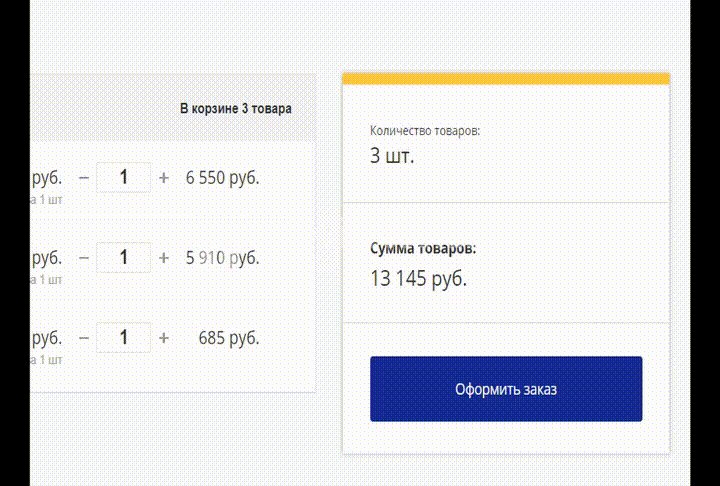
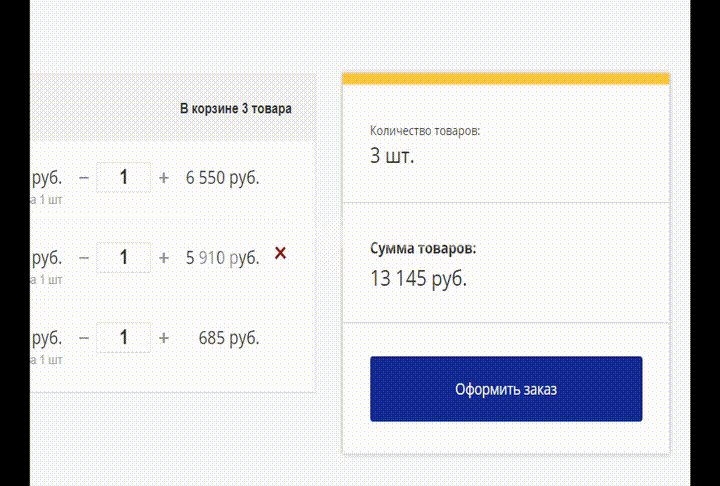
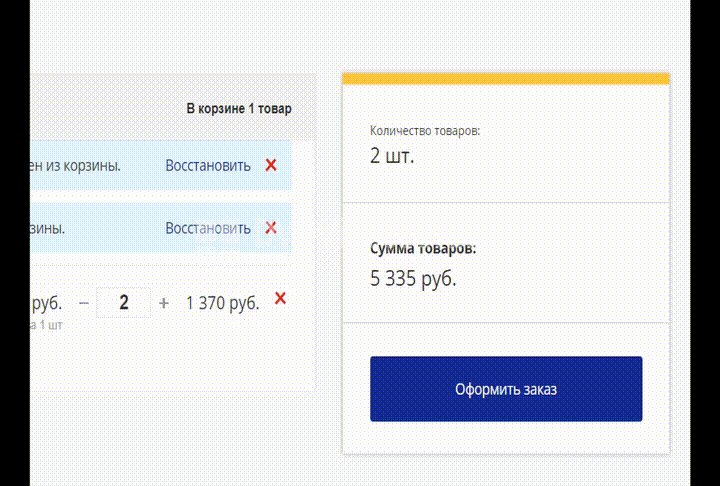
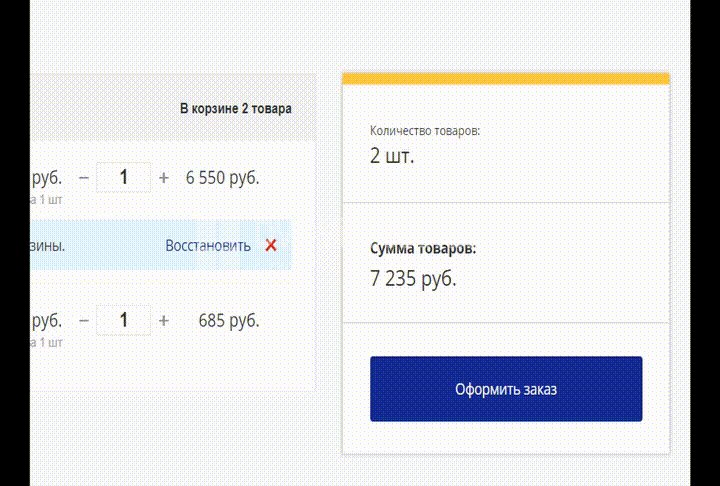
Задача: вывести общее количество товаров в корзине (именно количество единиц товара, а не позиций).
При этом данные должны обновляться на лету при увеличении или уменьшении количества конкретных позиций
Работать будет примерно так:

Копируем шаблон компонента sale.basket.basket в шаблон своего сайта и открываем файл mutator.php именно из него считываются и обновляются данные корзины с использованием AJAX
В самый вверх это файла вставляем этот код:
$dbBasketItems = CSaleBasket::GetList(
false,
array(
"FUSER_ID" => CSaleBasket::GetBasketUserID(),
"LID" => SITE_ID,
"ORDER_ID" => "NULL"
),
false,
false,
array(
"QUANTITY"
)
);
while ($arItems=$dbBasketItems->Fetch()){
$countItemsInCart+=$arItems['QUANTITY'];
}
Здесь, методом CSaleBasket::GetList мы получили количество товаров (повторяюсь, не позиций а именно общее число товаров) в корзине текущего пользователя и передали в переменную $countItemsInCart.
Далее, находим секцию которая формирует данные для вывода в шаблон (формирование массива $totalData) и добавляем в него новый элемент 'COUNT_ITEMS' => $countItemsInCart

Выводим результат пользователям
Теперь открываем файл js-templates/basket-total.php и в нужном месте выводим эту переменную в стиле mustash
{{{COUNT_ITEMS}}} шт.
Готово. Добавляя новые данные и расширяя mutator.php можно менять функционал корзины как угодно
Дополнено: метод CSaleBasket::GetList не нужен
Дополнено спустя несколько лет: на самом деле метод получения записей корзины не нужен, так как количества (как и все записи) уже есть в файле mutator.php.
Просто, в переборе $this->basketItems as $row, после формирования массива $rowDat добавляем счетчик количества:
$countItemsInCart+=$rowData['QUANTITY'];
Добавление 'COUNT_ITEMS' в $totalData оставляем как указано выше.
Подробнее в видео полная версия на boosty: