Достаточно часто, при разработке магазинов на битрикс, требуется выводить связанные элементы внутри карточки товара. Данный блок, может называться как угодно и преследовать различные маркетинговые цели. Например, для блоков: Рекомендуем посмотреть, Аналоги, Похожие товары итд.
В битрикс уже есть компонент для вывода свзанных элементов - catalog.link.list, но мы используем catalog.section. Благодаря этому, во первых, получим большую гибкость и управляемость. Во вторых, удобно хранить все в одном шаблоне: и для результатов поиска и для раздела каталога и в принципе, для вывода catalog.section в любом месте сайта с единным шаблоном оформления.

Свойство типа привязка к элементам и вывод связанных товаров
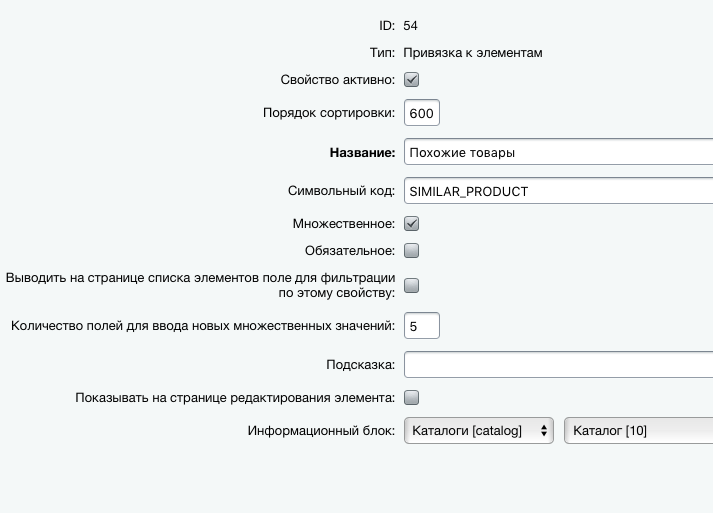
Для начала, в инфоблоке каталога создаем свойство "SIMILAR_PRODUCT", в котором будут храниться ID связанных элементов. Используем, тип свойства "Привязка к элементам", делаем его множественным и в настройках свойства указываем этот же инфоблок (каталог), в качестве привязки:

Далее, в шаблоне детальной карточки товара в комплексном шаблоне каталога, содаем файл component_epilog.php Внутри которого размещаем следующий код:
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED !== true) die();
if (CModule::IncludeModule("iblock")):
$elementID = $arResult['ID'];
$iblockId = $arResult['IBLOCK_ID'];
$arrayLinks = array();
$linkedArray = CIBlockElement::GetList(
Array("ID" => "ASC"),
Array("IBLOCK_ID" => $iblockId, "ID" => $elementID),
false,
false,
Array(
'ID',
'PROPERTY_SIMILAR_PRODUCT'
)
);
while ($ar_fields = $linkedArray->Fetch()) {
$arrayLinks[] = $ar_fields['PROPERTY_SIMILAR_PRODUCT_VALUE']; //ID связанных элементов в масиив
}
endif;
Мы знаем ID текущего элемента ($arResult['ID']), знаем его инфоблок ($arResult['IBLOCK_ID']) и создали пустой массив $arrayLinks
С помощью CIBlockElement::GetList мы получили свойство, текущего элемента, SIMILAR_PRODUCT и загнали айдишники связанных элементов в массив $arrayLinks
Дело осталось за малым: после данного кода выводим bitrix:catalog.section. Настраиваем его как нам нужно: инфоблок, все необходимые данные, шаблон итд. Если сейчас посмотрим в карточку товара, увидем вывод вообще всех товаров из каталога. Нам осталось, только отфильтровать нужные товары (связанные с текущим).
Мы знаем ID-шники всех связанных товаров, в массиве $arrayLinks. Просто используем его в глобальном фильтре. Над вызовом bitrix:catalog.section навешиваем фильтр
$GLOBALS['arrFilterLinked'] = array('=ID' => $arrayLinks);
И указываем этот фильтр в выводе bitrix:catalog.section
"FILTER_NAME" => "arrFilterLinked",
В общем-то и все, теперь в карточке товара будут выводиться только связанные с ним элементы (товары).
Последний штрих
Так как bitrix:catalog.section в любом случае отработает в карточке, даже если у текущего товара нет связанных элементов, просто ни чего не отфильтрует. Есть резон снять эту нагрузку, обвернув вызов глобального фильтра и catalog.section в условие:
if (count($arrayLinks) > 0) {
... Фильтр и catalog.section...
}
Если в массиве для фильтра не ноль (точнее, больше ноля) элементов, выводим раздел каталога.