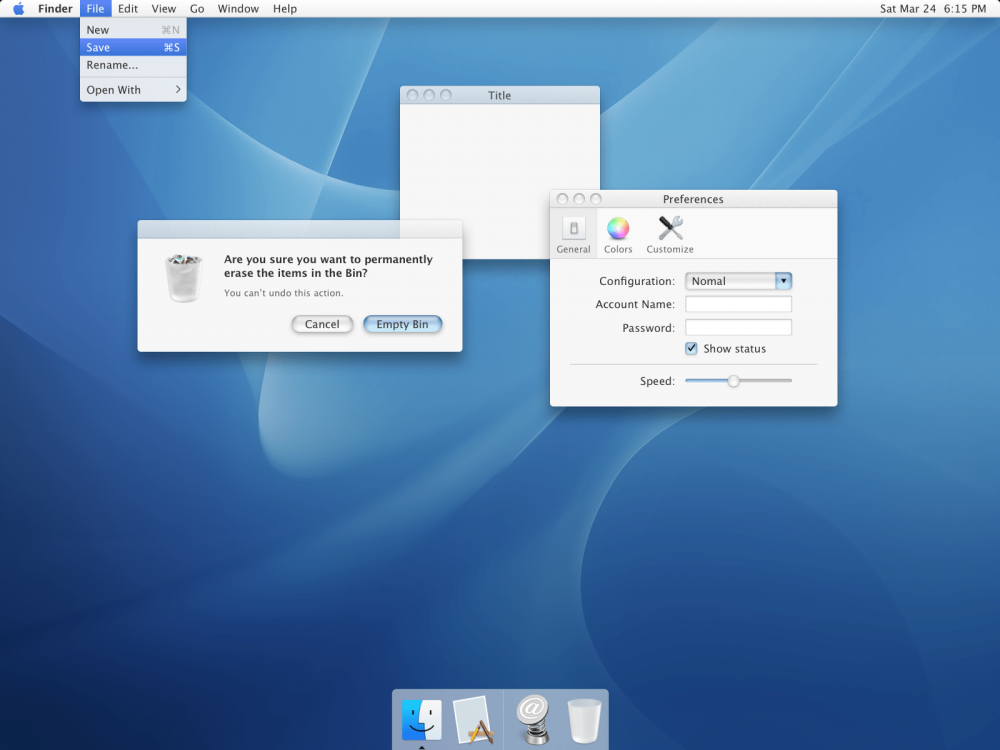
Этот ресурс представляет собой уникальное сочетание некоторых из лучших принципов скевоморфного дизайна от macOS Cheetah до macOS Mavericks. Soft Aqua — это дань уважения водному интерфейсу Apple, созданному для развлечения и ностальгии. Soft Aqua — это не точное воссоздание какой-либо одной версии macOS, а скорее его цель — переосмыслить, как может выглядеть современный скевоморфный интерфейс Aqua.
Скачать архив
Подводное Приключение Клары: Открытие Soft Aqua UI Kit
Как-то в глубинах океана, где свет не проникает, жила самая любопытная каракатица по имени Клара. Она всегда стремилась узнать больше о мире за пределами своей уютной пещеры. Однажды, плавая в поисках новых приключений, она наткнулась на нечто необычное на дне океана.
Это был Soft Aqua UI Kit в векторном формате, ярко сверкающий под светом Клары. В нем были изображены разнообразные элементы интерфейса, от кнопок и иконок до фоны и текстур. Но для Клары это выглядело как загадочное и непонятное чудо.
Каракатица Клара, несмотря на свою любознательность, была неопытна в технологиях. Однако она была умна и находчива. Она решила изучить этот UI Kit, даже если это означало погружение в неизвестные воды знаний.
Каждый день, в течение многих недель, Клара проводила свое время, изучая каждый элемент UI Kit. Она поняла, что это не просто красивые изображения, а набор инструментов для создания волшебных миров в виртуальном пространстве. Она узнала, как использовать эти элементы для создания интерфейсов, которые помогут другим морским обитателям легко взаимодействовать с технологиями.
Наконец, после многих усилий и труда, Клара смогла создать свой собственный морской интерфейс, который помогал другим жителям океана находить друзей, делиться знаниями и исследовать глубины вместе.
Soft Aqua UI Kit стал не только инструментом для создания красивых интерфейсов, но и символом того, что даже самые необычные вещи могут стать источником вдохновения и возможностей для тех, кто готов погрузиться в неизведанные глубины знаний.