Посмотрел Яндекс метрику на свой сайт, и решил что буду частенько писать сюда именно то, что ищут люди. Итак за последнюю неделю 8 раз пытались найти на сайте информацию о том как вывести компонент новостей на страницу в Битрикс.
Чтобы не усложнять эту статью, не стал вдаваться в тонкие настройки, но вот с такими базовыми параметрами, вы уже сможете начать писать новости на своем Битрикс сайте и они будут с поддержкой ЧПУ..
Итак приступим:
Для начала идем админпанель и создаем Тип инфоблока "новости" - само собой если он у вас уже создан, пропускаем этот шаг.
Создание инфоблока
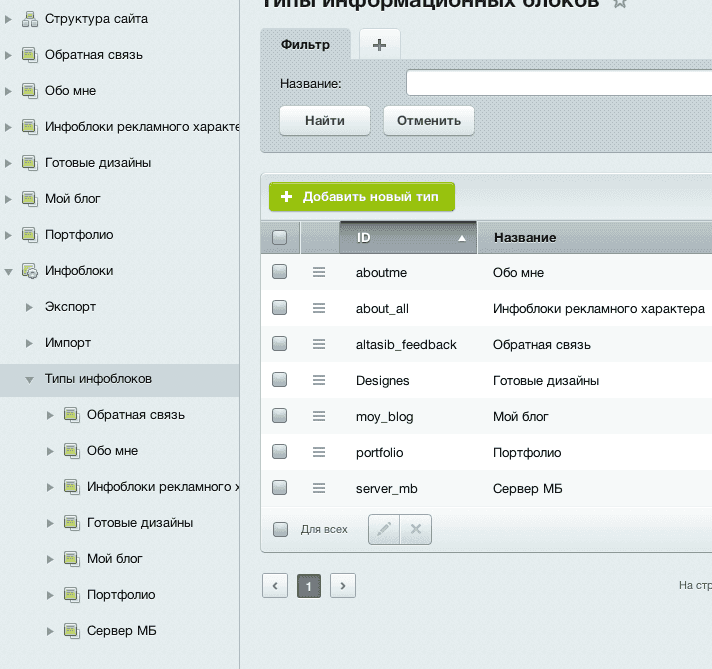
1. Кликаем в структуре на "Типы инфоблоков" и нажимаем на зеленую кнопку "+ Добавить новый тип"

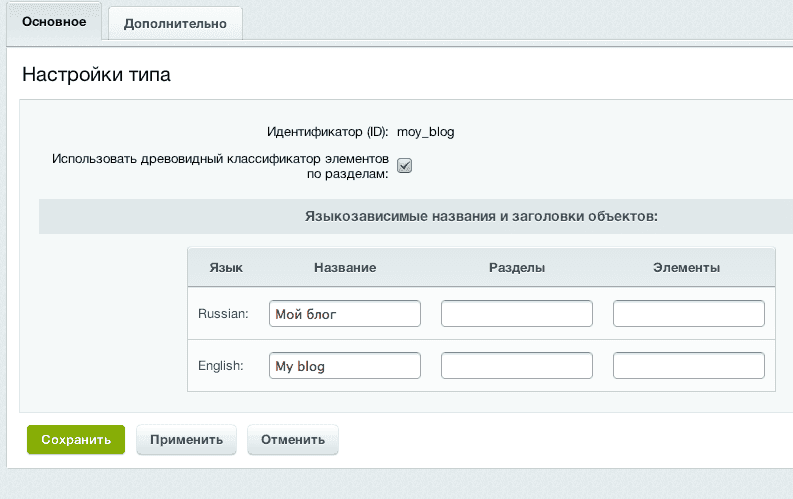
2. Откроется окно мастера создания инфоблока:
Задаем индентификатор, он должен состоять из латинских букв/цифр и знака подчеркивания. Русское название, в примере я поставил "Мой блог" и английское "My blog"- если вы действительно делаете для новостей пишите "Новости" и "news" (или как вам будет угодно)

