Достаточно часто, при разработке каталога товаров или интернет магазина на системе управления Битрикс, встает задача как-то пометить новинки или спецпредложения. Как правило, это делается с помощью небольших лейблов которые вешаются на конкретный товар в списке всех товаров. Сделать это достаточно просто, и, возможно, не расскажу ничего нового. Однако, быть может, кому-то сгодится.
Для данной заметки есть дополнение Автоматически помечаем новинки лейблом в каталоге битрикс
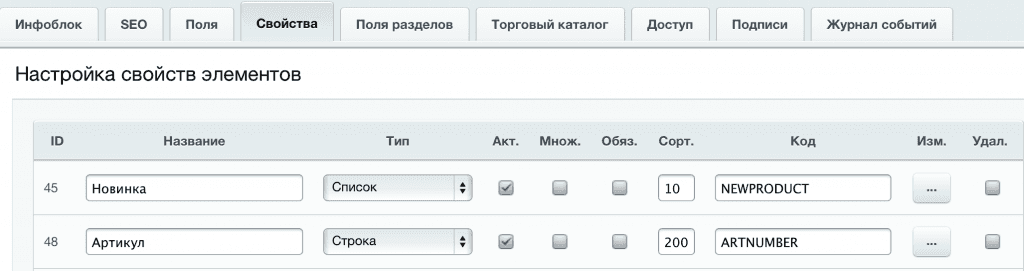
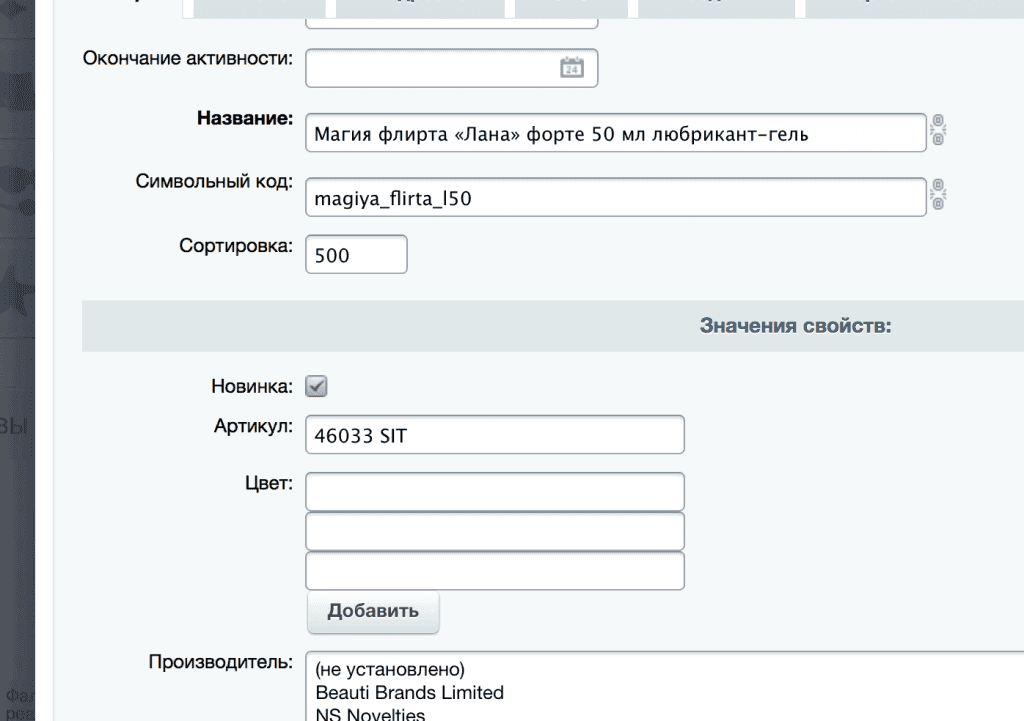
Для начала идем в настройки инфоблока нашего торгового каталога и создаем новое свойство "Новинка" с типом список и атрибутом NEWPRODUCT

