Задача: на странице бренда, который выводится компонентом новостей, нужно показать все товары этого бренда из каталога.
При этом, товары нужно вывести по разделам каталога с понятным пользователю интерфейcом.

По большому счету, эта заметка продолжение к ранее опубликованной на сайте: Вывести производителей с отбором его товаров из каталога
Отфильтровываем товары бренда
У нас есть инфоблок с брендами и свойство у товаров каталога "CML2_MANUFACTURER_VALUE" в котором указан бренд конкретного товара.
Бренды выводятся с помощью компонента bitrix:news, соотвественно, детальное описание бренда компонентом news.detail. В шаблоне этого компонента создаем файл component_epilog.php и размещаем в нем такой код.
$GLOBALS['arrFilterBrand'] = array(
"PROPERTY_CML2_MANUFACTURER_VALUE" => $arResult['NAME']
);
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"",
array(
... компонент bitrix:catalog.section ...
"FILTER_NAME" => "arrFilterBrand",
... компонент bitrix:catalog.section ...
),
false
);
- Создали глобальный фильтр, в который передали название текущего бренда "PROPERTY_CML2_MANUFACTURER_VALUE" => $arResult['NAME']
- Вывели компонент bitrix:catalog.section в котором применили этот фильтр.
Сейчас, вы увидите все товары этого бренда, которые есть в каталоге. Просто выведутся все подряд без разбора.
Выводим товары по разделам
Наша задача получить ID всех товаров этого бренда и получить ID и названия всех разделов каталога, в которых встречаются товары этого бренда. Дополняем код
$GLOBALS['arrFilterBrand'] = array(
"PROPERTY_CML2_MANUFACTURER_VALUE" => $arResult['NAME']
);
$GoodsIds = CIBlockElement::GetList(
false,
array('PROPERTY_CML2_MANUFACTURER_VALUE' => $arResult['NAME']),
false,
false,
array('ID')
);
while ($goods = $GoodsIds->Fetch()) {
$db_groups = CIBlockElement::GetElementGroups(
$goods['ID'],
true
);
while ($ar_group = $db_groups->Fetch()) {
$arSections[$ar_group['ID']] = $ar_group['NAME'];
}
}
foreach ($arSections as $k => $arSection) {
echo $arSection; // название раздела
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"",
array(
... компонент bitrix:catalog.section ...
"SECTION_ID" => $k, // ID раздела
"FILTER_NAME" => "arrFilterBrand",
... компонент bitrix:catalog.section ...
),
false
);
}
- С помощью CIBlockElement::GetList получили ID всех товаров текущего бренда.
- C помощью CIBlockElement::GetElementGroups получили все разделы, в которых встречаются эти товары
Самое главное: мы создали массив $arSections у которого в качестве ключа используется ID раздела, а в качестве значения название раздела.
Дальше, простым foreach перебрали этот массив, добавив в отбор bitrix:catalog.section SECTION_ID, и передав в него ID текущего раздела. А в качестве заголовка использовали, собственно название раздела.
На этом все, останется только сверстать под свой дизайн.