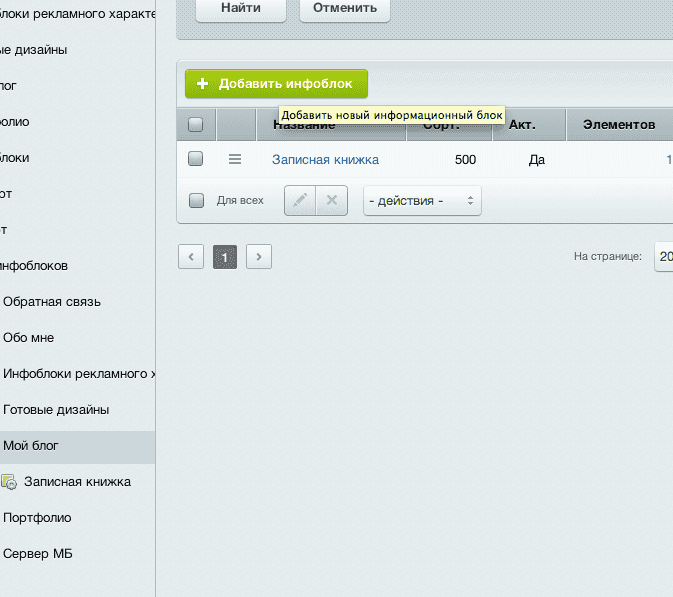
3. Далее в дереве "Типы инфоблоков" находим наш свежесозданный инфоблок и кликаем по нему. Далее на зеленую кнопку "+ Добавить инфоблок".

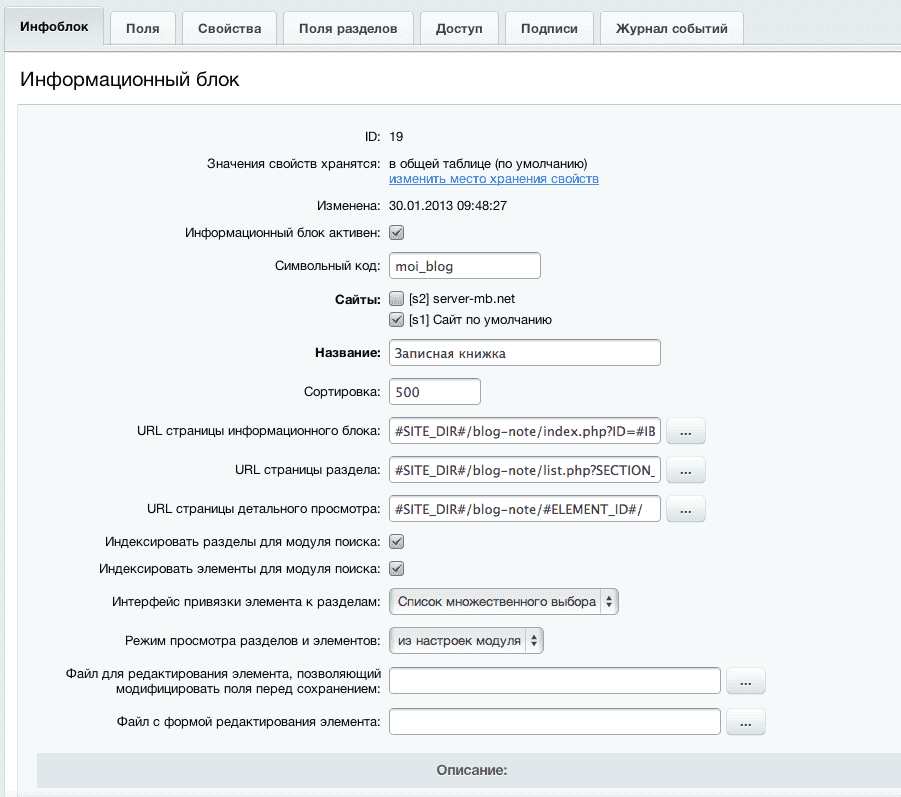
4. Откроется мастер создания инфоблока. Заполняем примерно следующим образом:
- Символьный код: латинские буквы без пробелов со знаками подчеркивания
- Выбираем сайт (в случае многосайтовой структуры), если он всего один, все равно выбираем его чекбоксом
- Название инфоблока- собственно Новости (в примере Записная книжка)
- Все остальное оставляем как есть, конечно если понимаете что делаете можно настроить ЧПУ и прочие тонкие параметры, но в простом варианте заработает со всем по умолчанию.