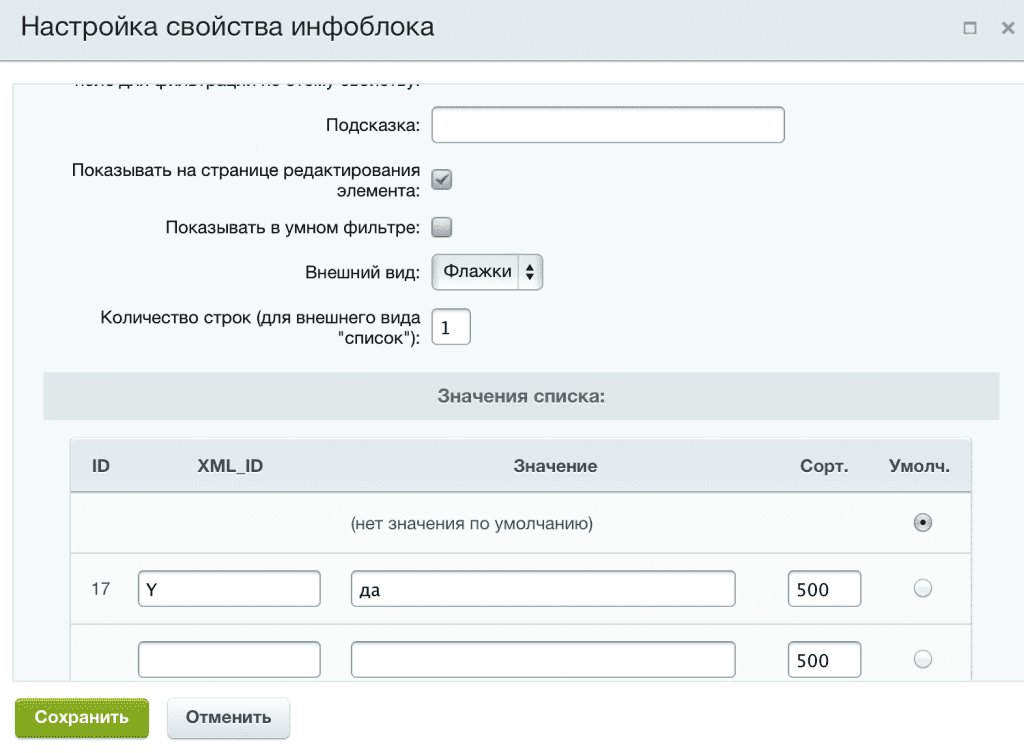
Затем переходим в настройки этого свойства и задаем ему вид "Флажки" с одним значением Y-Да

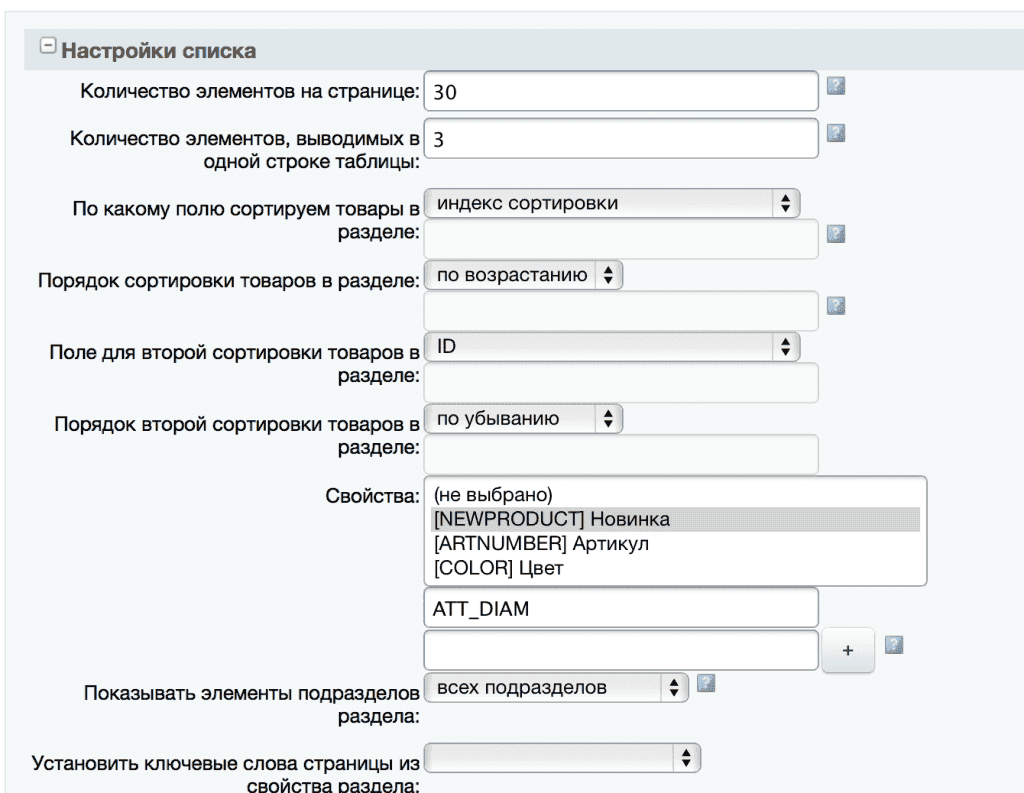
Переходим в публичную часть сайта, в настройки нужного нам инфоблока и в разделе "Настройки списка" выделяем наше свойство.

