Часто бывает нужно вывести свойство привязка к Яндекс карте в детальном описании элемента. Например в детальной новости или в детальном элементе каталога. Достаточно часто это нужно при разработке сайта недвижимости или фирменного сайта, для вывода объектов или филиалов, сети офисов и так далее.
У этой заметки есть продолжение: Свойство: привязка к Яндекс:Картам - вывести из нескольких элементов на одну карту
Часто бывает нужно вывести свойство "привязка к Яндекс карте" в детальном описании элемента. Например, в детальной новости или в детальном элементе каталога. Достаточно часто это нужно при разработке сайта недвижимости или фирменного сайта, для вывода объектов или филиалов, сети офисов и так далее.
Для начала в настройках инфоблока создаем новое свойство типа "Привязка к Яндекс картам", затем выводим необходимый компонент в публичной части сайта и копируем шаблон компонента в шаблон своего сайта
Затем добавляем в template.php шаблона компонента вот такой код
<? $arProperty = $arResult["DISPLAY_PROPERTIES"]; ?>
<? if (isset($arProperty['YAMAP'])):?>
<? $arPos = explode(",", $arProperty['YAMAP']['VALUE']);?>
<div class="yandexmapa">
<?$APPLICATION->IncludeComponent(
"bitrix:map.yandex.view",
"",
Array(
"INIT_MAP_TYPE" => "MAP",
"MAP_DATA" => serialize(array(
'yandex_lat' => $arPos[0],
'yandex_lon' => $arPos[1],
'yandex_scale' => 13,
'PLACEMARKS' => array (
array(
'TEXT' => $arProperty["YAMAP"]["VALUE"].", ".$arProperty["YAMAP"]["VALUE"],
'LON' => $arPos[1],
'LAT' => $arPos[0],
),
),
)),
"MAP_WIDTH" => "100%",
"MAP_HEIGHT" => "300",
"CONTROLS" => array("ZOOM", "MINIMAP", "TYPECONTROL", "SCALELINE"),
"OPTIONS" => array("DESABLE_SCROLL_ZOOM", "ENABLE_DBLCLICK_ZOOM", "ENABLE_DRAGGING"),
"MAP_ID" => ""
),
false
);?>
</div>
<?endif;?>В атрибуте YAMAP хранится наша связь. Также можно создать свойство адрес (город / улица / дом) - типа строка, карта может получать местоположение с помощью поиска по карте Яндекс и использовать типовой компонент "Яндекс карта: поиск по карте"
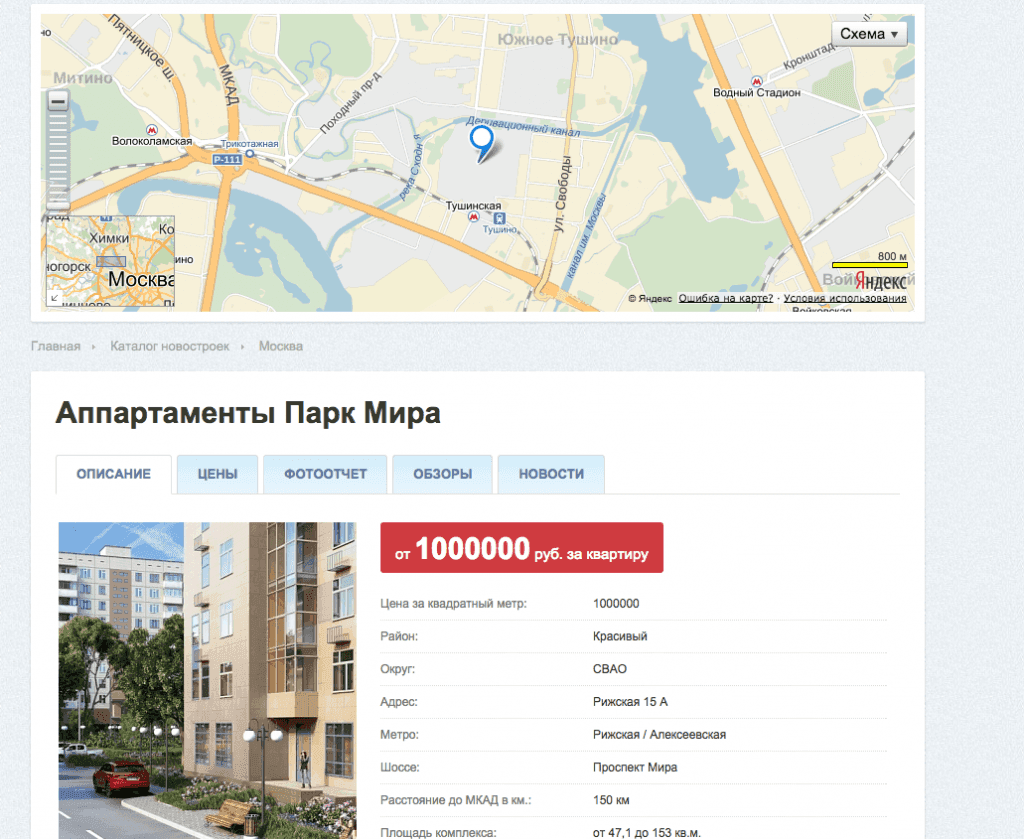
В итоге получится примерно так же как я вывел это на одном разрабатываемом сайте по недвижимости Москвы