Мини скриптик, может кому пригодится для каталога товаров или новостей при использовании дополнительных картинок (обычно MORE_PHOTO). Вместо штатного, монструозного магнифера
Функционал и сам скрипт довольно простые. При клике на миниатюру, меняется большая фотография.
Выводим миниатюры и большую фотографию
Для начала, выкидываем весь участок кода, штатного вывода картинок и заменяем на этот:
<div class="more_photos">
<a href="<? echo $arResult['DETAIL_PICTURE']['SRC'] ?>" class="main_photo">
<img src="<? echo $arResult['DETAIL_PICTURE']['SRC'] ?>" alt="<? echo $arResult['NAME'] ?>">
</a>
<a href="<? echo $arResult['DETAIL_PICTURE']['SRC'] ?>" alt="<? echo $arResult['NAME'] ?>" class="current">
<img src="<? echo $arResult['DETAIL_PICTURE']['SRC'] ?>" alt="<? echo $arResult['NAME'] ?>">
</a>
<?
if (count($arResult["MORE_PHOTO"]) > 0) {
foreach ($arResult["MORE_PHOTO"] as $PHOTO) {
$renderImage = CFile::ResizeImageGet($PHOTO, Array("width" => 200, "height" => 200), BX_RESIZE_IMAGE_EXACT, false);
?>
<a href="<?= $PHOTO["SRC"]; ?>" alt="<? echo $arResult['NAME'] ?>">
<img src="<?= $PHOTO["SRC"]; ?>" alt="<? echo $arResult['NAME'] ?>">
</a>
<? }
} ?>
</div>
Здесь мы вывели основную картинку в окно большого просмотра. А дополнительные картинки обвернули тегом a и внутрь засунули миниатюру, сжатую в 200 на 200 пикселей (методом CFile::ResizeImageGet). В самой ссылке содержится оригинальная картинка, в нормальном размере. При этом, сама основная картинка, выведена тоже, как миниатюра и обвернута в класс current - типа, уже выбрана.
Теперь добавляем небольшой скрипт (в шаблон сайта или в файл script.js нужного компонента)
$(".more_photos").on("click", "a", function () {
$(this).addClass("current").siblings().removeClass("current")
$(".main_photo img").attr("src", $(this).prop("href"))
return false;
});
Здесь все просто:
- При клике на тег a находящийся в div-е more_photos добавляем ему class current и убираем его с пердыдущего выбранного.
- Находим тег img внутри элемента с классом main_photo и заменяем путь к картинке из ссылки в миниатюре.
Ну и стилизуем все это добро на свое усмотрение.
more_photos {
float: left;
width: 100px;
}
.more_photos a {
display: block;
margin-bottom: 10px;
text-decoration: none;
width: 100%;
height: 100px;
border: 3px solid;
box-shadow: 0px 0px 1px
transition: all .25s ease-out;
}
.more_photos a:hover {
border: 3px solid;
}
.more_photos a.current {
border: 3px solid;
}
.main_photo {
float: right;
width: calc(100% - 110px);
}
.main_photo img {
width: 100%;
transition: all .25s ease-out;
}
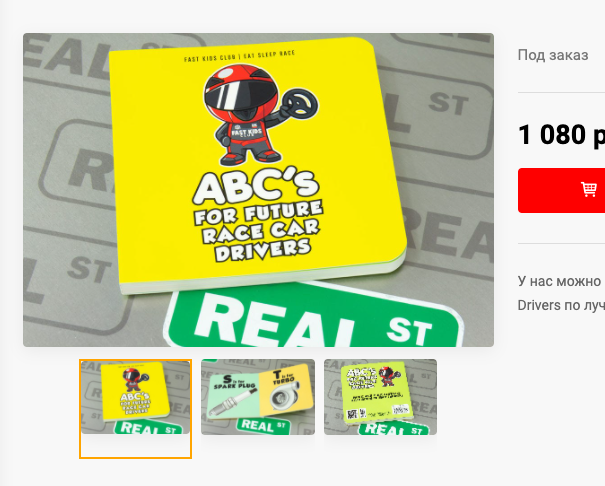
В итоге, получится что-то такое: