Частенько стоит задача, по мимо стандартных "Картинка для анонса" и "Детальная картинка", добавить возможность загрузки изображений в новости Битрикс. Чтобы вывести дополнительные картинки в bitrix:news изначально такой возможности не заложено. Исправим это, а заодно и превратим шаблон "Новости и статьи" в что-то вроде фотогалереи с эффектом fancybox
ВАЖНО!!!
Эта заметка написана в далеком 2013-ом году. Она вполне работоспособна, но есть более свежая и актуальная версия. Лучше, воспользуйтесь ею.
Фотогалерея на базе компонента новостей, с fancybox.
По интернету ходит вполне подробная инструкция по добавлению и выводу дополнительных изображений в новостях- ею и воспользуемся :
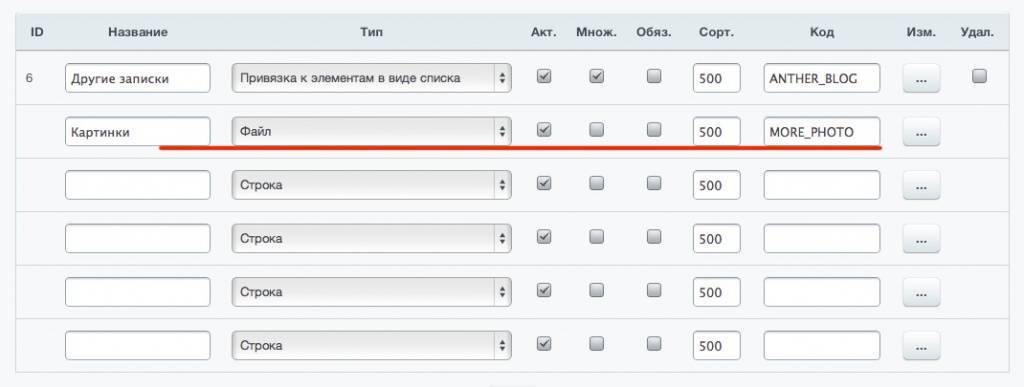
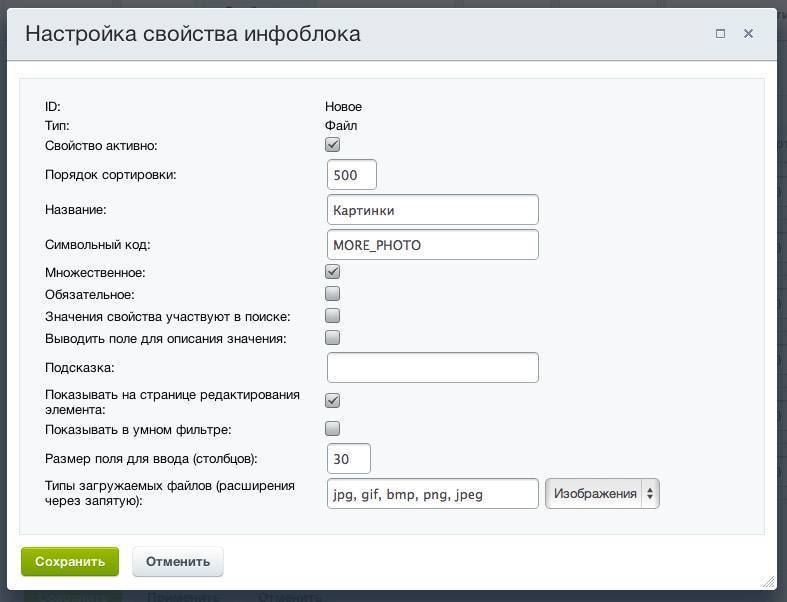
Для вывода дополнительных изображений в элементах информационного блока (т.е. изображений кроме PREVIEW_PICTURE и DETAIL_PICTURE) необходимо создать дополнительное свойство типа ФАЙЛ с кодом MORE_PHOTO.

Детальное редактирование.

