Итак, задачка: реализовать голосовой поиск в мобильном приложении на Cordova. По сути, нам нужно захватить речь с микрофона устройства и, передать текст в input.
Распознование речи в мобильном приложении
Для этого будем использовать плагин cordova-plugin-speechrecognition. Он требует интернет подключения, поэтому лучше всего использовать в связке с плагином cordova-plugin-network-information
Что бы не усложнять статью, будем предполагать, что интернет на устройстве работает. Соединение нужно для связи с сервисами Apple и Google, по диктовке и голосовому вводу. Сервисы постоянно мониторят все "диктовки" и улучшаются, на базе машинного обучения.
Устанавливаем плагин в проект. Переходим в директорию проекта и выполняем:
cordova plugin add cordova-plugin-speechrecognitionВ config.xml, в секцию ios, сразу добавляем:
<config-file parent="NSMicrophoneUsageDescription" target="*-Info.plist">
<string>Для голосового ввода в окно поиска</string>
</config-file>
<config-file parent="NSSpeechRecognitionUsageDescription" target="*-Info.plist">
<string>Для голосового ввода в окно поиска</string>
</config-file>
Причины, само собой, пишите свои. Диктовку можно использовать не только для поиска.
Использование плагина диктовки
Теперь, просто создаем форму поискового запроса, с кнопкой активации голосового ввода. Опять таки, чтобы не усложнять- форма максимально простоая. Стили можете добавить самостоятельно.
<form method="post" action="search_page">
<input id="speech_txt" type="text" value="">
<button type="submit">Искать</button>
</form>
<button onclick="startRecognition()">Голосовой поиск</button>
Теперь, добавляем скрипт, который проверит доступность микрофона на устройстве и запросит разрешение на его использование. Не забываем обвернуть в функцию проверки готовности устройства deviceready.
window.plugins.speechRecognition.isRecognitionAvailable(function (available) {
if (!available) {
alert("Извините, микрофон не доступен");
}
window.plugins.speechRecognition.hasPermission(function (isGranted) {
if (isGranted) {
// Если доступ уже есть, был выдан ранее.
// Можно делать что угодно на js
} else {
window.plugins.speechRecognition.requestPermission(function () {
// Если доступа еще нет, он запросится сам
// но можете добавить что-то от себя, просто на js
}, function (err) {
});
}
}, function (err) {
});
}, function (err) {
});
Теперь добавим функцию, которая запускается кликом по кнопке "Голосовой поиск" speechRecognition.startListening.
function startRecognition() {
window.plugins.speechRecognition.startListening(function (result) {
$('#speech_txt').val(result);
}, function (err) {
// console.error(err);
}, {
language: 'ru-RU', // Вкл рус языка
matches: 1, // Вкл только одно совпадение
showPopup: false, // Не показывать вспл окно
showPartial: true, // подбор совпадений
});
}
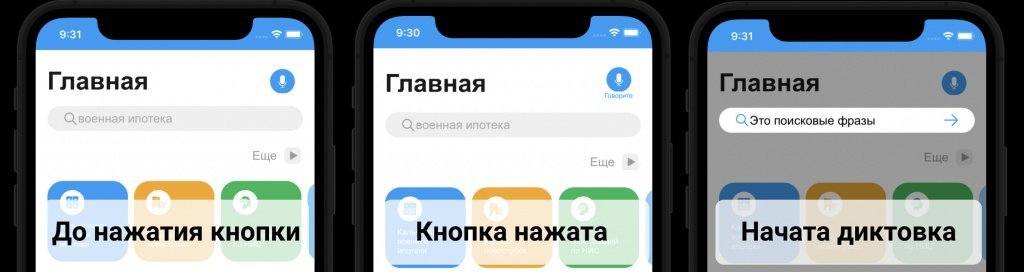
Запускается прослушивание и обработка речи пользователя с заполнением преобразованной в текст, в input формы поиска. В result функции, просто наполняем value инпута с id speech_txt. Здесь же можете добавить любой js код и обработчкики. Сделать красивое оформление страницы. Например так:

Особенности работы распознавания речи на ios и android
Android прекращает прослушивать вместе с остановкой диктовки. То есть, как только пользователь перестал говорить (есть некая пауза, определяющая конец речи).
IOs слушает без остановки, на ней, в целом, можно надиктовывать целые поэмы). Но для формы поиска это не актульно, поэтому под iOs есть событие speechRecognition.stopListening. Можете выполнять его по таймауту, после запуска прослушивания или ловить паузу в заполнении инпута текстом и запускать.
window.plugins.speechRecognition.stopListening(function () {
// Любой js например алерт c "Больше не слушаю"
}, function (err) {
// ошибка остановки диктовки. Любой js
});
Работа на встроенном сайте
На всякий напомню: если используете Cordova для работы с внешним бекендом, который открывается внутри нее. Не забудте использовать плагин cordova-plugin-remote-injection который пробрасывает API в Webview. Иначе ни один плагин не заработает.