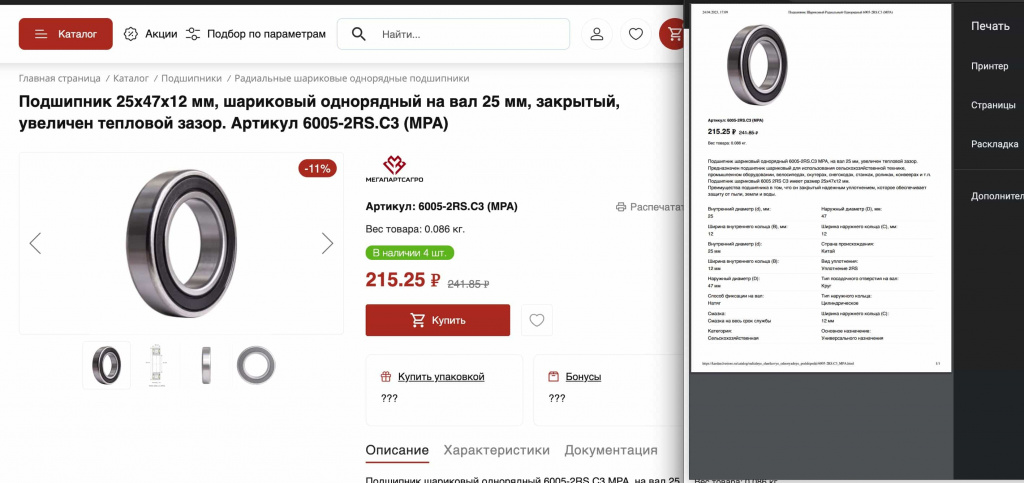
Задача: реализовать возможность печати карточки товара, но так что бы в ней не было не нужных данных: шапки и футера сайта, кнопок покупки и прочих данных, не важных на распечатанной странице.

Кнопка для печати страницы сайта целиком
Что бы отправить страницу сайта на печать, достаточно добавить кнопку вида
<button onclick="window.print();return false;">
Распечатать
</button>
Но тогда, на печать отправится вся страница сайта, с шапкой футером и прочими данными, которые скорее всего не важны на листе бумаги.
Отправить на печать конкретный div блок
Что бы распечатать только содержимое карточки товара: нужно добавить javascript в подключаемый файл или в файл component_epilog.php
function printDiv(divId) {
var printContents = document.getElementById(divId).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}Далее, нужно обвернуть div блок, содержащий информацию отправляемую на печать в id detail_printable_content
<div class="row" id="detail_printable_content">
... Здесь верстка вашей карточки товара ...
</div>В нужном месте карточки товара добавить кнопку:
<button onclick="printDiv('detail_printable_content')">
Распечатать
</button>
И добавить css стили, которые скроют не нужный контент и модифицируют нужный на медиазапросе с print.
В моем примере прячутся: кнопки добавления в корзину, в избранное, логотип бренда, дополнительные картинки товара (их все равно не кликнуть на бумаге)).
Модифицируются табы с описанием и свойствами товарами, так что бы были видны сразу и умещались на одну страницу. И прочие модификации карточки товары, которые уместны для распечатки. Плюс, блок позицианируется в левый верний угол, что бы не было пустот на странице.
@media print {
.product-item-detail-slider-controls-block,
.product-item-detail-slider-right,
.product-item-detail-slider-left,
.detail_item_content_buttons,
.detail_dopactives,
.detail_item_content_quant,
.product-item-detail-slider-container,
.tabs_links,
.detail_item_content_brand {
display: none !important;
}
.image_for_print {
display: block;
width: 300px;
height: auto;
}
.tab_cont {
display: block !important;
}
.detail_item_content_tabs .tab_cont {
opacity: 1;
width: 100%;
height: auto;
overflow: visible;
}
.detail_item_content_tabs_props {
display: flex;
flex-wrap: wrap;
margin-top: 20px !important;
li {
width: 50%;
padding: 5px 0px !important;
}
}
#detail_printable_content {
position: absolute;
left: 0;
top: 0;
padding: 40px;
}
}Само собой, это просто пример. Вы можете как угодно модифицировать данные отправляемые на печать, с помощью стилей или сделать отдельный div блок (не рекомендуется) скрытый на сайте но видимый при распечатке страницы.