В системе управления 1С Битрикс есть компонент "Форма добавления / редактирования" - который позволяет пользователям добавлять и редактировать элементы инфоблока. Компонент очень старый и сдается мне, Битрикс на него давно забил. Он не умеет выводить свойство "Привязка к разделам"- которое мне и понадобилось. Расскажу как я его вывел.
Описание задачи по добавлению элементов
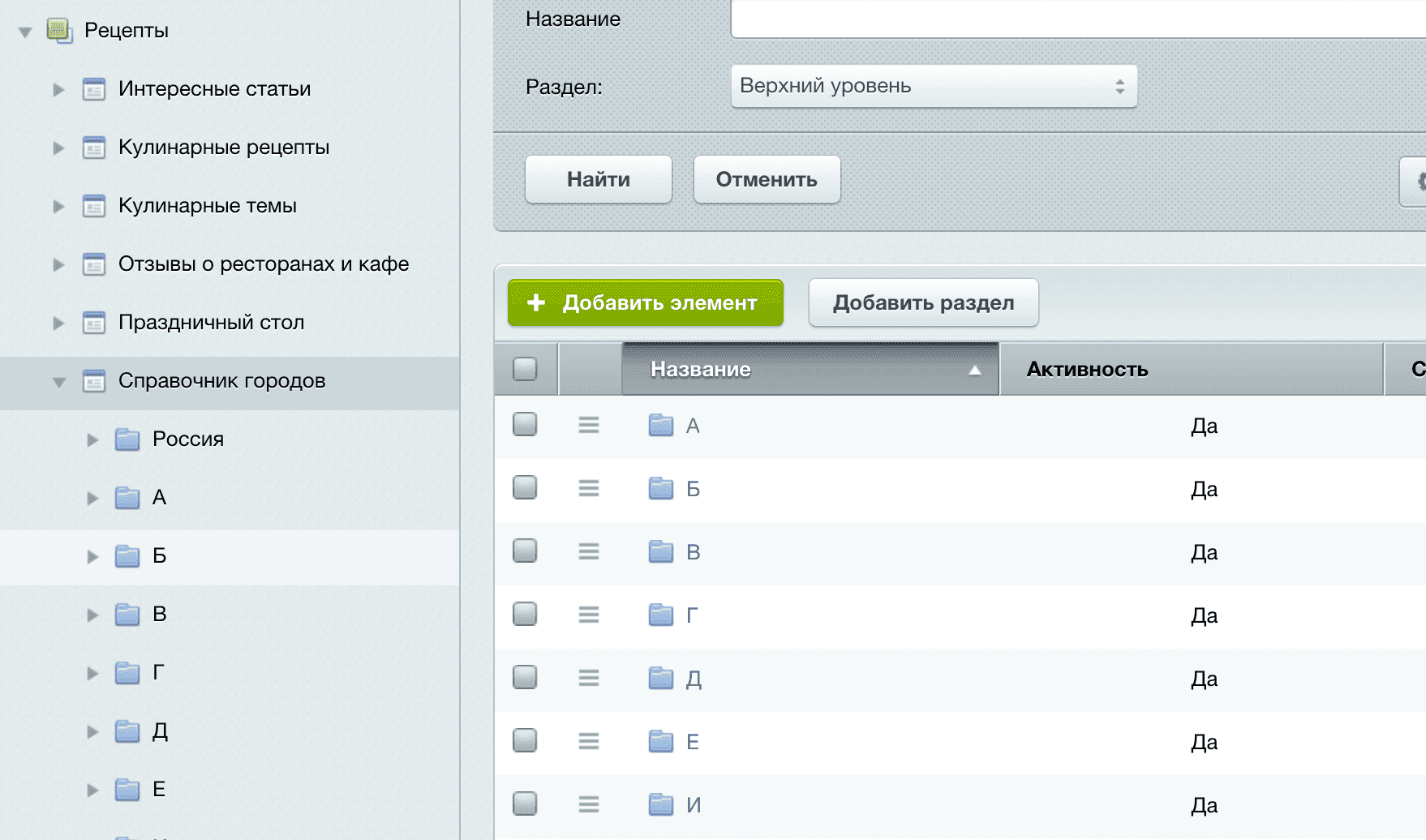
На одном из разрабатываемых сайтов, кулинарной тематики, требуется дать возможность пользователям наполнять сайт контентом. То есть, человек просто регистрируется и в личном кабинете у него имеется страничка с выведенным компонентом "Форма добавления / редактирования" или iblock.element.add.form. По мимо стандартных полей- типа картинка анонса, подробный текст и списки (в моем случае ингридиентов), в инфоблоке создано свойство "Страна -> привязка к разделам" - которое подключено к другому инфоблоку, в котором страны мира структуированы по буквам алфавита

Как выяснилось, компонент "Форма добавления / редактирования" в упор не видет это свойство и не дает пользователям возможность выбора страны
Тщетно пытался понять логику работы компонента, затем "раскуривал" документацию битрикс- ни чего не помогало найти решение, пока не нарвался на одну тему на официальном форуме Битрикс. Там, топикстартер боролся с проблемой отсутствия свойства "Привязка к элементам", в итоге ему помогли- спустя две страницы форума и два года переписок.
Мне же осталось, только додумать решение до привязки к разделам, это достаточно просто:
Модернизируем шаблон компонента, не ломая сам компонент
Выводим форму добавления в нужном месте сайта, настраиваем права пользователей и копируем шаблон компонента в шаблон своего сайта