Нужно в шаблоне news.detail добавить в файл result_modifier.php следующий код:
<?
$arResult["MORE_PHOTO"] = array();
if(isset($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]) && is_array($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]))
{
foreach($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"] as $FILE)
{
$FILE = CFile::GetFileArray($FILE);
if(is_array($FILE))
$arResult["MORE_PHOTO"][]=$FILE;
}
}
?>
Тем самым мы сможем обращаться к массиву фотографий также, как это происходит в шаблоне каталога: $arResult["MORE_PHOTO"].
Далее копируем код из шаблона каталога для вывода изображений в шаблон новостей news.detail:
<?
// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<a name="more_photo"></a>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<img border="0" src="<?=$PHOTO["SRC"]?>" width="<?=$PHOTO["WIDTH"]?>" height="<?=$PHOTO["HEIGHT"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" /><br />
<?endforeach?>
<?endif?>После этого подгруженные изображения будут отображаться при выводе новостей. Правда таким образом выводить изображения навтрятли кто станет, ведь они выводятся в реальном размере и могут сильно попортить дизайн сайта. Чтобы этого не происходило применяют следующую функцию.
CFile::ResizeImageGet
Вот что говорится в официальной документации: Функция уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь. Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове функция вернет путь к уменьшенному файлу.
Таким образом нам достаточно немного подправить код:
<?
// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<? $file = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'112'), BX_RESIZE_IMAGE_EXACT, true); ?>
<div class="more_photo">
<a href="<?=$PHOTO["SRC"]?>" name="more_photo">
<img border="0" src="<?=$file["src"]?>" width="<?=$file["width"]?>" height="<?=$file["height"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" />
</a>
</div>
<?endforeach?>
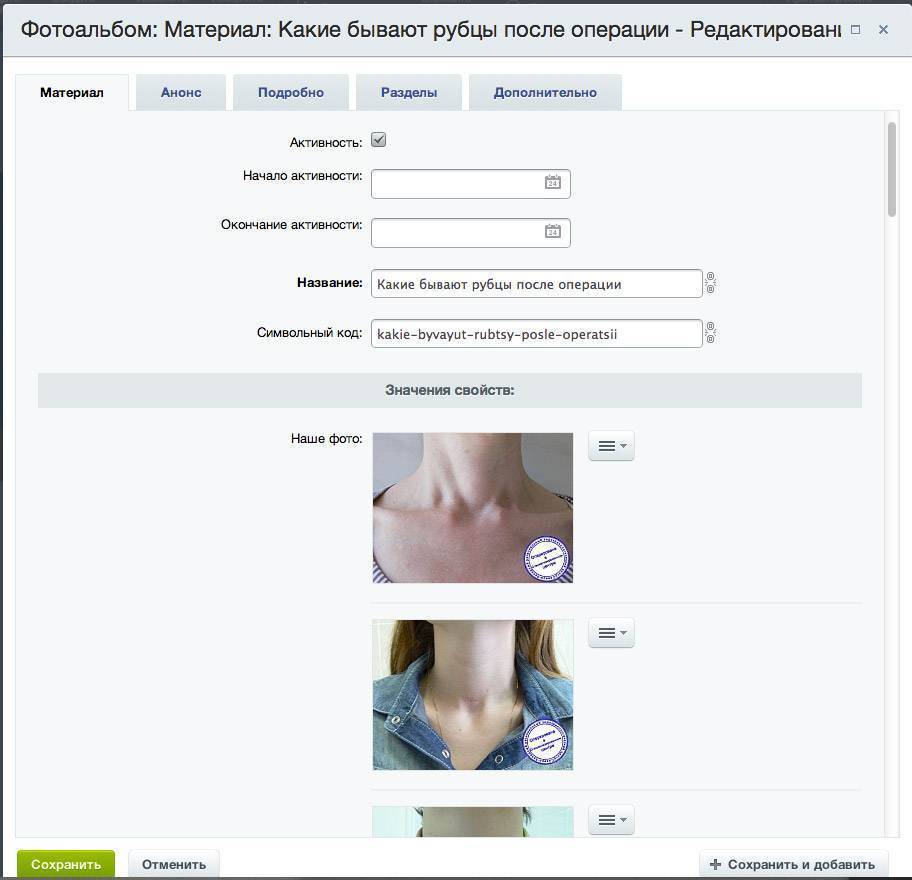
<?endif?>И мы получаем список превьюшек с ссылками на оригиналы. В итоге при добавлении новости просто выбираем изображения при добавлении статьи или новости:

Прикручиваем красотулечку
Итак, мы вывели превьюшки в новость, сделали их ссылками на полное изображение. Давайте теперь прикрутим к этому fancybox
Скачиваем архивчик с плагином и закидываем в корень сайта (можно конечно в любую папку, например в папку с шаблоном)
Добавляем в news.detail:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script>
!window.jQuery && document.write('<script src="jquery-1.4.3.min.js"><\/script>');
</script>
<script type="text/javascript" src="/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<link rel="stylesheet" href="style.css" />
<script type="text/javascript">
$(document).ready(function() {
/*
* Examples - images
*/
$("a#example1").fancybox();
$("a#example2").fancybox({
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic'
});
$("a#example3").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("a#example4").fancybox({
'opacity': true,
'overlayShow' false,
'transitionIn' : 'elastic',
'transitionOut': 'none'
});
$("a#example5").fancybox();
$("a#example6").fancybox({
'titlePosition': 'outside',
'overlayColor' : '#000',
'overlayOpacity': 0.9
});
$("a#example7").fancybox({
'titlePosition' : 'inside'
});
$("a#example8").fancybox({
'titlePosition': 'over'
});
$("a[rel=example_group]").fancybox({
'transitionIn': 'none',
'transitionOut' : 'none',
'titlePosition': 'over',
'titleFormat': function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
/*
* Examples - various
*/
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("#various2").fancybox();
$("#various3").fancybox({
'width': '75%',
'height': '75%',
'autoScale': false,
'transitionIn': 'none',
'transitionOut' : 'none',
'type': 'iframe'
});
$("#various4").fancybox({
'padding': 0,
'autoScale': false,
'transitionIn': 'none',
'transitionOut': 'none'
});
});
</script>И в строчке
<a href="<?=$PHOTO["SRC"]?>" name="more_photo">
Дописываем
<a rel="example_group" href="<?=$PHOTO["SRC"]?>" name="more_photo" title="<?=(strlen($arResult["DETAIL_PICTURE"]["DESCRIPTION"]) > 0 ? $arResult["DETAIL_PICTURE"]["DESCRIPTION"] : $arResult["NAME"])?>">