Если используете большое количество js скриптов на сайте. Например: фансибокс, всяческие галереи и прочее- то таких внешних скриптов может набежать по 10/20 на сайт. Имеет смысл объеденить их в один, для большей скорости загрузки сайта и в принципе для оптимизации. Это, конечно, можно проделать вручную но можно воспользоваться функционалом битрикс.
Данная возможность позволяет автоматически, без заморочек объеденить весь javascript в один файл
Пример подключения механзмами 1С-Битрикс
При верстке своего сайта я использовал 5 javascript файлов: фансибокс, табы, карусель контента. В исходной html верстке это выглядело так
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jTabs.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.flexisel.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.fancybox-1.3.4.pack.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/sokr.js"></script>
Для того, что бы при интеграции с битрикс, автоматически, все эти файлы объеденились в один, сжались и вывелись в head шаблона достаточно подключить их вот так
<?
CJSCore::Init(array("jquery")); //подключаем jquery из ядра битрикс
$APPLICATION->ShowHeadStrings() ;
$APPLICATION->ShowHeadScripts() ;
//ПОДКЛЮЧАЕМ ВСЕ НАШИ ФАЙЛЫ поочереди
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jTabs.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.flexisel.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.mousewheel-3.0.4.pack.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.fancybox-1.3.4.pack.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/sokr.js");
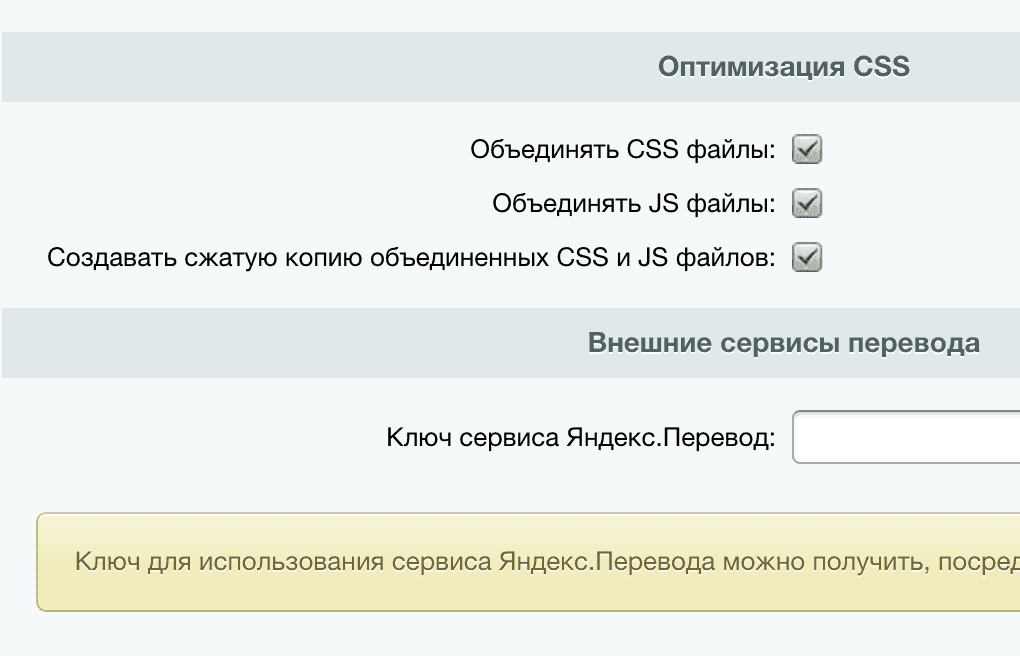
?>Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов.

После этого все ваши js файлы объединяться и сожмутся, что значительно ускорит работу сайта, подгрузку js да и поисковые системы будут рады.
PS: Точно так же, можно объединять подключаемые файлы стилей
<?
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/colors.css");
$APPLICATION->SetAdditionalCSS("/bitrix/css/main/bootstrap.css");
$APPLICATION->SetAdditionalCSS("/bitrix/css/main/font-awesome.css");
?> Новый вариант подключения скриптов и стилей
Эта заетка написана более 7-ми лет назад. C тех пор в битриксе появился новый вараинт подключения стилей и скриптов, но и старые методы тоже работают. Вариант с новыми механизмами подключения D7
use Bitrix\Main\Page\Asset;
$APPLICATION->ShowHead();
// подключение CSS
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/fonts/rus.min.css');
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/js/fabox/jquery.fancybox.min.css');
// подключение JS
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/jquery-3.6.0.min.js');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/fabox/jquery.fancybox.min.js');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/myscripts.min.js');