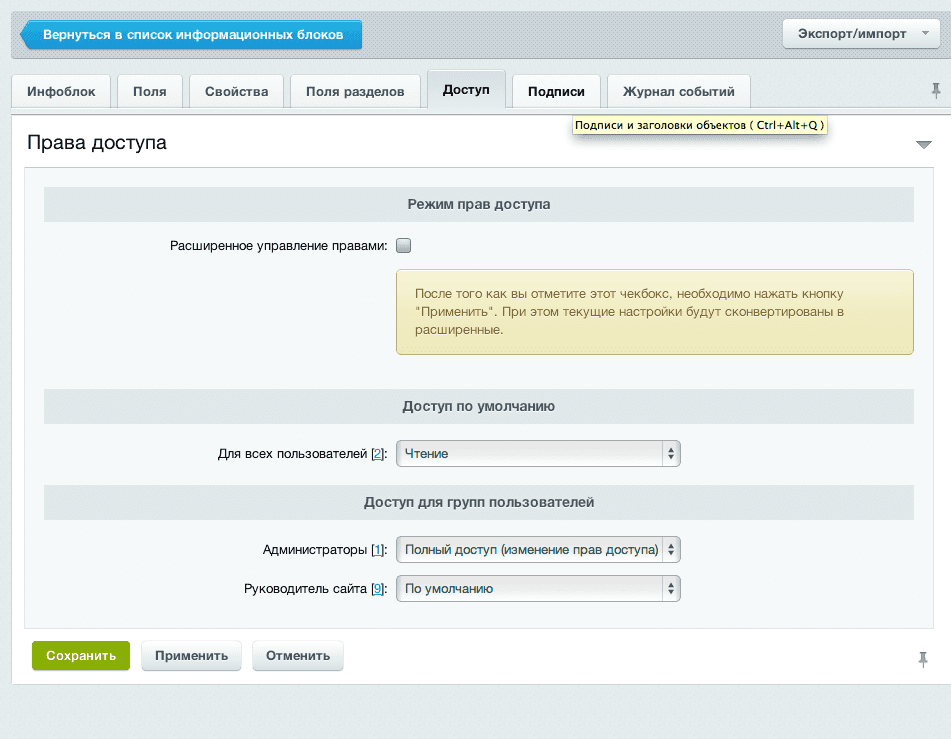
5. Переходим на закладку "Доступ" и выбираем в параметре "Для всех пользователей"- Чтение, чтобы новости после вывода на сайт были доступны для просмотра.

Собственно нажимаем сохранить- инфоблок готов. Само собой вы можете донастроить размер картинок для полной новости и анонса, создание символьного кода и.т.д. однако для базого вывода новостей в Битриксе достаточно вышеобозначенных параметров.
Выводим новости на страницу в Битрикс.
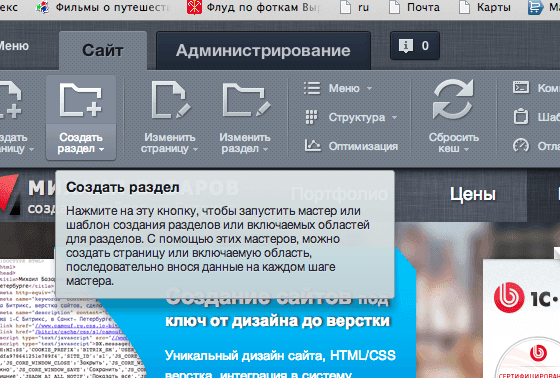
Создаем новый раздел (или страницу), назовем его Новости. Не буду вдаваться в подробности, по его созданию, в крайнем случае после нажатия кнопки "Создать раздел"- запустится пошаговый мастер создания раздела, который более чем понятен. Достаточно просто заполнять поля и нажимать "Далее".

