Задача: реализовать уникальную мета-информацию для каждого SKU в каталоге. У каждого ТП должны быть свои: заголовок h1, ключевые слова, описание страницы, заголовок окна браузера и канонический адрес.
Это продолжение заметки Уникальный URL для торговых предложений.
Смена заголовка h1 при выборе SKU
Для начала реализуем смену заголовка товара для пользователя. Чтобы при выборе конкретного SKU в h1 подставлялось название предложения, вместо названия основного товара.
Модифицируем функцию переключения SKU selectOfferProp: function () до вот такого вида.
selectOfferProp: function () {
var i = 0,
strTreeValue = '',
arTreeItem = [],
rowItems = null,
target = BX.proxy_context,
smallCardItem;
if (target && target.hasAttribute('data-treevalue')) {
if (BX.hasClass(target, 'selected'))
return;
if (typeof document.activeElement === 'object') {
document.activeElement.blur();
}
// start CUSTOM
var skuId = this.offers[this.offerNum]['ID'];
// end CUSTOM
strTreeValue = target.getAttribute('data-treevalue');
arTreeItem = strTreeValue.split('_');
this.searchOfferPropIndex(arTreeItem[0], arTreeItem[1]);
rowItems = BX.findChildren(target.parentNode, {
tagName: 'li'
}, false);
if (rowItems && rowItems.length) {
for (i = 0; i < rowItems.length; i++) {
BX.removeClass(rowItems[i], 'selected');
}
// start CUSTOM
var currentUrl = window.location.href;
var newUrl = currentUrl.replace('?offer=' + skuId, '');
window.history.replaceState(null, null, newUrl);
// end CUSTOM
}
BX.addClass(target, 'selected');
// start CUSTOM
var skuId = this.offers[this.offerNum]['ID'];
var newUrl = window.location.pathname + '?offer=' + skuId;
window.history.pushState('', '', newUrl);
// console.log(JSON.stringify(this.offers))
// Смена h1
document.getElementById("pagetitle").innerHTML = this.offers[this.offerNum]['NAME'];
// end CUSTOM
if (this.smallCardNodes.panel) {
smallCardItem = this.smallCardNodes.panel.querySelector('[data-treevalue="' + strTreeValue + '"]');
if (smallCardItem) {
rowItems = this.smallCardNodes.panel.querySelectorAll('[data-sku-line="' + smallCardItem.getAttribute('data-sku-line') + '"]');
for (i = 0; i < rowItems.length; i++) {
rowItems[i].style.display = 'none';
}
smallCardItem.style.display = '';
}
}
if (
this.isFacebookConversionCustomizeProductEventEnabled &&
BX.Type.isArrayFilled(this.offers) &&
BX.Type.isObject(this.offers[this.offerNum])
) {
BX.ajax.runAction(
'sale.facebookconversion.customizeProduct', {
data: {
offerId: this.offers[this.offerNum]['ID']
}
}
);
}
}
},Относительно первой заметки здесь изменения:
- Вместо подмены ссылки, на SKU, вида ССЫЛКА_НА_ТОВАР/ID-SKU/ сделали ССЫЛКА_НА_ТОВАР/?offer=ID-SKU
- С помощью innerHTML заменяем содержимое тега h1, зная его id. В типовом магазине этот id=pagetitle
Меняем SEO параметры страницы при переходе по прямой ссылке на SKU
Теперь нужно подменять всю нужную информацию, при прямом переходе по ссылке торгового предложения. При этом, нужно оставить функционал штатной установки мета-информации, если открыт основной товар или у товара нет SKU.