Рисуем лейбл, здесь уже как душе угодно

Идем по пути /bitrix/templates/ШАБЛОН_ВАШЕГО_САЙТА/compnents/bitrix/catalog/ШАБЛОН_ВАШЕГО_КАТАЛОГА/bitrix/catalog.section/.default/ создаем здесь папку images и кидаем в него картинку лейбла. По этому же пути открываем файлы template.php и style.css
В template.php, в нужном месте, там где планируется прилепить лейбл, вставляем
<?if ($arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']){?>
<div class="novinko"></div>
<?}?>
А в style.css, соответственно, стилевое оформление лейбла, с нашим фоновым рисунком
.novinko {
position: relative;
float: right;
width: 42px;
height: 27px;
margin: 0px 0px -29px 0px;
background: url('images/new.png') no-repeat;
z-index: 100;
}
Вот и все: после того как у нужных товаров будет поставлен чекбокс напротив свойства новинка.

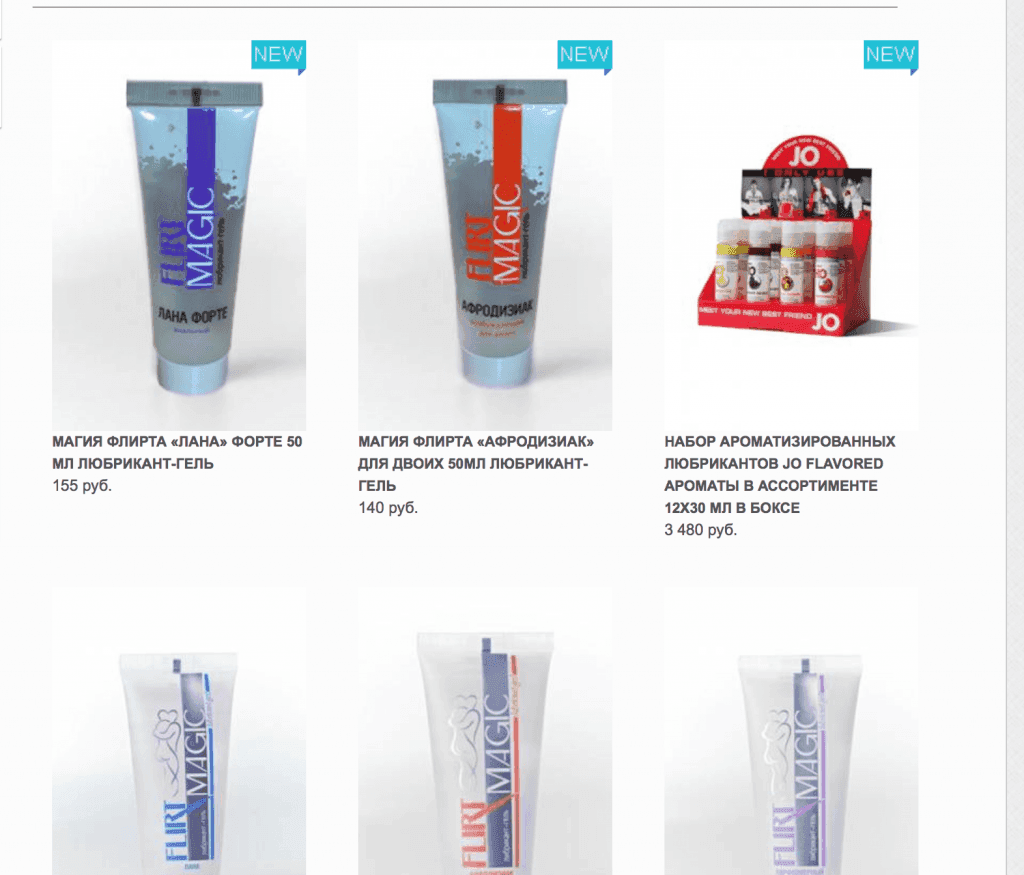
У товаров будет появляться наш лейбл

Все ровно тоже самое можно проделывать с любыми "пометками" на товарах или новостях.