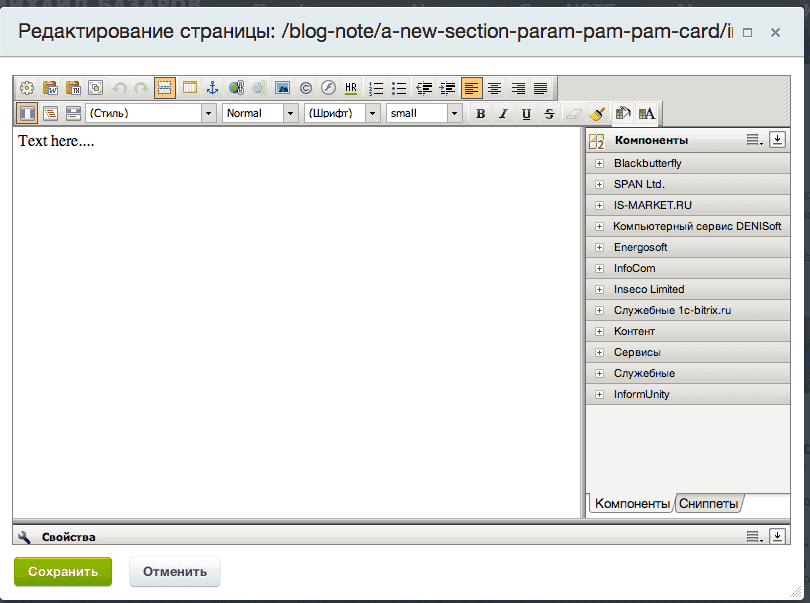
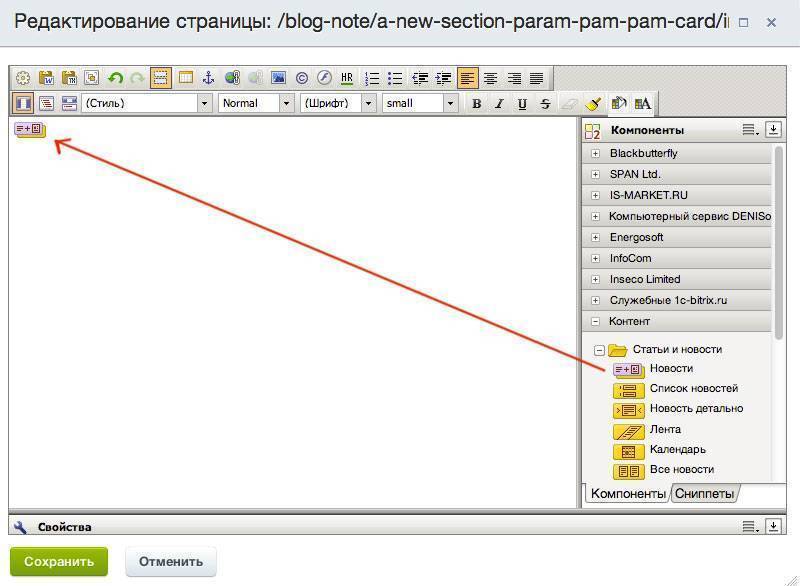
В итоге вы придете вот к такому визуальному редактору, все что вы напишите или выведете вместо фразы "Text here..." и будет отображено на сайте в этом разделе.

Удаляем "Text here..." нафиг, раскрываем слева структуру (кликая на плюсики если кто не понял)
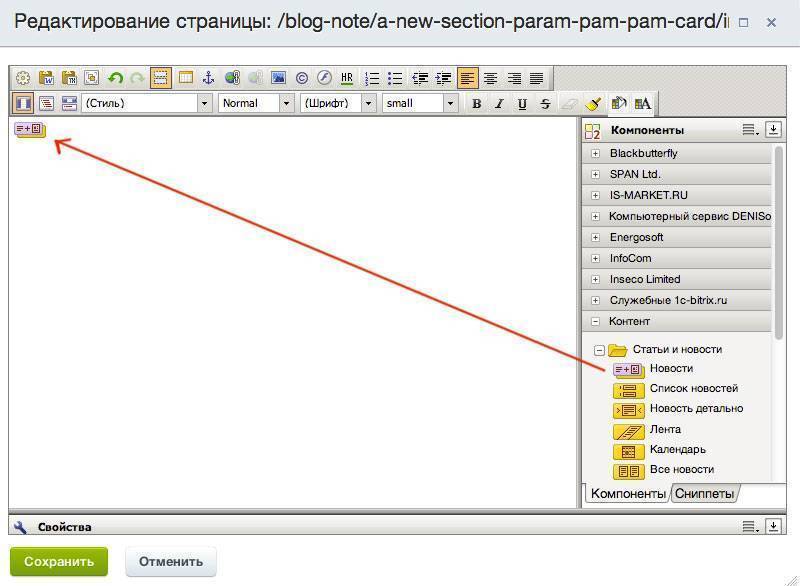
+Контент- +Статьи и новости
И перетягиваем самый первый компонент прямо на страницу (см. картинку):

