Задача: Apache Cordova предоставляет удобный способ разработки кроссплатформенных мобильных приложений. В данной статье расскажу, как настроить отправку push уведомлений на платформах iOS и Android с использованием Firebase.
Установка плагина Firebase в Cordova проект
Перед началом работы удостоверьтесь, что у вас уже имеется готовое приложение на Cordova. Создать его можно по вот этому видеокурсу Создание приложения на Apache Cordova
Далее необходимо добавить два необходимых плагина:
cordova plugin add cordova-plugin-firebasex
cordova plugin add cordova-plugin-firebase-messaging- cordova-plugin-firebasex: Этот плагин предоставляет интеграцию с Firebase и необходим для отправки push уведомлений.
- cordova-plugin-firebase-messaging: Плагин для работы с мессенджером Firebase.
Далее, добавьте следующие строки в конфигурационный файл проекта (config.xml):
<platform name="android">
<preference name="AndroidXEnabled" value="true" />
</platform>
<plugin name="cordova-plugin-firebasex">
<variable name="ANDROID_FIREBASE_CONFIG_FILEPATH" value="google-services.json" />
<variable name="IOS_FIREBASE_CONFIG_FILEPATH" value="GoogleService-Info.plist" />
</plugin>
Файлы google-services.json и GoogleService-Info.plist будут получены на следующих этапах.
Установка Cocoapods на macOS
Cocoapods - это менеджер зависимостей для проектов iOS, он необходим для интеграции Firebase в iOS проект. В штатном терминале macOS, поочереди, выполняем команды (в процессе запросит пароль вашего пользователя):
sudo gem install ffi && sudo gem install cocoapodsДалее перейдите в папку с платформой iOS и установите pod-ы:
cd platforms/ios && pod install --verbose && cd ../../Установка может занять некоторое время в зависимости от скорости вашего интернет-соединения.
Создаем проект приложения в Firebase
Откройте ваш браузер и перейдите на Firebase Console. Войдите в свою учетную запись Google, связанную с проектом.
На главной странице Firebase Console нажмите кнопку "Добавить проект" или выберите существующий проект, если таковой уже имеется.
После создания или выбора проекта перейдите в раздел "Настройки проекта", представленный в виде шестеренки в левой навигационной панели.
Добавление приложения для Android: В разделе "Настройки проекта" нажмите "Добавить приложение". Выберите платформу "Android" и следуйте дальнейшим инструкциям. В процессе регистрации приложения вам будут предложены заполнить необходимую информацию. По завершении регистрации, скачайте файл google-services.json и добавьте его в корневую папку вашего Cordova проекта.
Добавление приложения для iOS: После регистрации приложения для Android, вернитесь в раздел "Настройки проекта". Нажмите "Добавить приложение" еще раз и выберите платформу "iOS". Заполните необходимую информацию. По завершении регистрации, скачайте файл GoogleService-Info.plist и добавьте его в корневую папку проекта.
После завершения этого этапа, ваш проект в Firebase будет полностью настроен для отправки push уведомлений как на платформе Android, так и на iOS через Cordova приложение. Эти файлы (json и plist) обеспечивают связь между вашим приложением и Firebase, позволяя корректно обрабатывать уведомления.
Получение APNs Certificate для iOS
-
Откройте консоль Apple Developer:
Войдите в Apple Developer Console.
Удостоверьтесь, что у вас есть правильные разрешения для создания сертификатов. -
Перейдите в раздел "Certificates, Identifiers & Profiles":
В левом меню выберите "Keys" (Ключи) в разделе "Certificates, Identifiers & Profiles". -
Создайте новый сертификат для Push Notifications:
Нажмите "Create Key" (Создать ключ).
Заполните необходимые данные:
- Key Name (Название ключа): Укажите удобное для вас название для ключа.
- Key Type (Тип ключа): Выберите "APNs" (Apple Push Notifications service).
- Key ID (Идентификатор ключа): Это поле заполняется автоматически, но вы можете ввести свой уникальный идентификатор, если хотите.
-
Скачайте файл с расширением .p8:
После создания ключа, сразу скачается файл с расширением .p8. Этот файл - ваш APNs authentication key. -
Сохраните Key ID и Team ID:
Вам также понадобятся Key ID и Team ID. Key ID можно найти на странице ключа, а Team ID - в вашем аккаунте разработчика под "Membership". -
Загрузите APNs Auth Key в Firebase Console:
В консоли проекта Firebase, перейдите к разделу "Cloud Messaging" > "iOS app configuration". Нажмите "Upload your APNs Auth Key" и перетащите скачанный .p8 файл в указанную область. В поле "Key ID" укажите Key ID, а в поле "Team ID" укажите Team ID.
Теперь у вас есть успешно настроенный APNs authentication key, который вы можете использовать вместе с Firebase для отправки уведомлений на iOS устройства. Не забудьте сохранить ваш ключ в надежном месте, так как его можно скачать только один раз.
Важно помнить, что при открытии проекта iOS для сборки и тестирования, используйте файл /ВАШ_ПРОЕКТ/platforms/ios/НАЗВАНИЕ_ПРИЛОЖЕНИЯ.xcworkspace, а не .xcodeproj. Это обеспечит корректную работу с плагинами и зависимостями.
Отправка push уведомления из Firebase
Для начала, запросите разрешение на отправку push уведомлений в приложении:
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
window.FirebasePlugin.grantPermission(function () {
// Разрешение получено, можно ничего не делать больше
}, function (error) {
// alert(error); Ошибка получения разрешения
});
}При первом запуске приложения на устройстве пользователю будет предложено разрешить отправку уведомлений.
