Встала задачка сделать валидацию пароля и его подтверждения в стандартной форме регистрации сайта под управлением Битрикс. Проверять будем с помощью javascript прямо на лету: на количество символов в пароле и совпадение подтверждения пароля.
Итак: имеем страницу на сайте, на которую вывели стандартную форму регистрации main.register. Копируем ее шаблон в шаблон своего сайта и открываем на редактирование template.php это шаблона
Да, подобная валидация происходит на стороне клиента, просто что бы показать пользователю: не ошибся ли он при вводе подтверждения пароля, до того как будет отправлена форма.
Серверная проверка тоже будет - даже если пользователь не обратит внимания на ошибку при повторе пароля.
Находим два input которые отвечают за пароль и подтверждение пароля
Примерно: 86-ая строчка - ввод пароля
<input
size="30"
type="password"
name="REGISTER[<?=$FIELD?>]"
value="<?=$arResult["VALUES"][$FIELD]?>"
autocomplete="off"
class="bx-auth-input" />
103-ая строчка- подтверждение пароля
<input
size="30"
type="password"
name="REGISTER[<?=$FIELD?>]"
value="<?=$arResult["VALUES"][$FIELD]?>"
autocomplete="off" />
Приводим каждое вот к такому виду:
Ввод пароля:
<input
type="password"
name="REGISTER[<?=$FIELD?>]"
autocomplete="off"
class="bx-auth-input"
id="pass_id"
maxlength="20" size="40"
onkeypress="CountPass('pass_id')" onfocus="CountPass('pass_id')"
onkeyup="CountPass('pass_id')" value="" />
<div id="pass_correct"></div>
<i>Вы ввели <span id="pass_view">0</span> символов</i>
Подтверждение пароля:
<input
type="password"
name="REGISTER[<?=$FIELD?>]"
autocomplete="off"
size="30"
id="repass_id"
onkeypress="CorrectPass('repass_id')" onfocus="CorrectPass('repass_id')"
onkeyup="CorrectPass('repass_id')" value="" />
<div class="arrows_ook" id="repass_correct"></div>
Размещаем тут же или во внешнем подключаемом файле вот js скрипт- комментарии по скрипту внутри
<script type="text/javascript">
function CountPass(item) {
//Назначаем ID поля с паролем
var item_view = 'pass_view';
//назначаем ID блока для вывода сообщения
var item_correct = 'pass_correct';
//Проверяем колличество символов в поле
document.getElementById(item_view).innerHTML = document.getElementById(item).value.length++;
//если символов 6 и более
if (document.getElementById(item).value.length >= 6) {
document.getElementById(item_correct).innerHTML = '<img src="/пути к картинке ОКЕЙ">';
}
else { //Если смволов меньше шести
document.getElementById(item_correct).innerHTML = '<img src="/пути к картинке НЕ ОКЕЙ">';
}
}
function CorrectPass(item) {
//Проверяем совпадение пароля с полем ввода пароля
var item_pass_value = document.getElementById('pass_id').value;
var item_pass_length = document.getElementById('pass_id').value.length
//назначаем ID блока для вывода сообщения иколичество символов
var item_correct = 'repass_correct';
if (item_pass_length >= 6) {
//Если все совпало
if (document.getElementById(item).value == item_pass_value) {
document.getElementById(item_correct).innerHTML = '<img src="/пути к картинке ОКЕЙ">';
document.getElementById('check_repass').value = 1;
}
//Если не совпало
else if (document.getElementById(item).value.length >= 6) {
document.getElementById(item_correct).innerHTML = '<img src="/пути к картинке НЕ ОКЕЙ">';
.getElementById('check_repass').value = 0;
}
}
checkAll();
} </script>
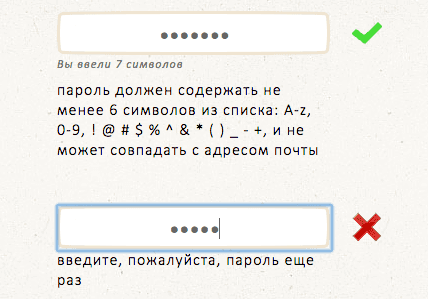
Должно получиться примерно так

И не большая фенька: замена первой буквы на заглавную в полях имя и фамилия, если пользователь набрал все с маленькой
Поле, примерно в 136-ой строчке:
<input
size="30"
type="text"
name="REGISTER[<?=$FIELD?>]"
value="<?=$arResult["VALUES"][$FIELD]?>" />
Меняем на
<script type="text/javascript">
function name_up()
{
if(document.getElementById("REGISTER[NAME]").value.length==1) document.getElementById("REGISTER[NAME]").value=document.getElementById("REGISTER[NAME]").value.toUpperCase();
if(document.getElementById("REGISTER[LAST_NAME]").value.length==1) document.getElementById("REGISTER[LAST_NAME]").value=document.getElementById("REGISTER[LAST_NAME]").value.toUpperCase();
}
</script>
<input
size="30"
ype="text"
name="REGISTER[<?=$FIELD?>]"
id="REGISTER[<?=$FIELD?>]"
value="<?=$arResult["VALUES"][$FIELD]?>"
onkeydown="return name_up();"/><