Задача: заменить работу с изображениями в стандартном или кастомном шаблоне детальной карточки (catalog.element) 1С-Битрикс, с "всплывающего окна" и "лупы" на работу с fancybox. При этом необходимо обеспечить работу с торговыми предложениями, заменяя коллекцию картинок.

Подключаем fancybox к сайту
Скачиваем библиотеку fancybox и распаковываем ее в директорию шаблона сайта. Так как fancybox может пригодиться не только на странице детальной карточки, но и в других местах сайта, мы подключим его глобально в файле header.php.
Скачать fancyboxuse Bitrix\Main\Page\Asset;
CJSCore::Init(array("jquery3"));
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/fancybox/jquery.fancybox.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/fancybox/jquery.fancybox.js');
Обратите внимание, что для работы fancybox нужна подключенная библиотека jQuery. Я подключил третью версию из ядра 1С-Битрикс, используя функцию CJSCore::Init(), передав в качестве параметра массив со значением "jquery3". Эта функция инициализирует и подключает необходимые ядру библиотеки.
Подменяем битриксовые библиотеки, работы с картинками, на fancybox
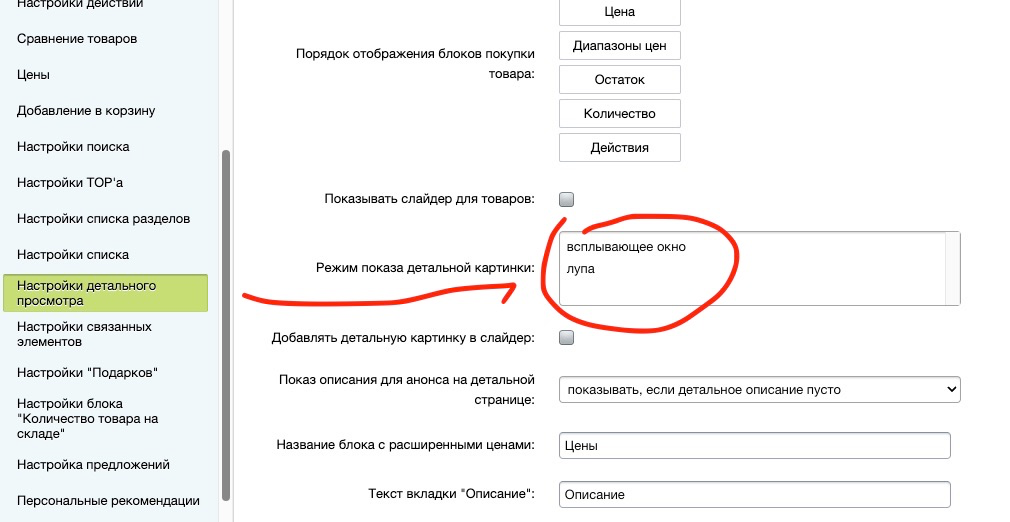
Для начала заходим в настройки компонента каталога и в настройках детального отображения карточки отключаем режим показа детальной картинки, чтобы в параметре не было ничего указано..

Открываем на редактирование файл скрипта детальной карточки товара:
/ВАШ_ШАБЛОН_САЙТА/components/bitrix/catalog.element/ШАБЛОН_ДЕТАЛЬНОЙ/script.js
Находим в нем участок кода, который формирует вывод верстки картинок (примерно на 2710-ой строке).
this.node.imageContainer.appendChild(
BX.create('DIV', {
attrs: {
'data-entity': 'image',
'data-id': images[i].ID
},
props: {
className: 'product-item-detail-slider-image' + (i == 0 ? ' active' : '')
},
children: [img]
})
);
Заменяем этот участок на код, который сформирует верстку картинок товара с необходимыми атрибутами fancybox.
this.node.imageContainer.appendChild(
BX.create('A', {
attrs: {
'data-entity': 'image',
'data-fancybox':'images',
'href': images[i].SRC,
'data-id': images[i].ID
},
props: {
className: 'product-item-detail-slider-image' + (i == 0 ? ' active' : '')
},
children: [img]
})
);На этом все, вот так просто можно заменить битриксовые библиотеки работы с картинками на нормальный и управляемый fancybox.