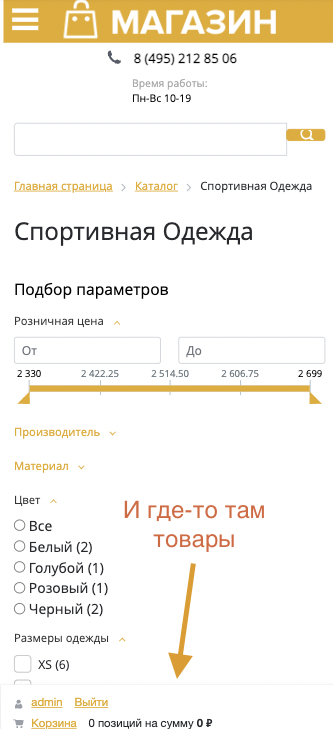
Шаблон умного фильтра в Битриксе достаточно сложный, с точки зрения верстки и не очень красиво отображается на мобильных устройствах, занимая много места над товарами.
Я сделал шаблон выезжающий сбоку при нажатии на кнопку, при этом учел упрощение верстки под конкретный дизайн сайта.
Типовой шаблон умного фильтра привязан к bootstrap сетке, что не всегда удобно, так как не все используют bootstrap при верстке сайтов. Подключать лишние 150 килобайт стилей из-за этого компонента не очень продуктивно.
Кроме того, на мобильных устройствах фильтр занимает много места над товарами. Особенно, если в вашем магазине много свойств, это становится совсем неуместным. И даже отобрав какие-то параметры, не каждый пользователь выдержит постоянную промотку до результатов.

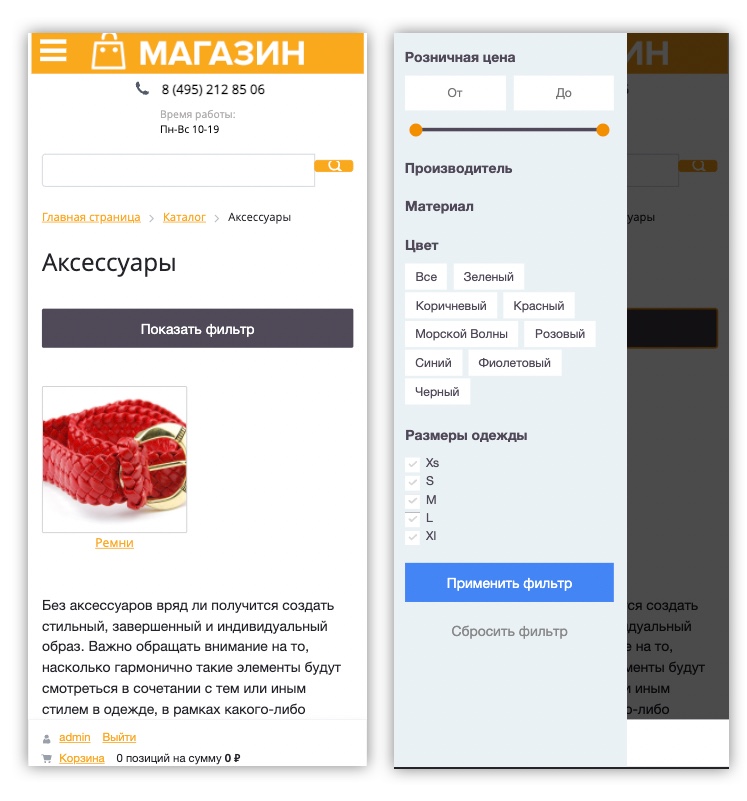
На много удобнее сделать вот так: при мобильном разрешении фильтр скрывается в боковую панель и на его месте появляется кнопка вызова "Показать фильтр". При нажатии на кнопку, фильтр выезжает поверх области просмотра и имеет собственную прокрутку по вертикали (если параметры не помещаются по высоте)

В приложенном архиве шаблон умного фильтра сделанный по такому принципу. В довесок к такому поведению, в нем упрощенная верстка с использованием sass, что позволит легко переделать дизайн фильтра под дизайн конкретного сайта.
Скачать архив с шаблономВ приложенном шаблоне оставлены часто используемые варианты параметров: цифры с ползунками, чекбоксы и радиокнопки. При этом окультуренные, что бы выглядело красиво.
Если используете и другие параметры, можете "дернуть" их из штатного фильтра, просто скопировать нужные case-ы.
Шаблон самодостаточный: не нужно выводить фильтр дважды, он умеет работать и на декстопе (работает как обычный фильтр) и на мобильном. Вся логика заключена исключительно в css и совсем немного js.
При желании и потребности, можно прикреплять кнопку вызова фильтра, что бы постоянно была сверху (при прокрутке страницы) или вывести отобранные параметры под ней.
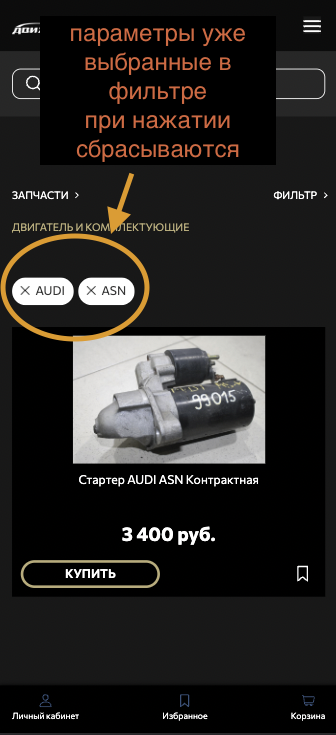
Пример реализации показа уже выбранных параметров с возможностью сброса параметра, в заметке Показать выбранные параметры умного фильтра над товарами

Видео: умный фильтр для мобильных разрешений
Как устроен шаблон и как его модифицировать, смотрите в видео.
Автоматическая фильтрация на декстопе c AJAX
Если вы хотите, чтобы умный фильтр мгновенно отображал отфильтрованные результаты без необходимости перезагрузки страницы и нажатия на кнопку «Показать», то следует учесть, что такой функционал может быть неудобным для мобильных устройств.
Если фильтр на мобильном устройстве открыт в панели, а пользователь что-то выбрал и на заднем плане появились соответствующие товары, он может этого не заметить. Поэтому на мобильных устройствах окно с подсчетом найденных товаров и кнопкой "показать" должно оставаться.
В script.js шаблона умного фильтра находим вот такой код и удаляем его:
if (modef.style.display === 'none')
{
modef.style.display = 'inline-block';
}
if (this.viewMode == "VERTICAL")
{
curProp = BX.findChild(BX.findParent(this.curFilterinput, {'class':'bx-filter-parameters-box'}), {'class':'bx-filter-container-modef'}, true, false);
curProp.appendChild(modef);
}
if (result.SEF_SET_FILTER_URL)
{
this.bindUrlToButton('set_filter', result.SEF_SET_FILTER_URL);
}Вместо него вставляем такой:
jQuery(($) => {
if ($(window).width() < 768) {
if (modef.style.display === 'none') {
modef.style.display = 'inline-block';
}
} else {
$.get(
BX.util.htmlspecialcharsback(result.FILTER_AJAX_URL),
function (data) {
$('.update_ajax_filter').html($(data).find('.update_ajax_filter').html());
}
);
}
});Вывод товаров в section.php, шаблона комплексного компонента каталог, обворачиваем в div с классом update_ajax_filter
Теперь, на ширине экрана больше 768 px фильтр будет срабатывать в режиме AJAX с автоматическим отбором подходящих товаров, а на меньшей ширине будет работать штатно, без AJAX.