В принципе это стандартная возможность системы управления битрикс, но почему-то часто спрашивают как это сделать. Возможно в документации данный вопрос освещен не достаточно понятно. Постараюсь рассказать по простому, со скринами.
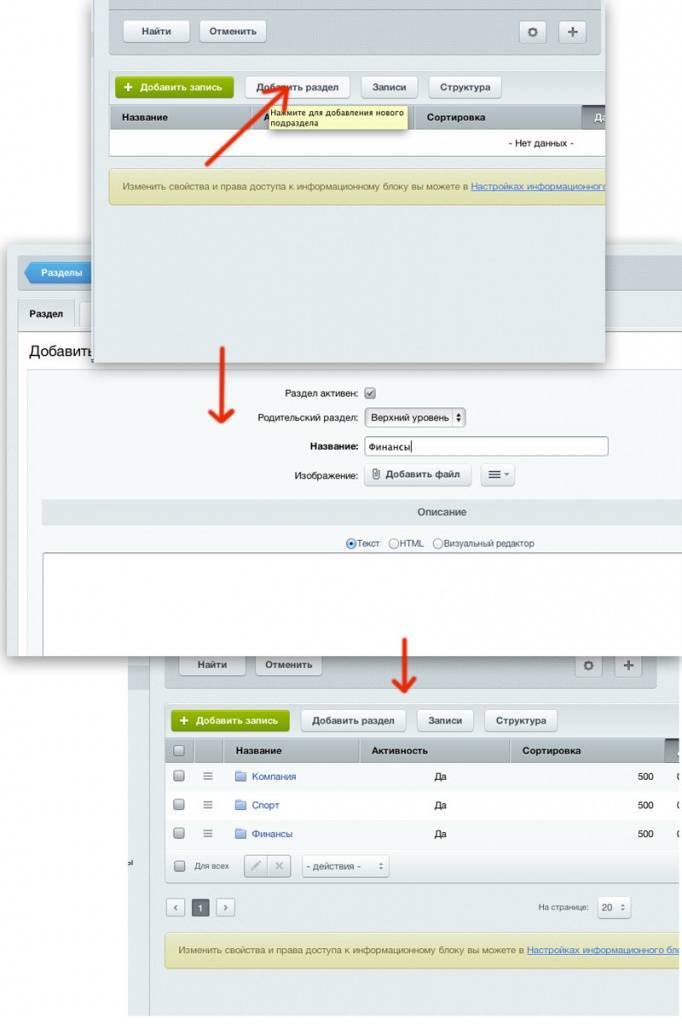
Добавляем разделы в инфоблок:
Предположим что нам нужно создать меню из подкатегорий новостей. У нас уже есть готовый инфоблок для новостей и он выведен на сайт. В общем новости работают. И наступил момент, что новостей стало достаточно много и пора их разбить на несколько категорий: "Спорт", "Финансы" и.т.д.
Для начала создаем эти разделы:

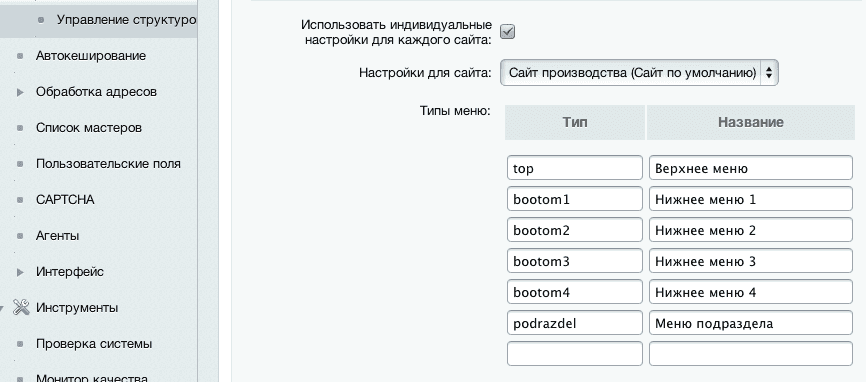
Теперь задача создать пункты выпадающего меню, которое автоматически будет брать разделы в качестве своих пунктов. Для этого нужно создать необходимый тип меню в Управлении структурой. В моем случае я создаю тип меню "Меню подраздела"

