Задача: При выборе параметров товаров в умном фильтре показать выбранные параметры из чекбоксов в виде кнопок и предоставить возможность отмены выбора, кликая по этим кнопкам.

Вносим изменения в шаблон умного фильтра
В начале section.php, в шаблоне каталога, добавляем пустой div с классом .smart_filter_checked_items. Например, разместим его над товарами этого раздела - в этот div будут добавляться кнопки с выбранными значениями.
Затем, в script.js шаблона умного фильтра (catalog.smart.filter), добавляем следующий код:
const checkboxes = document.querySelectorAll('input[type="checkbox"]');
const checkedItemsContainer = document.querySelector('.smart_filter_checked_items');
function removeCheckboxAndClickSubmit(button) {
const correspondingCheckbox = document.getElementById(button.id);
if (correspondingCheckbox) {
correspondingCheckbox.click();
}
button.remove();
}
checkedItemsContainer.addEventListener('click', (event) => {
if (event.target.tagName === 'BUTTON') {
removeCheckboxAndClickSubmit(event.target);
}
});
function addCheckedButtonsOnLoad() {
checkboxes.forEach((checkbox) => {
if (checkbox.checked) {
const buttonId = checkbox.id;
const existingButton = checkedItemsContainer.querySelector(`#${buttonId}`);
if (!existingButton) {
const button = document.createElement('button');
button.id = buttonId;
button.textContent = checkbox.nextElementSibling.querySelector('span').textContent;
checkedItemsContainer.appendChild(button);
}
}
});
}
addCheckedButtonsOnLoad();
checkboxes.forEach((checkbox) => {
checkbox.addEventListener('change', function () {
const buttonId = this.id;
const existingButton = checkedItemsContainer.querySelector(`#${buttonId}`);
if (this.checked) {
if (!existingButton) {
const button = document.createElement('button');
button.id = buttonId;
button.textContent = this.nextElementSibling.querySelector('span').textContent;
checkedItemsContainer.appendChild(button);
}
} else {
if (existingButton) {
existingButton.remove();
}
}
});
});
Выбор всех чекбоксов и контейнера для отображения выбранных элементов:
Сначала скрипт находит все чекбоксы на странице и контейнер, в котором будут отображаться выбранные параметры фильтра.
Функция removeCheckboxAndClickSubmit: Эта функция используется для удаления кнопки выбранного параметра и автоматического снятия соответствующего чекбокса при нажатии на эту кнопку.
Обработчик событий для контейнера: Этот участок кода добавляет обработчик событий для контейнера, чтобы отслеживать клики по кнопкам, отображающим выбранные параметры. При нажатии на кнопку вызывается функция removeCheckboxAndClickSubmit.
Функция addCheckedButtonsOnLoad: Эта функция вызывается при загрузке страницы и проверяет все чекбоксы. Если чекбокс уже выбран, то создается кнопка с соответствующим значением и добавляется в контейнер.
Обработчик изменений чекбоксов: Здесь создается обработчик для каждого чекбокса. При изменении состояния чекбокса (если он становится выбранным или снимается выбор), скрипт либо создает новую кнопку и добавляет ее в контейнер, либо удаляет существующую кнопку из контейнера.
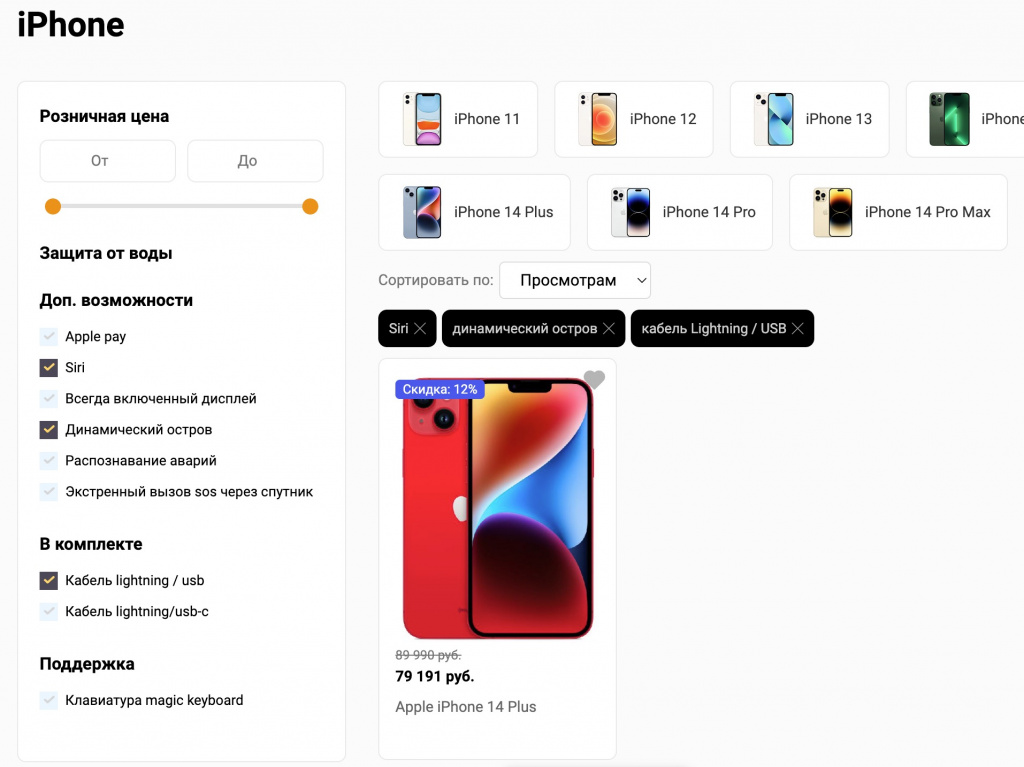
Пример работы скрипта на сайте используемом для выпуска видеокурса на 1С-Битрикс
Каталог bxstore.ru
Этот скрипт позволяет динамически отслеживать выбранные параметры умного фильтра и отображать их в виде кнопок для удобства пользователя. Кнопки также позволяют отменить выбор параметров, изменяя состояние соответствующих чекбоксов.