В element.php комплексного шаблона компонента, до вывода bitrix:catalog.element, вносим вот такое условие:
if (empty($_REQUEST['offer'])) {
$arParams['SET_TITLE'] = $arParams['SET_TITLE'];
$arParams['SET_BROWSER_TITLE'] = $arParams['SET_BROWSER_TITLE'];
$arParams['SET_META_KEYWORDS'] = $arParams['SET_META_KEYWORDS'];
$arParams['SET_META_DESCRIPTION'] = $arParams['SET_META_DESCRIPTION'];
//$arParams['SET_CANONICAL_URL'] = $arParams['SET_CANONICAL_URL'];
} else {
$arParams['SET_TITLE'] = 'N';
$arParams['SET_BROWSER_TITLE'] = 'N';
$arParams['SET_META_KEYWORDS'] = 'N';
$arParams['SET_META_DESCRIPTION'] = 'N';
// $arParams['SET_CANONICAL_URL'] = 'N';
}В component_epilog.php шаблона детальной карточки добавляем:
if (isset($templateData['JS_OBJ'])) {
?>
<script>
BX.ready(BX.defer(function () {
if (!!window.) {
window..allowViewedCount(true);
}
}));
</script>
<?php
// select target offer
$request = Bitrix\Main\Application::getInstance()->getContext()->getRequest();
$offerNum = false;
$offerId = (int)$this->request->get('OFFER_ID');
$offerCode = $this->request->get('OFFER_CODE');
if (!empty($_REQUEST['offer'])) {
$offerNum = array_search($_REQUEST['offer'], $templateData['OFFER_IDS']);
$dbOfferData = CIBlockElement::GetList(
false,
array(
'=ID' => $_REQUEST['offer']
),
false,
array(
'nTopCount' => 1
),
array(
'NAME',
'IBLOCK_ID',
'CANONICAL_PAGE_URL'
)
)->GetNext();
$dbOfferSeoProps = new \Bitrix\Iblock\InheritedProperty\ElementValues(
$dbOfferData['IBLOCK_ID'], // ID инфоблока с ТП
$_REQUEST['offer'] // ID элемента
);
$arOfferSeoProps = $dbOfferSeoProps->getValues();
$APPLICATION->SetTitle($dbOfferData['NAME']);
$APPLICATION->SetPageProperty("title", $arOfferSeoProps['ELEMENT_META_TITLE']);
$APPLICATION->SetPageProperty("keywords", $arOfferSeoProps['ELEMENT_META_KEYWORDS']);
$APPLICATION->SetPageProperty("description", $arOfferSeoProps['ELEMENT_META_DESCRIPTION']);
$APPLICATION->SetPageProperty("canonical", $dbOfferData['CANONICAL_PAGE_URL']);
} else {
$offerNum = 0;
}
?>
<script>
BX.ready(function () {
if (!!window.) {
window..setOffer();
}
});
</script>
<?php
}- С помощью CIBlockElement::GetList получили название и канонический URL выбранного ТП
- С помощью Bitrix\Iblock\InheritedProperty\ElementValues получили SEO параметры этого ТП
- C помощью $APPLICATION->SetPageProperty установили все нужные SEO параметры для страницы и заголовок h1.
- Использовали window..setOffer(); для выбора предложения из GET параметра
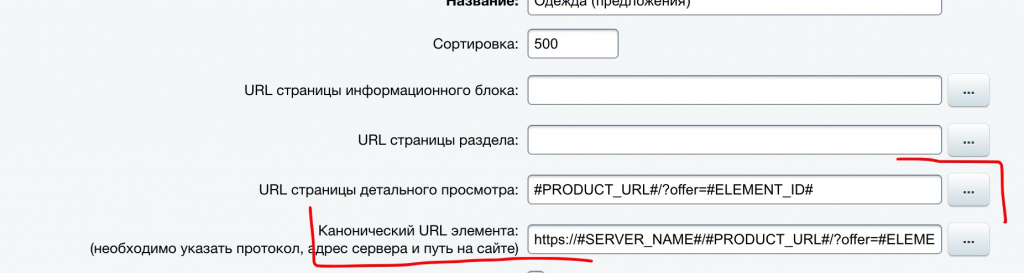
В настройках инфоблока торговых предложений устанавливаем настройки для URL (включая канонический).

Видео: СЕО информация для каждого торгового предложения
Полная версия видео на моем Boosty канале