Технология PWA позволяет создать приложение для любого сайта. Не обязательно работающего на 1С-Битрикс, данная заметка будет актуальной для любого типа сайта и на любой системе управления. В целом, Progressive Web Applications (PWA), дает возможность создать приложение для сайта, не отличимое от полноценных приложений. На рабочем столе появляется иконка и сайт запускается без элементов управления браузера.
В целом, Progressive Web Applications (PWA), дает возможность создать приложение для сайта, не отличимое от полноценных приложений. На рабочем столе появляется иконка и сайт, запускается без элементов управления браузера. Выглядет как вполне себе, обычно приложение (при желании, можно сделать и с элементами управления).
Можно, реализовать работу приложения в офлайне, отправлять push-уведомления пользователям, взаимодействовать с внутренними службами и сервисами смартфона (геолокация, камера, панель уведомлений).
Создаем PWA для сайта: манифест и service-worker
Создавать будем простенькое приложение, с оффлайн режимом. Если у пользователя отсутствует интернет соединение - просто выдается окно с оповещением. Это обычный html файл, в котором можно "наврстать" что угодно.
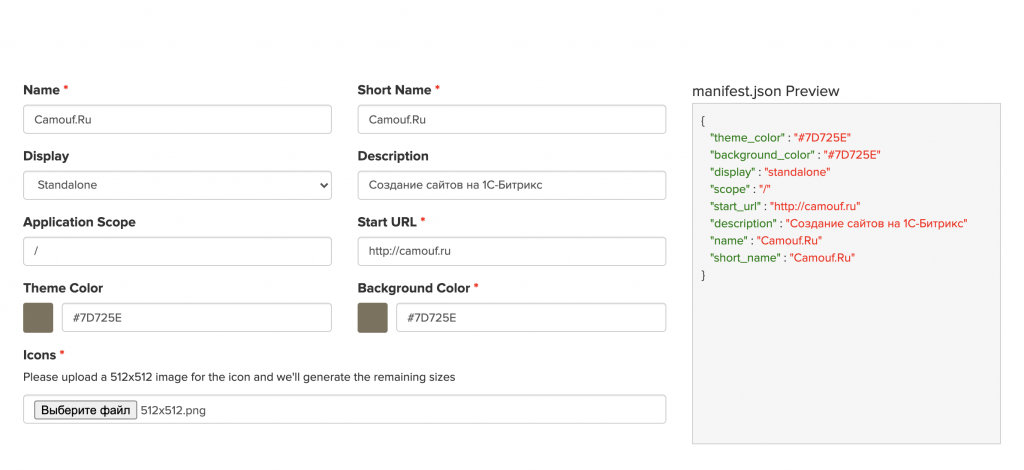
Для начала создади иконки приложения и файл манифеста. Открывем сайт PWA Manifest Generator. Подобных сайтов много, просто взял первый попавшийся.
Заполняем все поля: название, описание и цветовая гамма приложения и подгружаем будущую иконку приложения в размере 512 на 512 пикселей.

После генреции получаем архив ic_launcher.zip с файлами и распаковываем его в корень нашего сайта. В шаблон сайта, в секцию head прописываем путь к файлу manifest.json (будет в архиве).
<link rel="manifest" href="manifest.webmanifest">
Далее, нужно создать- в корне сайта- два файла pwabuilder-sw.js и pwabuilder-sw-register.js
Эти файлы будут отвечать за обслуживание нашего приложения. Вообще service-worker достаточно обширная тема, нам достаточно обеспечить простой оффлайн режим, с одной страничкой. Но, при желании можно закешировать сайт целиком и он будет доступен, полностью, в оффлайн режиме. При этом, при подключении сети, все данные будут динамически обновляться.
Содержимое pwabuilder-sw.js:
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.1.2/workbox-sw.js');
const CACHE = "pwabuilder-page";
const offlineFallbackPage = "offline.html";
self.addEventListener("message", (event) => {
if (event.data && event.data.type === "SKIP_WAITING") {
self.skipWaiting();
}
});
self.addEventListener('install', async (event) => {
event.waitUntil(
caches.open(CACHE)
.then((cache) => cache.add(offlineFallbackPage))
);
});
if (workbox.navigationPreload.isSupported()) {
workbox.navigationPreload.enable();
}
self.addEventListener('fetch', (event) => {
if (event.request.mode === 'navigate') {
event.respondWith((async () => {
try {
const preloadResp = await event.preloadResponse;
if (preloadResp) {
return preloadResp;
}
const networkResp = await fetch(event.request);
return networkResp;
} catch (error) {
const cache = await caches.open(CACHE);
const cachedResp = await cache.match(offlineFallbackPage);
return cachedResp;
}
})());
}
});
Содержимое pwabuilder-sw-register.js:
import 'https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate';
const el = document.createElement('pwa-update');
document.body.appendChild(el);
В шаблон сайта, в самый низ, добавляем подключение файла
<script src="/pwabuilder-sw-register.js"></script>
В секцию head (в файле header.php) добавляем:
<script type="module" data-skip-moving="true">
import 'https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate';
const el = document.createElement('pwa-update');
document.body.appendChild(el);
</script>
Оффлайн режим PWA
Тут все просто: создаем в корне сайта файл offline.html и добавляем в него что угодно. Оповещение о том что нет сети, контакты.... да хоть полноценный лендинг на одну страничку.
В принципе и все, ваш сайт поддерживает Progressive Web Applications. В одной из следующих заметок расскажу как сделать из PWA полноценное приложение, которое можно будет опубликовать в GooglePlay: TWA — специальный режим на базе кастомных вкладок Chrome.
Создание TWA из PWA и публикация в GooglePlay
TWA — специальный режим на базе кастомных вкладок Chrome. Это открытый стандарт, который позволяет браузерам предоставлять специальный контейнер, который отображает PWA внутри приложения Android. За кулисами он использует протокол, основанный на настраиваемых вкладках, а также встроенный механизм, гарантирующий, что веб-сайт и приложение принадлежат одному разработчику. Как это сделать смотрите в видео: