Иногда нужно сделать спойлеры в копонентах 1C-Битрикс, в основном конечно, имеет смысл при очень больших обьемах контента. Скорее всего в каталогах, но для простоты опишу как это делается в компоненте новостей.

Итак, спойлер сделать достаточно просто. Для этого подключаем в шаблоне библиотеку jQuery, можно скачать и положить в шаблон с компонентом, а можно и подключить со стороны.
Далее добавляем следующий JavaScript код, отвечающий за плавное открытие и скрытие спойлеров. Можно добавить в файл script.js компонента:
$(document).ready(function () {
$('.spoiler_links').click(function () {
var spoilerContent = $(this).parent().children('div.spoiler_content');
if (spoilerContent.css("display") == "none") {
$('.act_faq').removeClass('act_faq'); // Убираем класс act_faq у других элементов
spoilerContent.toggle('normal');
$(this).addClass('act_faq'); // Добавляем класс act_faq только к текущему элементу
} else {
spoilerContent.hide('normal');
$(this).removeClass('act_faq'); // Убираем класс act_faq, если спойлер закрывается
}
return false;
});
});Что бы спойлеры по умолчанию были закрыты добавляем в style.css:
.spoiler_content {display:none; cursor:pointer;} И добвляем в template.php вывод самого контента спойлеров
<? foreach ($arResult["ITEMS"] as $arItem): ?>
<div class="faq_item">
<div class="spoiler_links">
<span>
<? echo $arItem["NAME"] ?>
</span>
<i></i>
</div>
<div class="spoiler_content">
<? echo $arItem["PREVIEW_TEXT"] ?>
</div>
</div>
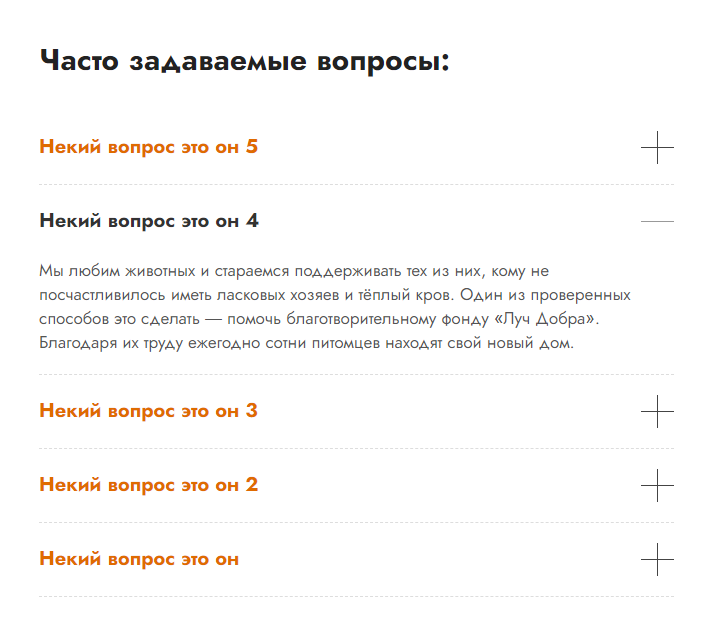
<? endforeach; ?>И приложу готовый css который будет показывать иконку плюс или минус, в зависимости от того в каком состоянии находится конкретный спойлер (пример на скриншоте, в начале статьи). Плюс немного визуальной красивости, там уже адаптируете под свой дизайн
.spoiler_content {
display: none;
cursor: pointer;
}
.faq_item {
border-bottom: 1px #ddd dashed;
}
.spoiler_links {
font-size: 20px;
font-weight: bold;
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 0px;
}
.spoiler_links span {
color: var(--c1);
cursor: pointer;
padding-bottom: 1px;
border-bottom: 1px transparent dashed;
transition: var(--animation1);
}
.spoiler_links span:hover {
border-bottom: 1px var(--c2) dashed;
}
.spoiler_links i {
width: 33px;
height: 33px;
position: relative;
}
.spoiler_links i:before {
position: absolute;
top: 16px;
content: "";
height: 1px;
width: 33px;
background: #444;
}
.spoiler_links i:after {
position: absolute;
top: 16px;
content: "";
height: 1px;
width: 33px;
background: #444;
transform: rotate(90deg);
transition: var(--animation1);
}
.spoiler_links.act_faq span {
color: #333333;
}
.spoiler_links.act_faq i {
width: 33px;
height: 33px;
position: relative;
}
.spoiler_links.act_faq i:before {
position: absolute;
top: 16px;
content: "";
height: 1px;
width: 33px;
background: #999;
}
.spoiler_links.act_faq i:after {
position: absolute;
top: 16px;
content: "";
height: 1px;
width: 33px;
background: #999;
transform: rotate(0deg);
}
.spoiler_content {
padding-bottom: 20px;
}Спойлер средствами браузера
Можно сделать спойлеры стредствами браузера, без использования javascript, с помощью тега details
Тег details используется для создания виджета, который может быть раскрыт или скрыт пользователем.
Тег summary используется внутри details и определяет заголовок, который будет виден пользователю. При нажатии на этот заголовок содержимое внутри details будет раскрываться или скрываться:
<details>
<summary>Подробнее о нашем продукте</summary>
<p>Наш продукт предлагает уникальные функции</p>
</details>Стилями этого тега можно управлять с помощью css: добавлять анимации, подменять маркеры итд