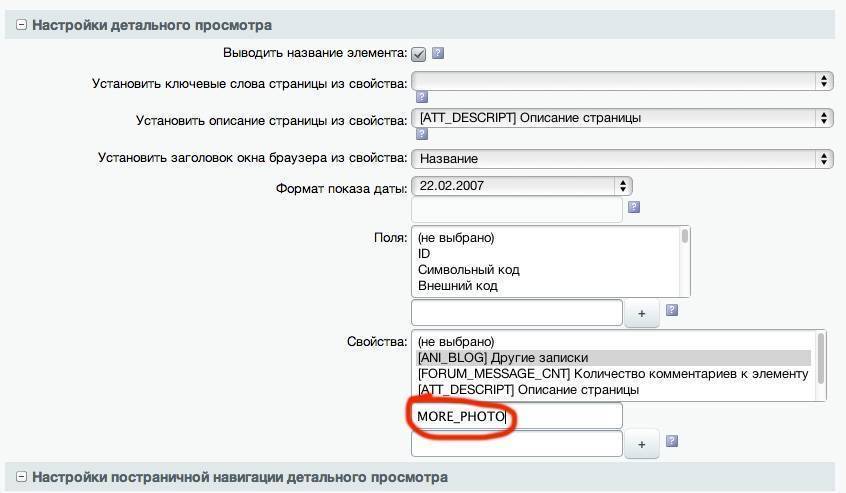
Частенько стоит задача, по мимо стандартных "Картинка для анонса" и "Детальная картинка", добавить возможность загрузки изображений в новости Битрикс. Чтобы вывести дополнительные картинки в bitrix:news изначально такой возможности не заложено. Исправим это, а заодно и превратим компоненит "Новости и статьи" в что-то вроде фотогалереи с эффектом fancybox и прокруткой картинок колесиком мышки.
Индивидуальная разработка магазина
от 500 000 руб. от 5-ти недельРазработка магазина на 1С-Битрикс с нуля. Дизайн, сборка и оптимизация производительности под конкретный проект и требования. Реализация любого функционала без ограничений готовых решений.
Запуск сайта на готовом решении
от 150 000 руб. от 7-ми днейВариант для тех, кто не хочет тратить много средств на индивидуальный проект, и не имеет серьезных требований к сайту. Магазин, быстро запускается на базе одного из 200-та готовых решений.
Мобильное приложение
от 550 000 руб. от 5-ти недельРазработка кроссплатформенного мобильного приложения, которое не уступает нативным решениям как в производительности, так и пользовательском опыте. Публикуется в AppStore, GooglePlay и RuStore
Сайт компании
от 300 000 руб. от 2-х недельКорпоративный сайт с информационными разделами, каталогом товаров или услуг. Включает формы обратной связи карточек каталога, любое количество статичных и динамичных разделов.
Инфоресурс
от 300 000 руб. от 4-х недельИнформационный ресурс любой сложности. Сайт для СМИ, городской портал или многопользовательская доска объявлений. Внутренние форумы, блоги- по необходимости.
3D‑моделирование, визуализация
от 25 000 руб. от 3-х днейПо вашим фото, чертежам или описанию создадим 3D‑модели и отрендерим набор изображений для каталога товаров: общий вид, крупные планы и технические ракурсы или 360°‑обзор товара.