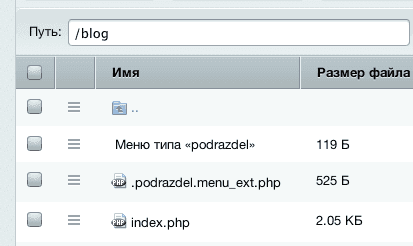
Создаем в нужном каталоге сайта этот тип меню и рядом с ним создаем такой же файл с приставкой _ext.php.

В моем примере я создаю блог на основе компонента новостей, потому каталог и соответствующий инфоблок называются blog
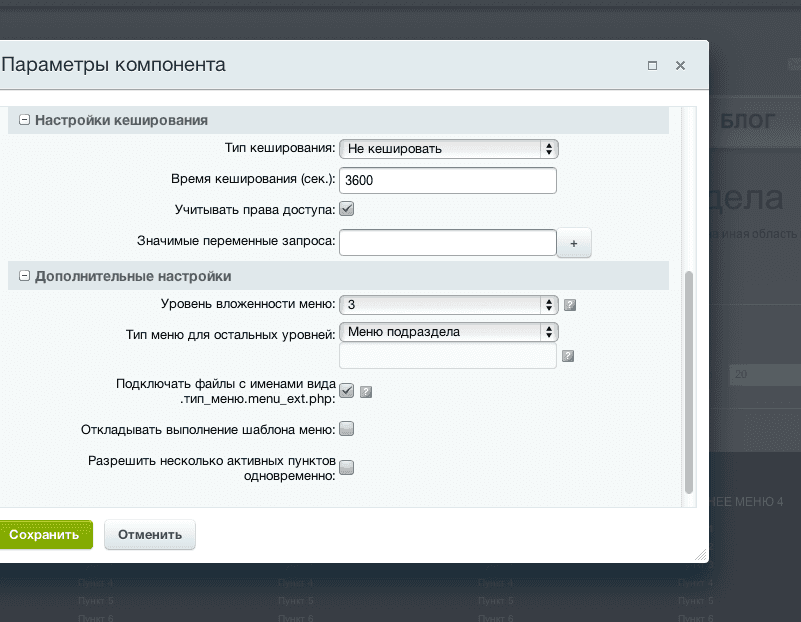
Настройка ext меню в битрикс
В меню сайта необходимо подключить соответствующее меню в пункте "Тип меню для остальных уровней:" и установить чекбокс для "Подключать файлы с именами вида .тип_меню.menu_ext.php:"

