Иногда нужно сделать так, чтобы корзина в интернет магазине, созданном на Битрикс, была постоянно на виду, при этом обновлялась бы при добавлении товара без перезагрузки всей страницы. Собрал эту записку из нескольких разрозненных инструкций, быть может кому-то пригодится.
Обновление корзины без перезагрузки страницы
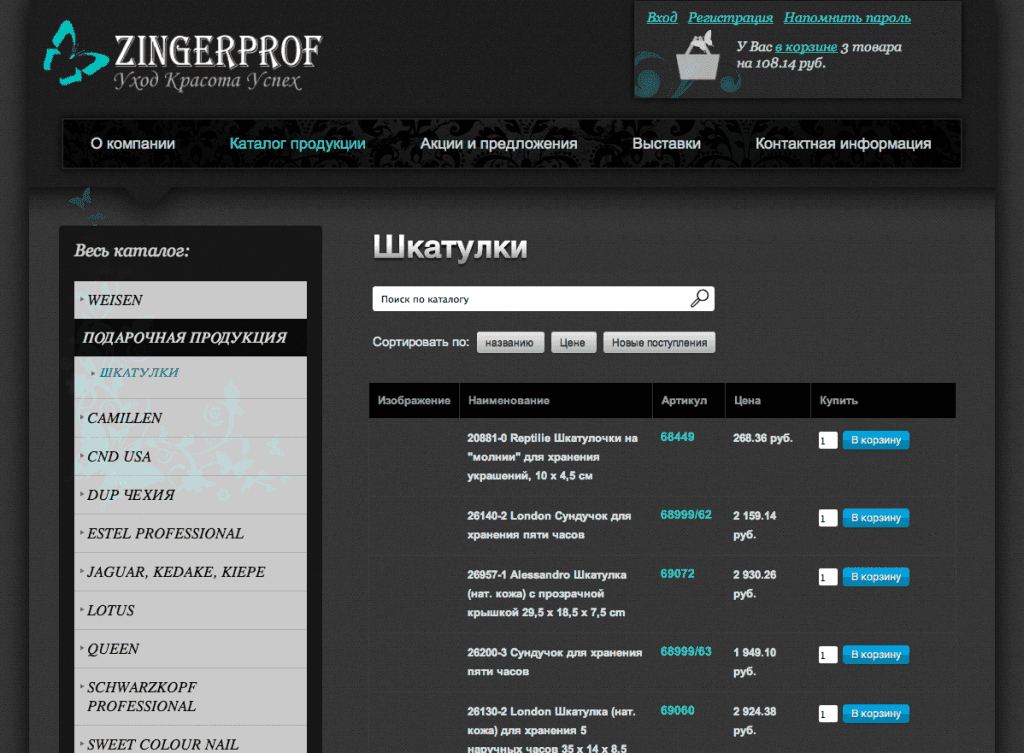
Итак, имеем интернет магазин на битрикс с каталогом товаров, который представлен в виде списка. У покупателя есть возможность указывать количество товара добавляемого в корзину. Магазин оптовый и потому товары представлены единым списком без подробной карточки товаров.

Нам нужно сделать так, чтобы при клике на кнопку "купить" корзина обновлялась автоматически без перезагрузки всей страницы и без подключения AJAX, который присутствует в компоненте каталога Битрикс.
Для этого в header.php шаблона сайта добавляем следующий скрипт, предварительно подключив jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(
function(){
function getBasketHTML(html)
{
txt = html.split('<!--start--><div id="bid">');
txt = txt[2];
txt = txt.split('</div><!--end-->');
txt = txt[0];
return txt;
}
$('input[name*="actionADD2BASKET"]').click(
function(){
parent = $(this).parent();
quantity_val = $('input[name*=quantity]').attr('value');
id_val = $('input[name*=id]').attr('value');
$.ajax({
type: "post",
url: parent.attr('action'),
data: {quantity: quantity_val, id: id_val, actionADD2BASKET: 'В корзину', action: "BUY"},
dataType: "html",
success: function(out){
$("#bid").html(getBasketHTML(out));
alert("Товар добавлен в корзину");
}
});
return false;
}
);
});
</script>
Далее открываем для редактирования template.php малой корзины, которую предварительно вывели на сайт в требуемом по дизайну месте и сверстали внешний вид. И обворачиваем в <!--start--><div id="bid"> </div><!--end-->.
