Рецепт лежал у меня в закромах, почти о нем и забыл, но тут подвернулся под руку- решил опубликовать. Скажу сразу, данное решение найдено то ли на просторах интернета, то ли в официальных блогах на официальном сайте Битрикс. Но в оригинале допущен ряд критических ошибок и упущений.
Видимо автор рецепта спешил, или опустил очевидные для него моменты. Публикую метод с необходимыми исправлениями.
Не большое видео, что должно получиться
На оформление сильно не смотрим, стилизация в процессе. Главное функционал
Делаем AJAX добавление в сравнение
Идем в папку /local/ (если нет, создаем ее) в ней создаем папку ajax в которой создаем файл list_compare.php внутри которого размещаем код:
require_once($_SERVER['DOCUMENT_ROOT']. "/bitrix/modules/main/include/prolog_before.php");
$APPLICATION->IncludeComponent(
"bitrix:catalog.compare.list",
"",
array(
"IBLOCK_TYPE" => "1c_catalog", //Сюда ваш тип инфоблока каталога
"IBLOCK_ID" => "1", //Сюда ваш ID инфоблока каталога
"AJAX_MODE" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"AJAX_OPTION_HISTORY" => "N",
"DETAIL_URL" => "#SECTION_CODE#",
"COMPARE_URL" => "/catalog/compare.php",
"NAME" => "CATALOG_COMPARE_LIST",
"AJAX_OPTION_ADDITIONAL" => ""
),
false
);
Это вызов стандартного компонента "Список сравниваемых элементов каталога". К этому файлу мы будем обращаться для AJAX запроса.
Далее, в нужном месте шаблона сайта выводим его еще раз. Например, в моем видео примере он размещен в footer.php хотя это не принципиально, просто в том месте, где список сравнения обозначен дизайном вашего сайта. Самое главное, вызываем тот же самый компонент, с тем же самым шаблоном что и в list_compare.php- лучше если они быть идентичными, хотя это на ваш вкус
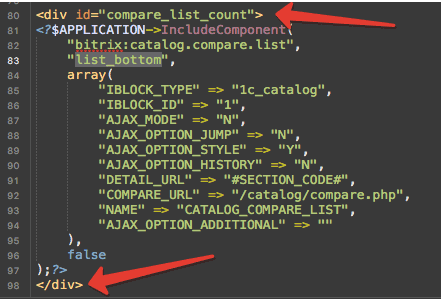
И обворачиваем вызов компонента в div id="compare_list_count"

В шаблоне списка элементов catalog.section вашего каталога, в самом верху! размещаем скрипт, который будет отслеживать нажатия на input, отправляющий товар в сравнение и отправлять AJAX запрос к компоненту
function compare_tov(id)
{
var chek = document.getElementById('compareid_'+id);
if (chek.checked)
{
//Добавить
var AddedGoodId = id;
$.get("/local/ajax/list_compare.php",
{
action: "ADD_TO_COMPARE_LIST", id: AddedGoodId},
function(data) {
$("#compare_list_count").html(data);
}
);
}
else
{
//Удалить
var AddedGoodId = id;
$.get("/local/ajax/list_compare.php",
{
action: "DELETE_FROM_COMPARE_LIST", id: AddedGoodId},
function(data) {
$("#compare_list_count").html(data);
}
);
}
}
И в том месте, где планируете вывести input для добавления/удаления в сравнение размещаем вот такой код
<?
$iblockid = $arElement['IBLOCK_ID'];
$id=$arElement['ID'];
if(isset($_SESSION["CATALOG_COMPARE_LIST"][$iblockid]["ITEMS"][$id]))
{
$checked='checked';
}
else
{
$checked='';
}
?>
<input <?=$checked;?> type="checkbox" id="compareid_<?=$arElement['ID'];?>" onchange="compare_tov(<?=$arElement['ID'];?>);">
На этом в общем-то и все. Все должно работать- проверено.