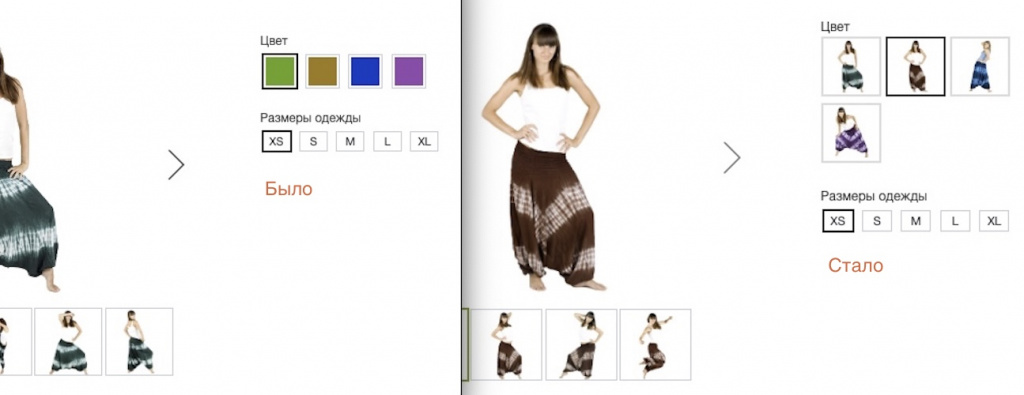
Задача: вместо не информативных иконок цветов нужно вывести детальную картинку торгового предложения. Если картинки у предложения нет - выводим иконку цвета.

Получаем картинки SKU через API 1С-Битрикс
Открываем на редактирование шаблон детальной карточки catalog.element (внутри шаблона вашего сайта).
Находим участок, который отвечает за вывод и выбор цветов торговых предложений. В штатном шаблоне bootstrap_v4 это, примерно, 334-ая строчка.
Внутри условия if ($skuProperty['SHOW_MODE'] === 'PICT') - кстати, можете найти участок вывода цветов по нему - добавляем:
if ($skuProperty['SHOW_MODE'] === 'PICT') {
$dbProps = CIBlockElement::GetList(
false,
array(
'IBLOCK_ID' => $arResult['OFFERS']['0']['IBLOCK_ID'],
'PROPERTY_CML2_LINK' => $arResult['ID'],
'PROPERTY_COLOR_REF' => $value['XML_ID']
),
false,
array('nTopCount' => '1'),
array('DETAIL_PICTURE')
);
while ($arFields = $dbProps->Fetch()) {
if (!empty($arFields["DETAIL_PICTURE"])) {
$imgPath = CFile::GetPath($arFields["DETAIL_PICTURE"]);
} else {
$imgPath = $value['PICT']['SRC'];
}
}
?>
<li
class="product-item-scu-item-color-container"
data-treevalue="<?= $propertyId ?>_<?= $value['ID'] ?>"
data-onevalue="<?= $value['ID'] ?>">
<div class="product-item-scu-item-color-block">
<div
class="product-item-scu-item-color"
style="background-image: url('<?= $imgPath ?>');">
</div>
</div>
</li>
<?
unset($imgPath);
}
Мы использовали метод CIBlockElement::GetList для получения элементов инфоблока торговых предложений с фильтром:
- 'IBLOCK_ID' => $arResult['OFFERS']['0']['IBLOCK_ID']: в этом ключе, всегда хранится ID инфоблока с предложениями (по сути, просто ID инфоблока первого предложения, текущего товара)
- 'PROPERTY_CML2_LINK' => $arResult['ID']: свойство SKU в котором хранится связь предложения с товаром
- 'PROPERTY_COLOR_REF' => $value['XML_ID']: XML-ID конкретного цвета.
В отборе указали что нам нужен один элемент и от него нужна, только, детальная картинка. Дальше передали путь к картинке предложения в переменную $imgPath.
Если у предложения нет картинки, в переменной $imgPath будет путь к иконке цвета. И в самом конце, перебора предложений, отменили переменную $imgPath что бы не передавалась дальше по циклу.
Видео: как вывести картинку предложения вместе с названием, в выборе SKU
Универсальное решение, если свойств несколько
Если у вас несколько свойств SKU с выводом цветов, можно сделать универсальное решение, дабы не раздувать код. В принципе можно использовать и для одного свойства:
foreach ($skuProperty['VALUES'] as &$value) {
$value['NAME'] = htmlspecialcharsbx($value['NAME']);
if ($skuProperty['SHOW_MODE'] === 'PICT') {
$dbProps = CIBlockElement::GetList(
false,
array(
'IBLOCK_ID' => $arResult['OFFERS']['0']['IBLOCK_ID'],
'PROPERTY_CML2_LINK' => $arResult['ID'],
'PROPERTY_'.$skuProperty['CODE'] => $value['XML_ID']
),
false,
array('nTopCount' => '1'),
array('DETAIL_PICTURE', 'NAME')
);
while ($arFields = $dbProps->Fetch()) {
if (!empty($arFields["DETAIL_PICTURE"])) {
$imgPath = CFile::GetPath($arFields["DETAIL_PICTURE"]);
} else {
$imgPath = $value['PICT']['SRC'];
}
}
?>
<li
class="product-item-scu-item-color-container"
data-treevalue="<?= $propertyId ?>_<?= $value['ID'] ?>"
data-onevalue="<?= $value['ID'] ?>">
<div
class="product-item-scu-item-color"
style="background-image: url('<?= $imgPath ?>');">
</div>
</li>
<?
unset($imgPath);
}
Здесь используем ключ массива $skuProperty['CODE'], в котором находится код свойства, для использования в фильтре с CIBlockElement::GetList