Задача состоит в том, чтобы реализовать возможность локальных уведомлений в приложении на Apache Cordova без использования push-серверов и других внешних подключений.

На зарубежных сайтах я встречал несколько инструкций, но они все были устаревшими и описанные в них действия несовместимы с новыми версиями Android и iOS. Пришлось искать новые варианты и изучать новый плагин Local Notifications.
Ставим плагин локальных уведомлений
Для начала работы необходимо войти в свой проект Cordova и установить плагин local-notification. Обратите внимание, что в конце команды установки плагина нужно указать версию, 12. Это не опечатка.
cordova plugin add cordova-plugin-local-notification-12Для настройки плагина local-notification в приложении Apache Cordova необходимо добавить следующий код в файл config.xml:
<plugin name="cordova-plugin-local-notification-12" spec="0.1.4">
<variable name="APP_THEME" value="YOUR_APP_THEME" />
<variable name="ANDROID_SUPPORT_V4_VERSION" value="27.+" />
<variable name="ANDROIDX_CORE_VERSION" value="1.+" />
<variable name="ANDROIDX_APPCOMPAT_VERSION" value="1.+" />
<variable name="IOS_DEPLOYMENT_TARGET" value="10.0" />
<variable name="NSUSERNOTIFICATION_TYPE" value="alert, badge, sound" />
</plugin>
<platform name="android">
<preference name="AndroidXEnabled" value="true" />
<preference name="android-targetSdkVersion" value="31"/>
<preference name="android-minSdkVersion" value="29"/>
</platform>
<platform name="ios">
<feature name="LocalNotification">
<param name="ios-package" value="UILocalNotification" />
</feature>
</platform>
Обратите внимание, что в атрибуте name у плагина указывается верное название, а не "cordova-plugin-local-notification-12". Также, следует заменить значение переменной APP_THEME на тему вашего приложения. В зависимости от версий Android и iOS, можно изменять значения атрибутов ANDROID_SUPPORT_V4_VERSION, ANDROIDX_CORE_VERSION, ANDROIDX_APPCOMPAT_VERSION и IOS_DEPLOYMENT_TARGET.
Теперь вы можете использовать методы и запросы, доступные в плагине локальных уведомлений, чтобы создавать и управлять уведомлениями в своем приложении Apache Cordova.
Используем плагин локальных уведомлений
В моем случае плагин локальных уведомлений используется на веб-сайте, который открывается внутри приложения Apache Cordova. Это значит, что вы можете использовать плагин, чтобы отправлять локальные уведомления на устройство пользователя, когда ваше приложение работает в фоновом режиме и поступает новый заказ.
Для этого вам нужно будет использовать методы плагина для создания и настройки уведомлений. Вы также можете настроить действия, которые пользователь может выполнить в ответ на уведомление, используя метод cordova.plugins.notification.local.addAction.
Чтобы отправлять уведомления, когда ваше приложение работает в фоновом режиме, вам нужно будет использовать механизмы работы в фоновом режиме в Apache Cordova. Вы можете использовать плагин Background Mode для этого, который позволяет вашему приложению продолжать работать в фоновом режиме, даже когда пользователь переключается на другое приложение или экран блокировки.
Наконец, важно убедиться, что ваше приложение имеет соответствующие разрешения для отправки уведомлений на устройство пользователя. Вы можете запросить эти разрешения с помощью плагина Permissions.
// Ждем, пока устройство будет готово к работе с Cordova
document.addEventListener("deviceready", function () {
// Проверяем, есть ли уже разрешение на отправку уведомлений
cordova.plugins.notification.local.hasPermission(function (granted) {
if (granted) {
// Если разрешение уже получено ранее,
// можно выполнять нужную логику
// (например, показывать сохраненные уведомления)
console.log('Разрешение на уведомления уже получено');
} else {
// Если разрешения еще нет, запрашиваем его у пользователя
cordova.plugins.notification.local.requestPermission(function (granted) {
if (granted) {
// Если пользователь дал согласие на уведомления,
// выполняем нужную логику
console.log('Разрешение на уведомления получено');
} else {
// Если пользователь не дал согласие на уведомления,
// выводим сообщение и не выполняем дополнительную логику
console.log('Разрешение на уведомления не получено');
alert('Вы не дали согласие на получение уведомлений');
}
});
}
});
}, false);Этот код проверяет, есть ли разрешение на отправку уведомлений на устройстве, и если его нет, запрашивает у пользователя. Если пользователь дает согласие, то выполняется нужная логика, а если не дает, то выводится сообщение об ошибке.
Отправляем уведомление пользователю
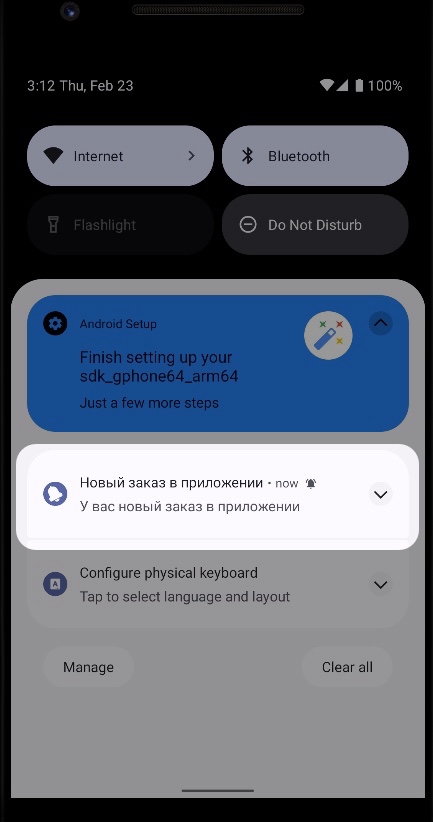
Ниже приведен пример скрипта, который отправляет пользователю уведомление, похожее на push, когда в приложении создается новый заказ.
cordova.plugins.notification.local.schedule({
title: 'Новый заказ',
text: 'У вас есть новый заказ. Пожалуйста, проверьте приложение.',
foreground: true,
vibrate: true,
sound: null
});
В этом примере используется метод cordova.plugins.notification.local.schedule() для создания уведомления. Он принимает объект с параметрами, такими как title, text, foreground, vibrate и sound. Значение foreground установлено на true, чтобы уведомление отображалось внутри приложения, а не на экране блокировки. Если вы хотите, чтобы уведомление воспроизводило звук, вы можете указать путь к файлу звука в параметре sound. В данном случае звук не используется.
Вы можете использовать этот пример как отправку уведомлений при создании новых заказов, так и для других событий в вашем приложении.