Это заметка обновление к очень старой, уже имеющейся на сайте. Сделаем что-то типа фотогалереи на базе встроеннного в битрикс шаблона новостей.
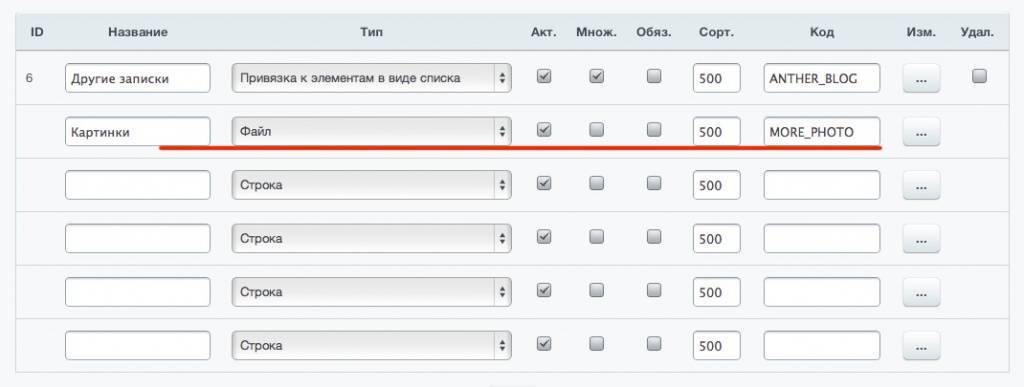
Итак: для начала создаем инфоблок для будущей галереи. Называем как угодно, самое главное у него должно быть свойство для хранения фотографий. Так и назовем "Картинки" с кодом "MORE_PHOTO"

Выводим компонент новостей на страницу, копируем шаблон и переходим к редактированию шаблона детальной новости /ВАШ_ШАБЛОН/bitrix/news.detail/.default/
Здесь создаем файл result_modifier.php с кодом
$arResult["MORE_PHOTO"] = array();
if(isset($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]) && is_array($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]))
{
foreach($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"] as $FILE)
{
$FILE = CFile::GetFileArray($FILE);
if(is_array($FILE))
$arResult["MORE_PHOTO"][]=$FILE;
}
}
Тем самым мы дополнили массив $arResult дополнительными фотографиями из свойства.
Далее выводим картинки, пока просто подряд, в файле template.php - это основной файл шаблона новости.
if(count($arResult["MORE_PHOTO"])>0){
foreach($arResult["MORE_PHOTO"] as $PHOTO){
?>
<img src="<?=$PHOTO["SRC"]?>"/>
<?}
}
Создаем картинки превью и детальную с CFile::ResizeImageGet
CFile::ResizeImageGet - Метод уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь.
Так как картинки будут увеличиваться при клике, есть смысл создать маленькие превью из большых (загруженных) картинок. Сделать это можно методом CFile::ResizeImageGet
Можно было бы добавить метод там же, в result_modifier.php что бы дополнить массив всеми вариантами картинки. Но что бы не усложнять объяснение сделаю это прямо тут:
if(count($arResult["MORE_PHOTO"])>0){
foreach($arResult["MORE_PHOTO"] as $PHOTO){
$smallPict = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'150'), BX_RESIZE_IMAGE_EXACT, true);
?>
<a href="<?=$PHOTO["SRC"]?>">
<img src="<?=$smallPict["src"]?>"/>
</a>
<?}
}
Таким образом, мы вывели маленькие картинки и завернули их в ссылку с оригиналом. Если кликнуть на превью откроется большая картинка.
Добавляем fancybox
Теперь самое главное, делаем красиво с помощью fancybox3. Качаем скрипт с этой библиотекой, создаем файл script.js в шаблоне новости и вставляем весь код библиотеки в него. А файлы стилей fancybox добавляем в style.css
Скачать файлы fancyboxИ добавляем fancybox обвертку для наших превью
if(count($arResult["MORE_PHOTO"])>0){
foreach($arResult["MORE_PHOTO"] as $PHOTO){
$smallPict = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'150'), BX_RESIZE_IMAGE_EXACT, true);
?>
<a href="<?=$PHOTO["SRC"]?>" data-fancybox="images" data-caption="<?=$arResult['NAME']?>">
<img src="<?=$smallPict["src"]?>"/>
</a>
<?}
}В принципе, на этом все, галерея заработает как надо. Но, можно воспользоваться методами fancybox что бы сделать красивее и удобнее.
В самый низ script.js добавляем:
$().fancybox({
selector: '[data-fancybox="images"]',
thumbs: {
// Показывать превью
autoStart: true,
},
keyboard: true,
buttons: [
// Показывать кнопку закрытия модалки
"close"
],
// Эффект анимации при перелючении
transitionEffect: "zoom-in-out",
// Зацикливать превью
loop: true,
});Все методы (их очень много) можно посмотреть в документации к fancybox. Образец работы, с теми методами что перечислил выше, можно в разделе обо мне в секции сертификатов