На одном из создаваемых сайтов было необходимо сделать небольшой калькулятор и предварительным подсчетом стоимости услуги. В принципе задачка достаточно простая, но можно запутаться при реализации, решил написать эту заметку.
Описание задачки
Итак: задачка достаточно редкая, но все же случается. Компания, для которой разрабатывается сайт, занимается услугами УФ-печати на любых поверхностях. Например: нанесение фотоизображения на мебель. обои или ткань. Услуга расчитывается на основе квадратных метров. То есть учетная еденица в каталоге товара- квадратный метр, на который и назначается цена. Да, это интернет-магазин со всеми вытекающими, оформление заказа, оплата итд. То есть: что бы покупателю купить товар, нужно ввести в карточке товара требуемое количество квадратных метров и собственно приобрести товар-услугу
Для удобства покупателя нужно было сделать следующее: он вводит ширину и длинну своей площади, калькулятор автоматически считает площадь в квадратных метрах и вставляет в стандартное поле ввода количества, которое есть в любом типовом шаблоне Битрикс. затем, покупатель может нажать кнопку предварительного расчета и увидеть общую сумму заказа еще до того как положит его в корзину.
Расчет площади на основании введенных в input данных
Для начала простенький калькулятор высчитывающий площадь в квадратных метрах из длинны и ширины которые ввел пользователь и вывод в input с количеством:
Создание форм в которые пользователь будет вводить данные:
<form onsubmit="return false;" oninput="changeText0()">
<i>длина в м.<br/> <input id="a" type="number"></i>
<i>ширина в м.<br/> <input id="b" type="number"></i>
</form>Простенький javascript который будет считать эти данные
<script type="text/javascript">
function changeText0(){
var QUANTITY = 1;
QUANTITY *= parseFloat(document.getElementById('a').value);
QUANTITY *= parseFloat(document.getElementById('b').value);
document.getElementById('QUANTITY').value = QUANTITY;
}
</script>Результат он будет сразу заносить в стандартное поле количества битрикс. Для этого припишите к input в котором указывается количество id="QUANTITY"
С этой частью все! Проверьте- должно работать
Калькулятор стоимости. Перемножаем два поля input
Тут тоже все просто: по сути нам нужно перемножить полученное выше количество на цену товара (как помним она у нас за 1 кв.метр). Для этого, сразу после input-а с количеством создаем еще 4:
Инпут в value которого передаем цену товара вот так:
<input
type="text"
name="PRICE"
value="<?foreach($arResult["PRICES"] as $code=>$arPrice):?><?echo $arPrice["VALUE"]?><?endforeach;?>">
Инпут который будет кнопкой предварительного расчета:
<input
type="button"
value="Рассчитать"
onClick="calculator(this.form)">
Инпут который будет кнопкой сброса расчитанного результата:
Инпут который будет показывать результат нашего умножения:
<input
type="text"
name="total1"
size="20"
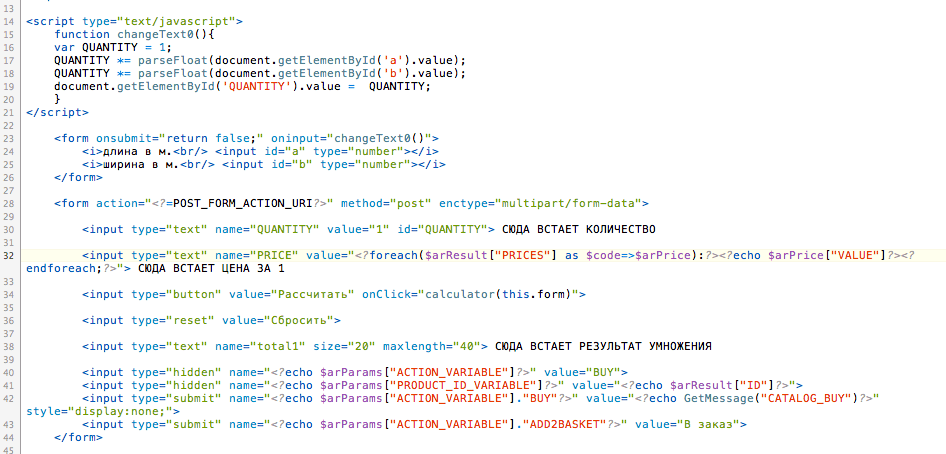
maxlength="40">Все это вместе должно получиться вот так:

И еще один javascript который будет считать наше умножение и выводить в input результата после нажатия на "Расчитать"
<script type="text/javascript">
function calculator(form) {//Функция подсчета
QUANTITY = eval(form.QUANTITY.value); //Присваем значение из поля QUANTITY - колличество товара к заказу
PRICE = eval(form.PRICE.value); //Присваем начение из поля PRICE куда подставили цену товара
SUMMA = PRICE*QUANTITY; //премножаем QUANTITY на PRICE
form.total1.value = SUMMA; //выдаем результат
}
</script>Если нужно обрезать количество знаков после запятой, в результате вычисления, можно воспользоваться методом toFixed. Просто в конце строки, отвечающей за вывод результата подсчета добаляем .toFixed(3) - где 3 количество необходимых знаков
form.total1.value = SUMMA.toFixed(3);
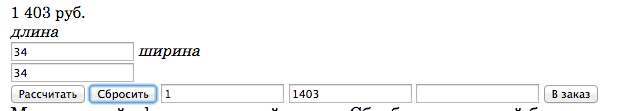
В общем-то и все, все это должно работать, а выглядеть будет вот так:

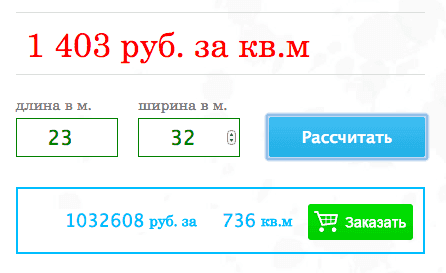
Соласен, вообще не красиво, но работать все будет идеально, останется просто навести марафет с помощью стилей, элементарная верстка поможет окультурить внешний вид , расставить все инпуты по своим местам и при желании скрыть не нужные. Например так:

Весь использованный код можно скачать по этой ссылке, для более удобного понимания и чтения.