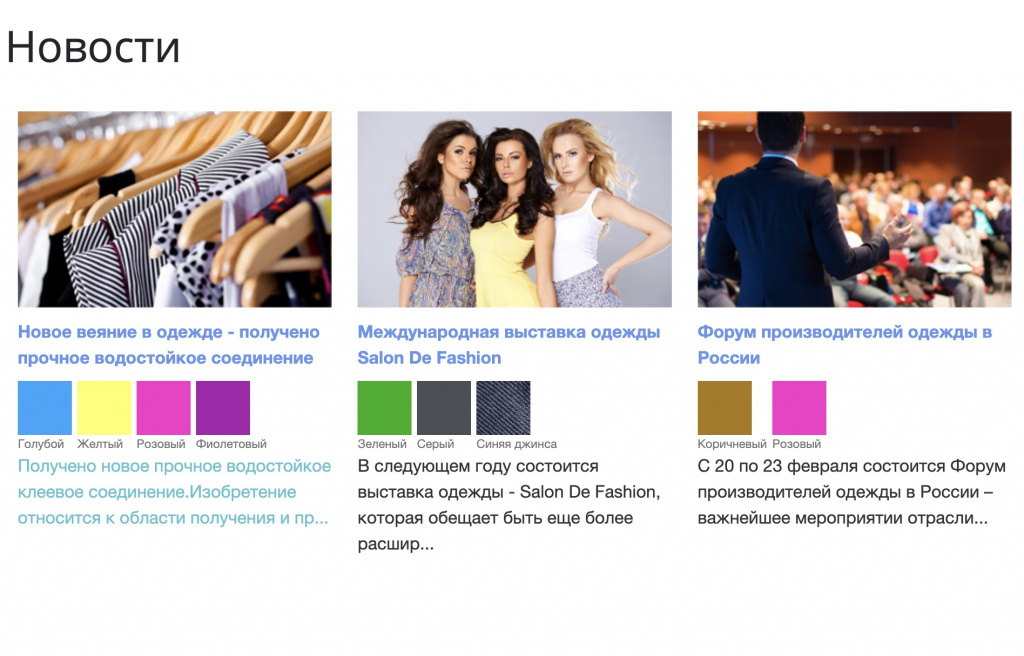
На сайте выводятся новости с помощью компонента news.list, при этом у новостей есть свойство "Цвета" типа "Cправочник" с привязкой к Hl-блокам. Нужно вывести выбранные цвета в списке новостей, для каждого элемента

Свойство со справочником цветов имеет код "ATT_COLORS", нужные цвета уже выбраны у новостей и для свойства поставлен чекбокс "Показывать на странице списка элементов".
Если в шаблоне новостей распечатаем массив
$arItem['DISPLAY_PROPERTIES']['ATT_COLORS']['VALUE']
получим список связанных с каждой новостью записи HL блока, а конкретно XML код записи по ней и будем искать картинки цветов и названия.
В шаблоне news.list создаем файл result_modifier.php c содержимым:
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED !== true) die();
use Bitrix\Highloadblock as HL;
use Bitrix\Main\Entity;
$hlbl = 2; // ID HL-блока с записями
$hlblock = HL\HighloadBlockTable::getById($hlbl)->fetch();
$entity = HL\HighloadBlockTable::compileEntity($hlblock);
$entity_data_class = $entity->getDataClass();
foreach ($arResult["ITEMS"] as $k => $arItem) {
$rsData = $entity_data_class::getList(array(
'filter' => [
'UF_XML_ID' => $arItem['DISPLAY_PROPERTIES']['ATT_COLORS']['VALUE']
],
'select' => [
'UF_FILE',
'UF_NAME'
]
));
while ($arData = $rsData->Fetch()) {
$arData['PICTURE'] = CFile::GetPath($arData['UF_FILE']);
$arResult["ITEMS"][$k]['COLORS'][] = $arData;
}
}Здесь мы подключили модуль HL-блоков и перебрав каждый элемент инфоблока, в цикле, дополнили для каждого из них данные о связанной записи.
Записи из HL-блока получили используя 'filter' в который передали массив XML_ID записей из свойства ATT_COLORS и отобрали ID картинки и название записи (цвета).
Полный путь к картинке получили с помощью CFile::GetPath передав в него ID записи о файле (UF_FILE).
В конце создали и заполнили ключ массива 'COLORS' для каждой новости.
Выводим полученные значения в шаблон
Теперь у каждого элемента (новости) есть массив COLORS с картинкой и названием связанной записи в HL блоке. Просто выводим его перебрав с помощью foreach и верстаем под дизайн сайта:
foreach ($arItem['COLORS'] as $COLOR) {
echo $COLOR['PICTURE'];
echo $COLOR['UF_NAME']
}