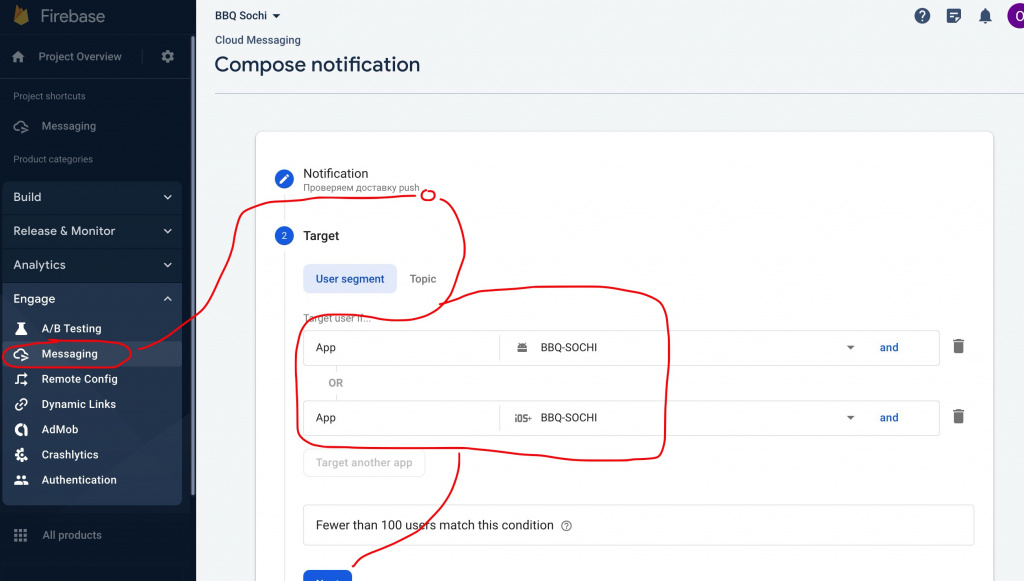
- Затем, в Firebase Console, в левой навигационной панели выберите раздел "Engage -> Messaging
- Нажмите на кнопку "New Campaign" (Новая кампания).
- В появившемся окне выберите тип уведомления "Notification" (Уведомление).
Заполните необходимые поля: Название кампании, укажите понятное и описательное название для кампании. Напишите текст уведомления.
Вы можете выбрать, на какие платформы (iOS, Android) и устройства отправить уведомление.

Просмотрите все параметры кампании и, если все верно, нажмите "Publish" (Опубликовать). Уведомление будет отправлено на выбранные платформы и устройства.
Видео: настройка push через Firebase в Apache Cordova
Полная версия видео на моем boosty: Push из Firebase в Apache Cordova
Для отправки push уведомлений конкретным пользователям, нужно сохранить токен устройства и связать его с пользователем. Например вот так: Заполнение пользовательского свойства через API
Основные ключи API Firebase Cloud Messaging (FCM)
Firebase Cloud Messaging (FCM) предоставляет несколько ключей для настройки push-уведомлений. Вот основные ключи, которые можно использовать в API запросах к FCM:
Основные ключи
-
to:
Описание: Используется для отправки сообщения на один конкретный токен устройства, топик или условие.
Пример:
'to' => 'd0FjVsOX00UwvlS8E9uufU:APA91bH04PmgKbSZUQ0_Q81B-HAUFlr-H2Teqon6vyZZYoUif73rHiwGxqSpEM0i3thpBztSKxEfaKVEOUH7w-vWA3fnRoe-fZE-OMYs52GKEHc5tv1ObRS8HfBwjt5foh_N0EdALbWw' -
registration_ids:
Описание: Используется для отправки сообщения на несколько токенов устройств.
Пример:
'registration_ids' => ['token1', 'token2'] -
notification:
Описание: Объект, содержащий заголовок и тело уведомления. Используется для отображения уведомлений на устройствах.
Пример:
'notification' => array( 'title' => 'Title', 'body' => 'Message body' ) -
data:
Описание: Объект, содержащий дополнительные данные для передачи на устройство.
Пример:
'data' => array( 'key1' => 'value1', 'key2' => 'value2' )
Дополнительные ключи
-
priority:
Описание: Устанавливает приоритет сообщения (
"normal"или"high").Пример:
'priority' => 'high' -
time_to_live:
Описание: Время жизни сообщения в секундах.
Пример:
'time_to_live' => 3600// 1 час -
collapse_key:
Описание: Ключ для группировки сообщений. Последнее сообщение с тем же ключом заменит предыдущее.
Пример:
'collapse_key' => 'type_a' -
content_available:
Описание: Устанавливает флаг для фонового обновления содержимого (только для iOS).
Пример:
'content_available' => true -
mutable_content:
Описание: Указывает на возможность изменения содержимого уведомления (только для iOS).
Пример:
'mutable_content' => true -
android:
Описание: Настройки для Android-устройств.
Пример:
'android' => array( 'ttl' => '3600s', 'priority' => 'high', 'notification' => array( 'click_action' => 'OPEN_ACTIVITY_1' ) ) -
apns:
Описание: Настройки для iOS-устройств.
Пример:
'apns' => array( 'headers' => array( 'apns-priority' => '10' ), 'payload' => array( 'aps' => array( 'alert' => array( 'title' => 'Title', 'body' => 'Message body' ), 'badge' => 1 ) ) ) -
webpush:
Описание: Настройки для веб-уведомлений.
Пример:
'webpush' => array( 'headers' => array( 'TTL' => '60' ), 'notification' => array( 'title' => 'Title', 'body' => 'Message body', 'icon' => '/icon.png' ) ) -
condition:
Описание: Логическое условие для отправки сообщения на устройства, подписанные на определенные топики.
Пример:
'condition' => "'topicA' in topics && 'topicB' in topics"