Открываем шаблон на редактирование и находим две строчки, примерно на 180-ой строке +/- 20
case "S":
case "N":
Добавляем к ним case "G": case "E": (по идее хватит только E, но для полного феншуя), что бы получилось
case "G":
case "E":
case "S":
case "N":
Сразу под case "N": заменяем весь код (до завершающего его break;) на такой:
for ($i = 0; $i<$inputNum; $i++)
{
if ($arParams["ID"] > 0 || count($arResult["ERRORS"]) > 0)
{
$value = intval($propertyID) > 0 ? $arResult["ELEMENT_PROPERTIES"][$propertyID][$i]["VALUE"] : $arResult["ELEMENT"][$propertyID];
}
elseif ($i == 0)
{
$value = intval($propertyID) <= 0 ? "" : $arResult["PROPERTY_LIST_FULL"][$propertyID]["DEFAULT_VALUE"];
}
else
{
$value = "";
}
?>
<input
type="text"
name="PROPERTY[<?=$propertyID?>][<?=$i?>]"
size="25"
value="<?=$value?>"/>
<?
if($propertyID == 53)
{
?>
<select name="PROPERTY[<?=$propertyID?>][<?=$i?>]" >
<option value=""></option>
<?
$arSelect = Array("ID", "NAME");
$res = CIBlockSection::GetTreeList(Array("IBLOCK_ID"=>"11","DEPTH_LEVEL"=>"2"), false, Array("nPageSize"=>1000), $arSelect);
while ($arSction = $res->Fetch()){
if($value == $arSction["ID"]){$selected = "selected";}else{$selected = "";}
echo "<option value=\"".$arSction["ID"]."\" ".$selected.">".$arSction["NAME"]."</option>";
}
?>
</select>
<?
}
}
break;
Где:
- if($propertyID == 53) - заменяете на ID вашего свойства "Привязка к разделам"
- $res = CIBlockSection::GetTreeList(Array("IBLOCK_ID"=>"11", заменяете на ID инфоблока к которому привязано свойство
- "DEPTH_LEVEL"=>"2" - начиная с какого уровня должны показаться разделы связанного инфоблока. В моем случае со второго, так как буквы внутри которых страны, мне показывать не надо
В общем-то и все, надеюсь кому-то это поможет. Все вопросы в комментарии