<!--start-->
<div id="bid">
<?php if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?php
function getNumEnding($number, $endingArray)
{
$number = $number % 100;
if ($number>=11 && $number<=19)
{
$ending=$endingArray[2];
} else {
$i = $number % 10;
switch ($i) {
case (1): $ending = $endingArray[0]; break;
case (2): case (3): case (4): $ending = $endingArray[1]; break;
default: $ending=$endingArray[2]; }
}
return $ending;
}
?>
<?php $defaultCurr = CSaleLang::GetLangCurrency(SITE_ID); ?>
<?php
$quant='0';$price='0';
foreach ($arResult["ITEMS"] as $v)
{
if ($v["DELAY"]=="N" && $v["CAN_BUY"]=="Y")
{
$quant=$quant+$v["QUANTITY"];
$pr=$v["QUANTITY"]*$v["PRICE"];
$price=$price+$pr;
}
}
if($quant==0){?>
<span>В Вашей корзине<br/>
пока нет товаров.</span>
<?php }else{?>
<span>У Вас <a href="/basket/">в корзине</a>
<?=$quant?> <?php echo getNumEnding($quant, array("товар", "товара", "товаров")); ?></br>
на <?php echo SaleFormatCurrency($price, $defaultCurr); ?></span>
<?php }?>
</div>
<!--end-->
После этих манипуляций корзина будет обновляться без перезагрузки страницы
Фиксируем корзину при прокрутке страницы
А теперь давайте заставим корзину прикрепляться к краю экрана. Имеет смысл проделывать это только на страницах с каталогом, так, чтобы корзина не мешала читать контент на других страницах. Поэтому вставляем нижеследующий скрипт в самый низ файла /bitrix/templates/ваш_шаблон_сайта/components/bitrix/catalog/ваш_шаблон_каталога/bitrix/catalog.section/.default/template.php
<script type="text/javascript" language="javascript">
$(document).ready(function() {
var search_bar = $('#bid');
var margin = 10;
var borderY = search_bar.offset().top - margin;
$(window).bind('scroll', function()
{
var currentY = $(document).scrollTop();
if(currentY > borderY)
{
search_bar.css({position: 'fixed', top: margin +'px', right: '18px'});
}
else if(currentY < borderY)
{
search_bar.css({position: '', top: ''});
}
});
});
</script>
В общем-то все. Пример работы данного способа
Разумеется, стилевое оформление и прочие дизайнерские изыски вы сможете оформить на свой вкус как угодно. Надеюсь записка была полезной
PS
Скрипт обновления корзины, описанный выше, работает только в карточке товара (в шаблоне catalog.element). Для того что бы использовать его в catalog.section, нужно воспользоваться способом, описанным на сайте битрикс http://dev.1c-bitrix.ru/:
<script type="text/javascript">
$(document).ready(function() {
$('input.quantity').change(function() {
var obAddToCartLink = $('a.addtoCart:first', $(this).parent());
obAddToCartLink.attr('href', obAddToCartLink.attr('href').replace( /(quantity=)[0-9]+/ig, '$1'+$(this).val() ));
});
$('input.quantity').keypress(function() {
$(this).trigger('change');
});
$('a.minus1, a.plus1').click(function(e){
e.preventDefault();
e.stopPropagation();
var oThisQuntityInput = $('input.quantity:first', $(this).parent().parent());
var iThisQuantity = parseInt(oThisQuntityInput.val());
var iSubtrahend = 1;
if ($(this).hasClass("minus1"))
{
if (iThisQuantity < 2)
{
return false;
}
iSubtrahend = iSubtrahend * (-1);
}
var iThisQuantityNew = iThisQuantity + iSubtrahend;
oThisQuntityInput.val(iThisQuantityNew);
oThisQuntityInput.trigger('change');
});
});
</script>
<!---- ------->
<input
class="quantity"
type="text"
name="QUANTITY_<?=$arElement['ID']?>"
value="1"
size="2" d="QUANTITY_<?=$arElement['ID']?>
"/>
<div class="count_nav">
<a rel="nofollow"href="#" class="plus1">+</a>
<a rel="nofollow"href="#" class="minus1">-</a>
</div>
<a href="<?echo $arElement["ADD_URL"]?>&quantity=1"
rel="nofollow"
class="addtoCart">
В заказ
</a>