Данная статья написана специально под видеоролик (приложен в конце статьи), опубликованный на моем ВКVideo канале: "Ускорение работы сайта на 1С-Битрикс".
Дополнительно: включение модуля pagespeed nginx в Веб Окружении Битрикс
Внутри новых сборок Битрикс веб окружение, nginx собран с модулем pagespeed- модуль для Web-серверов Apache и Nginx, который представляет из себя набор фильтров реализующих выполнение требований Speed Insights
Что бы им воспользоваться, достаточно добавить в конфигурационный файл nginx (/etc/nginx/nginx.conf) следующие строчки:
#включение модуля
pagespeed on;
#путь хранения кеша создастся сам
pagespeed FileCachePath /var/cache/nginx;
Далее, можно дописывать и применять необходимые фильтр. Тут, нужно подстраиваться под конкретный проект и необходимые требования.
Приведу конфигурацию, которую (в пробном режиме) использую на своем сайте:
pagespeed on;
pagespeed FileCachePath /var/cache/nginx;
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters combine_css, combine_javascript, collapse_whitespace;
pagespeed EnableFilters remove_comments, convert_png_to_jpeg, convert_jpeg_to_webp;
Тут я использовал заготовку CoreFilters - в принципе, в ней уже все есть. И дополнительно дожал фильтрами на сжатие css/js/html удаление комментариев, конвертирование в webp
PS: Не обязательно добавлять именно в /etc/nginx/nginx.conf. Если нужно только на одном сайте, добавляйте в его виртуальный хост
Ускорение сайта без mod_pagespeed
Данная статья написана специально под видеоролик (приложен в конце статьи), опубликованный на моем ютуб канале: "Ускорение работы сайта на 1С-Битрикс".
Ниже, в виде тезисного плана видео, описан процесс оптимизации разработанного сайта, перед запуском. В качестве инструмента замеров и аудита используется Lighthouse - инструмент встроенный Chrome DevTools. Используемая редакци 1С-Битрикс: Бизнес.
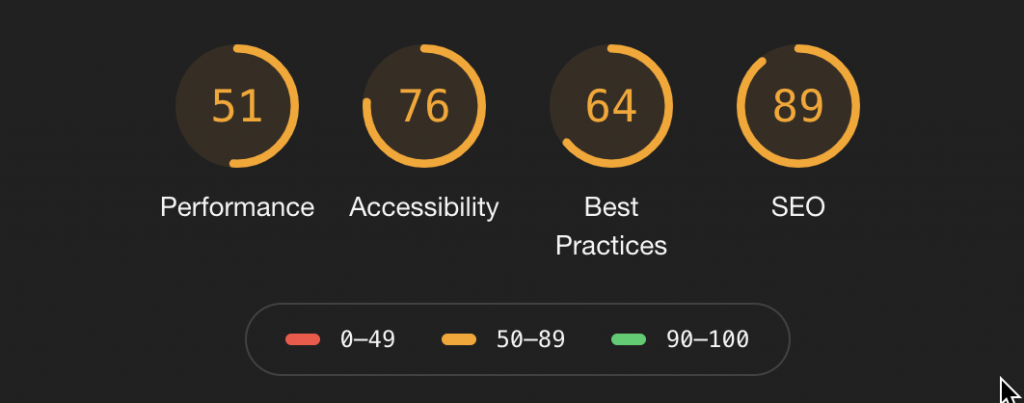
Замер Lighthouse до выполненных работ:

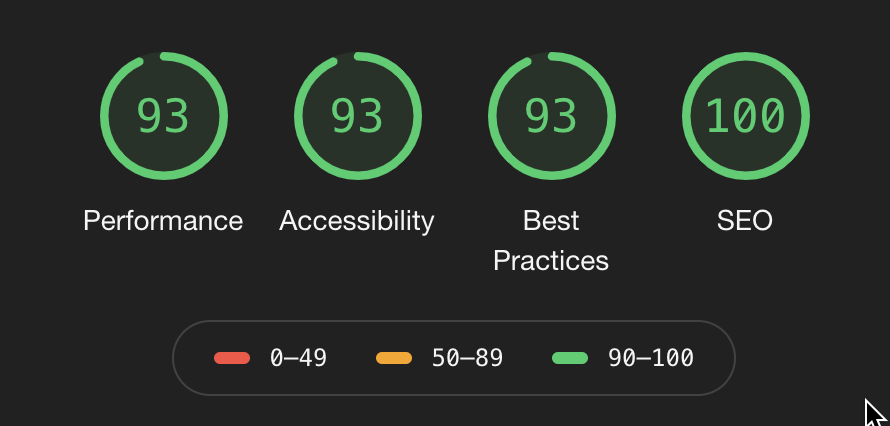
Замер Lighthouse после выполненных работ:

Включение встроенных инструментов оптимизации 1С-Битрикс
Начнем с простого: включение штатных возможностей и настроек системы управления.
- Включение оптимизации CSS и JS файлов.
- Включение кеширования и управляемого кеширования
- Включение композитного сайта
- Удаление не используемых модулей системы
PS: Ускорение CDN не включаем. От него больше проблем, чем реального смысла и не поддерживается отдача WebP изображений.
Подготавливаем сервер и переносим сайт
Сайт будет запускаться на виртальном сервере за 500 рублей у simplecloud (1 ядро CPU, 2GB ОЗУ).
- Устанавливаем свежее веб-окружение
- Включаем и поднастраиваем memcached
- Переносим сайт на сервер
- Получаем SSL сертификат Lets Encrypt
- Включаем использование memcached
- Запуск оптимизации базы данных
- Включаем отдачу композитного кеша через nginx
Включаем gzip сжатие в nginx
В видео ниже это не использовал, но в принципе можно включить сжатие gzip в конфигурации nginx
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Настраиваем генерацию и отдачу WebP изображений
Данный пункт базируется на заметке Использование WebP изображений в 1С-Битрикс
- Устанавливаем необходимое ПО на сервере
- Прописываем конфигурацию в nginx
- Вешаем на cron автообновление изображений
Дополнительные работы по оптимизации
- Включаем кеширование и сжатие в .htaccess
- Дорабатываем моменты по верстке
- Пробегаемся по остаткам, которые возможно оптимизировать
Текстовый файл с использованными настройками и комадами
Скачать