У заметки есть продолжение: Ссылка на товары бренда применением умного фильтра
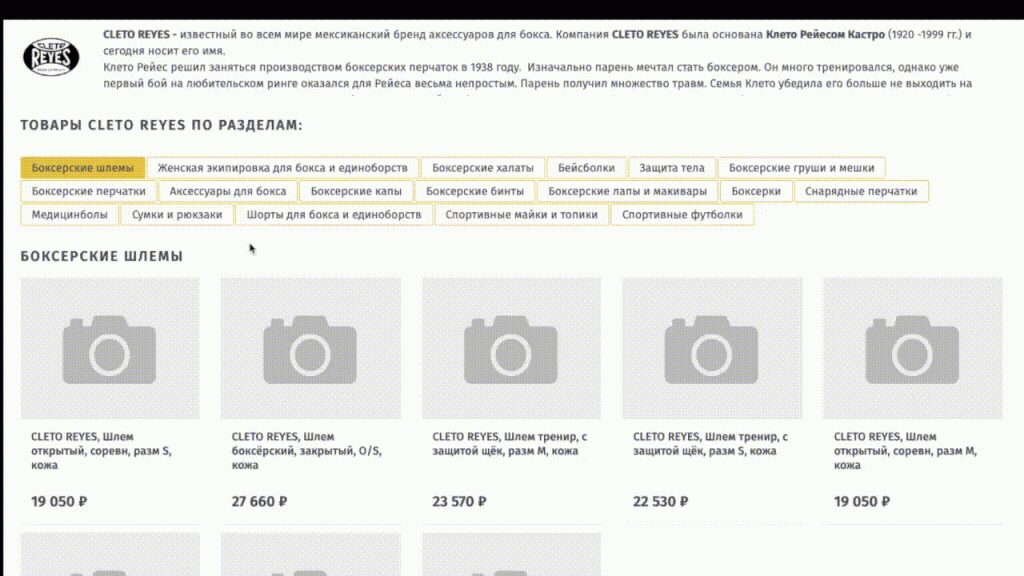
Вывод разделов табами
Пример работы на одном из сайтов: Bond-Gun. Что бы сделать также, добавляем следующее:
$GLOBALS['arrFilterBrand'] = array(
"PROPERTY_CML2_MANUFACTURER_VALUE" => $arResult['NAME']
);
$listGoods = CIBlockElement::GetList(
false,
array('PROPERTY_CML2_MANUFACTURER_VALUE' => $arResult['NAME']),
false,
false,
array('ID')
);
while ($goods = $listGoods->Fetch()) {
$ElementId = $goods['ID'];
$db_groups = CIBlockElement::GetElementGroups($ElementId, true);
while ($ar_group = $db_groups->Fetch()) {
$arSections[$ar_group['ID']] = $ar_group['NAME'];
}
}
?>
<h3>
Товары <?= $arResult['NAME'] ?> по разделам:
</h3>
<div id="list_tabs2">
<div class="tabs_links2">
<?
$i = 0;
foreach ($arSections as $k => $arSection) {
$i++;
?>
<div class="tabs_link2 <?echo $i==1 ? ' active2' : ' ';?>"><?= $arSection ?></div>
<?php
} ?>
</div>
<div class="tabs_content2">
<?
$i = 0;
foreach ($arSections as $k => $arSection) {
$i++;
?>
<div class="tab_cont2<?echo $i==1 ? ' active2' : ' ';?>">
<h3 class="brand_title"><?= $arSection ?></h3>
<? $APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"section",
array(
... компонент bitrix:catalog.section ...
"SECTION_ID" => $k,
"FILTER_NAME" => "arrFilterBrand",
... компонент bitrix:catalog.section ...
),
false
); ?>
</div>
<?php
} ?>
</div>
</div>
Здесь дважды обработали массив $arSections вывели отдельно названия и отдельно содержимое раздела. Осталось только добавить скрипт - переключалку табов и стили.
// script.js
$("#list_tabs2").on("click", ".tabs_link2", function () {
var tabs2 = $("#list_tabs2 .tabs_link2"),
cont2 = $("#list_tabs2 .tab_cont2");
tabs2.removeClass("active2");
cont2.removeClass("active2");
$(this).addClass("active2");
cont2.eq($(this).index()).addClass("active2");
return false;
});
// style.scss
.tabs_links2 {
display: flex;
flex-wrap: wrap;
margin: 30px 0px 0px 0px;
.tabs_link2 {
padding: 3px 15px;
border:1px orange solid;
margin: 0px 2px 2px 0px;
border-radius: 3px;
cursor: pointer;
&.active2 {
background: orange;
}
}
}
.tabs_content2 {
margin: 0px -15px;
.tab_cont2 {
margin-left: 15px;
.container {
padding-left: 0;
padding-right: 0;
}
}
.tab_cont2 {
display: none;
}
.tab_cont2.active2 {
display: block;
}
}