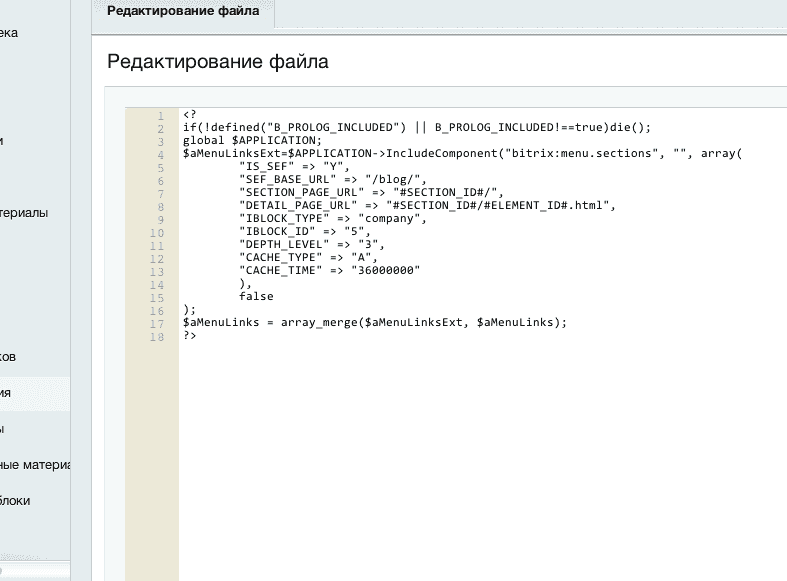
В наше ..._ext.php меню вносим вот такие данные:
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt=$APPLICATION->IncludeComponent("bitrix:menu.sections", "", array(
"IS_SEF" => "Y",
"SEF_BASE_URL" => "/blog/",
"SECTION_PAGE_URL" => "#SECTION_ID#/",
"DETAIL_PAGE_URL" => "#SECTION_ID#/#ELEMENT_ID#.html",
"IBLOCK_TYPE" => "company",
"IBLOCK_ID" => "5",
"DEPTH_LEVEL" => "3",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000"
),
false
);
$aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);
?> 
Где:
- "SEF_BASE_URL" => "/blog/", - каталог инфоблока на сайте
- "SECTION_PAGE_URL" => "#SECTION_ID#/", - подставляем ID раздела
- "DETAIL_PAGE_URL" => "#SECTION_ID#/#ELEMENT_ID#.html", - полный путь к элементу инфоблока
- "IBLOCK_TYPE" => "company", - ID типа инфоблока из которого выводим
- "IBLOCK_ID" => "5", ID инфоблока из которого выводим
- "DEPTH_LEVEL" => "4", уровень вложенности, этой цифрой можно выводить подразделы разделов если иерархия многоуровневая
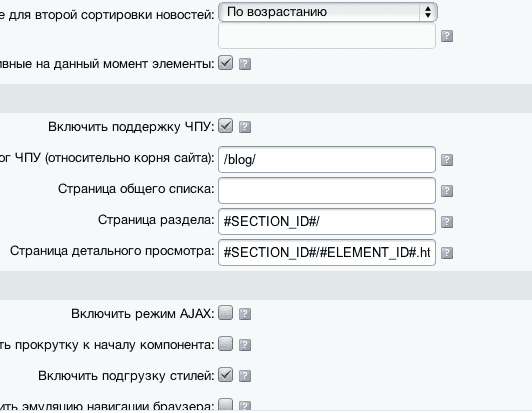
В настройках компонента инфоблока также прописываем аналогичный путь к элементам и разделам инфоблока

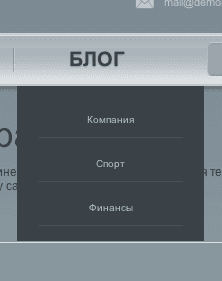
В итоге все вновь создаваемые разделы инфоблока будут автоматически попадать в выпадающее меню (в моем случае, вы можете проделать эти манипуляции для любого типа меню)

Надеюсь объяснил наглядно и понятно, если остались вопросы или есть чем дополнить данную записку, прошу писать в комментариях. Всем успехов.
Элементы инфоблока в меню
Таким же образом можно сделать и меню из элементов инфоблока или вообще чего угодно. Просто, в файле меню с типом _ext наполняете массив $aMenuLinksExt нужными данными
Что бы получить элементы и их ссылки достаточно воспользоваться методом CIBlockElement::GetList
Быстрый пример:
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
if(CModule::IncludeModule("iblock")) {
$res = CIBlockElement::GetList(
false,
array(
"IBLOCK_ID"=> 5, // ID нужного инфоблока
"ACTIVE"=>"Y"
),
false,
false,
array( // Нужны только названиеи ссылка
"NAME"
"DETAIL_PAGE_URL"
),
);
while($arFields = $res->Fetch()){
$aMenuLinksExt[] = Array(
$arFields['NAME'],
$arFields['DETAIL_PAGE_URL'],
Array(),
Array(),
""
);
}
}
$aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);