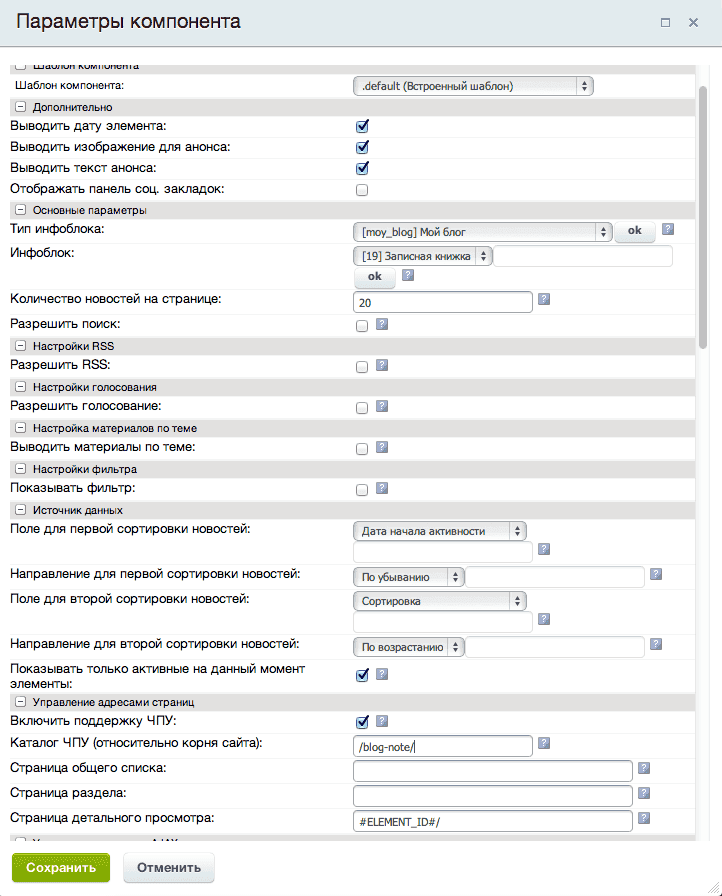
Далее два раза кликаем по иконке компонента на странице, откроется мастер настройки компонента.

Итак пишу сверху вниз как заполнить поля:
- Шаблон компонента: выбираем .default если у вас еще нет готового шаблона для компонента новостей
- Выводить дату элемента: оставляем если нужно выводить дату публикации новости.
- Выводить изображение для анонса: оставляем если нужно выводить картинку в анонсе.
- Выводить текст анонса: аналогично с текстом.
- Отображать панель соц. закладок: если нужны кнопки лайк социальных сетей то ставим галочку.
- Тип инфоблока: выбираем из выпадающего списка тот самый тип что создавали выше (см. выше пункт 2).
- Инфоблок- выбираем созданный ранее (см. выше пункт 4 начала статьи) инфоблок, в принципе он должен быть у вас всего один, но в любом случае выбираете именно тот что создавали в этом типе.
- Количество новостей на странице: по умолчанию 20, ставите что заблогорассудится. Это колличество которое будет выводится на странице за один раз, если больше- появится постраничная навигация. Пример на моем сайте, в разделе макеты выставлено 26 новостей (да там тоже выведено через компонент статьи и новости)
- Далее все пропускаем до пункта Включить поддержку ЧПУ (если оно вам конечно нужно), ставим чекбокс и в поле Каталог ЧПУ (относительно корня сайта): вписываем url раздела в котором выводятся новости, для примера у этого блога стоит /blog-note/ остальные поля оставляем как есть. Само собой это простая настройка для ЧПУ, более тонко вы сможете ее настроить почитав документацию. Однако работать новости итак будут.
- Все остальное до конца, оставляем как есть и нажимаем снизу слева, зеленую кнопку сохранить. Снова увидем (без красной стрелки конечно)

Еще раз нажимаем сохранить снизу слева. Все инфоблок новостей Битрикс создан, настроен и выведен на сайт.
Повторюсь еще раз- чтобы не усложнять это обьяснение, не стал вдаваться в тонкие настройки, но вот с такими базовыми параметрами, вы уже вполне сможете начать писать новости на своем Битрикс сайте и они будут с поддержкой ЧПУ.