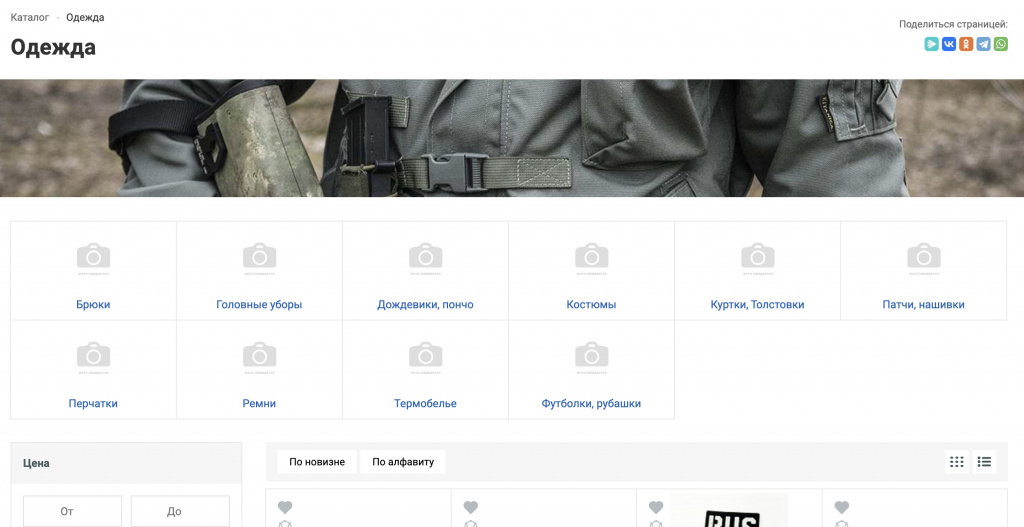
Задача: в каталоге, разделы и подразделы выводятся в виде плитки над товарами, с картинками разделов.
Так как разделов и подразделов очень много, необходимо использовать картинку любого товара из раздела.
При этом, сохранив возможность добавлять картинку в раздел, штатно, из свойства.
Более наглядно: перед запуском сайта был произведен обмен с 1С и каталоге более 3000 разделов и подразделов. Так как сайт нужно было запускать срочно, а времени и возможности добавить картинку к каждому разделу не было, но и запускать с "пустыми" картинками не хотелось:

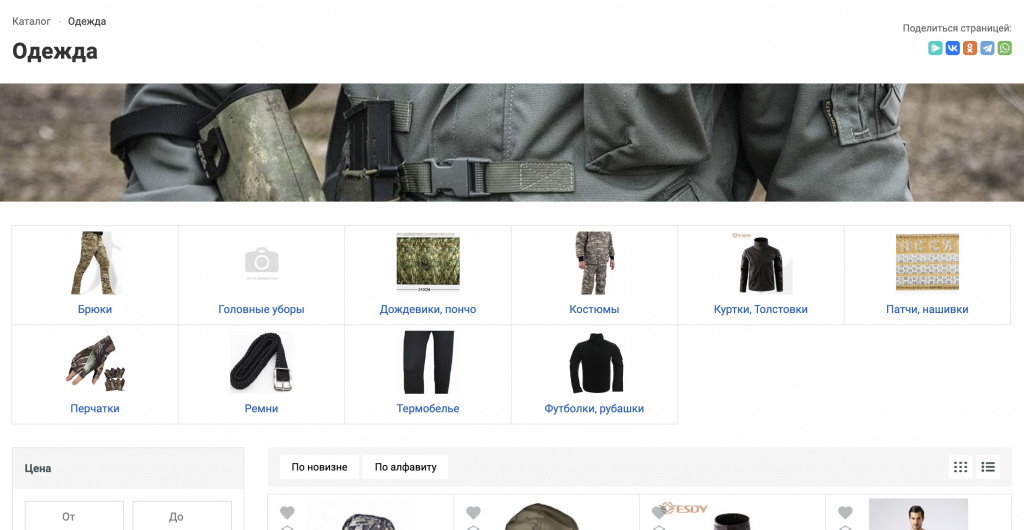
Принято решение использовать картинку первого попавшегося товара из раздела. При этом сохранив возможность указания своей картинки для раздела.

Со временем, все картинки будут добавлены и можно будет удалить участок кода отвечающий за "выхватывание" картинки товара.
Получение товара раздела и его картинки
Собственно, все просто: открываем на редактирование шаблон catalog.section.list, который отвечает за отображение разделов плиткой и добавляем в него следующий код.
foreach ($arResult["SECTIONS"] as $arSection) {
if (!empty($arSection["PICTURE"]['SRC'])) {
$sectImg = $arSection["PICTURE"]['SRC'];
} else {
$elWithPicture = CIBlockElement::GetList(
array("ID" => "ASC"),
array(
"IBLOCK_ID" => $arSection['IBLOCK_ID'],
"SECTION_ID" => $arSection['ID'],
"INCLUDE_SUBSECTIONS" => "Y",
"!DETAIL_PICTURE" => false
),
false,
array('nTopCount' => 1),
array('DETAIL_PICTURE')
);
while ($arPict = $elWithPicture->Fetch()) {
$renderImage2 = CFile::ResizeImageGet(
$arPict["DETAIL_PICTURE"], array("width" => 200, "height" => 200), BX_RESIZE_IMAGE_EXACT, false
);
$sectImg = $renderImage2['src'];
}
if (empty($sectImg)) {
$sectImg = '/local/img/nophoto.jpg';
}
}
echo $sectImg; // Тут уже верстка
}
Если !empty($arSection["PICTURE"]['SRC']): если у раздела есть картинка, записываем ее в переменную $sectImg и больше ни чего не делаем.
Если картинки нет, с помощью CIBlockElement::GetList получаем товары этого раздела. В фильтре используем параметр "!DETAIL_PICTURE" => false который отберет товары с наличием детальной картинки (так как, не у всех товаров может быть эта картинка).
Так же используем 'nTopCount' => 1, что бы получить только один товар, дабы не вызывать нагрузку и большое количество запросов.
Так как, детальная картинка товара может быть очень большой, что бы не перегружать сеть и не портить производительность сайта используем CFile::ResizeImageGet, меняя размер картинки в 200 на 200 пикселей.
И в переменную $sectImg записываем эту отмасштабированную картинку. Если ни одного товара, с картинкой, нет в разделе- используем заглушку nophoto.jpg
На этом все. Далее используем $sectImg в качестве пути к картинке.