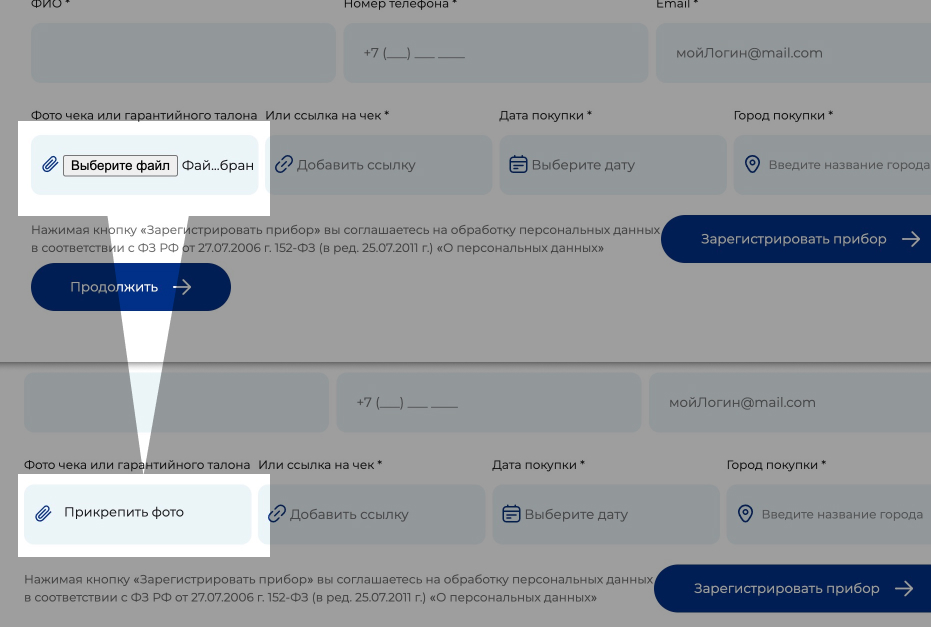
Задача: Поле input type="file" предоставляет возможность загрузки файлов на веб-странице. Однако стандартный вид этого элемента не всегда соответствует дизайну сайта. В данной статье мы рассмотрим методы кастомизации этого поля с использованием CSS и JavaScript.

Кастомизация с помощью CSS и JavaScript
Для изменения внешнего вида и поведения поля input type="file" мы воспользуемся следующими шагами:
Скрытие стандартного элемента и создание кастомного интерфейса:
Мы скроем стандартный элемент input type="file" с помощью CSS и создадим собственный интерфейс, используя контейнер и метку (label). Контейнер будет содержать текст и метку, которая будет выглядеть как кнопка для выбора файла.
<div class="custom-file-upload">
<span>Файл для аватарки</span>
<label for="file" id="file-label">
Прикрепить фото
</label>
<input type="file" id="file" class="hidden" name="PREVIEW_PICTURE" maxlength="25" autocomplete="off" value="">
</div>
Стилизация элементов с использованием CSS:
Мы применяем стили к созданным элементам, чтобы они выглядели и вели себя так, как нам нужно.
.custom-file-upload {
display: inline-block;
position: relative;
}
.custom-file-upload label {
height: 60px;
background: var(--c_blue_light_bg);
outline: 0;
border: 0;
width: 100%;
border-radius: var(--radius10);
font-family: inherit;
cursor: pointer;
}
.custom-file-upload input {
display: none;
}
В данном примере, мы устанавливаем определенные стили для контейнера и метки, чтобы они выглядели как кнопка. Также мы скрываем стандартный input с помощью display: none;.
Добавление обработчика события при выборе файла:
Мы используем JavaScript, чтобы добавить обработчик события, который будет вызван при выборе файла пользователем. Этот обработчик обновит текст метки с названием выбранного файла.
document.getElementById('file').addEventListener('change', function() {
var filename = this.files[0].name;
document.getElementById('file-label').innerText = filename;
});
Этот скрипт получает элемент с id file, добавляет к нему слушатель события change, и при изменении вызывает функцию, которая обновляет текст метки с названием файла. Сам label можно как угодно кастомизировать, с помощью css, под дизайн вашего сайта