В стандартной корзине Битрикс не хватает кнопки для полной очистки корзины одним нажатием. Требуется это довольно редко, однако изредка все же необходимо добавить этот функционал. Расскажу как
Удалить все в корзине Битрикс
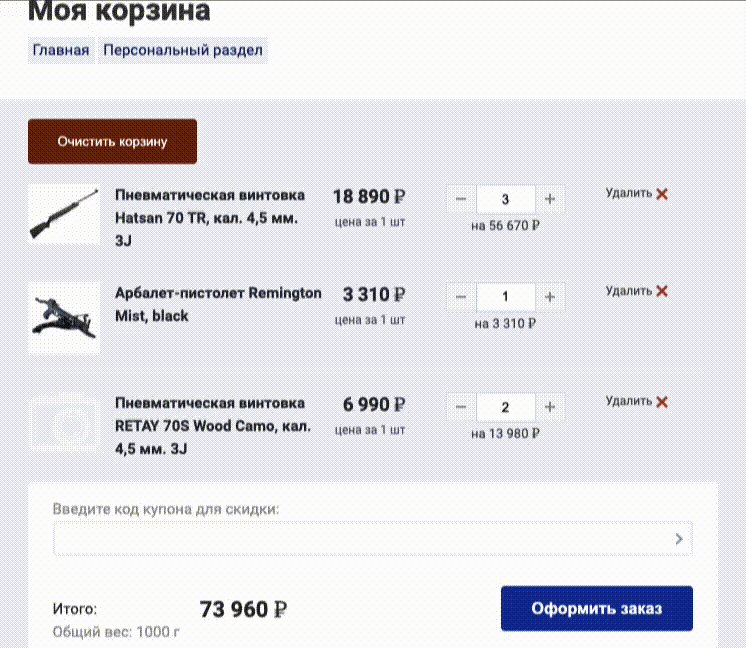
На одном из созданных сайтов, по производству и оптовой поставке железобетонных изделий, была замечена тенденция: достаточно часто изделия добавляются в заказу для расчета общего веса набранных товаров. После чего пользователь начинает удалять позиции корзины по одной, а "накидать" в заказ может и 30-50 позиций. Для заботы о посетителях решил добавить кнопку очистки корзины одним нажатием.
В файл /ВАШ_ШАБЛОН_КОРЗИНЫ/result_modifier.php добавляем:
<?
if ($_POST["BasketDelete"] and CModule::IncludeModule("sale"))
{
CSaleBasket::DeleteAll(CSaleBasket::GetBasketUserID());
}
?>
В нужное место, там где хотите показать кнопку очистки корзины, в шаблоне корзины, добавляем:
<form action="" method="POST">
<input type="submit" value="Очистить корзину" name="BasketDelete">
</form>
И оформляем, как того требует дизайн вашего сайта.
Очистка корзины с помощью js
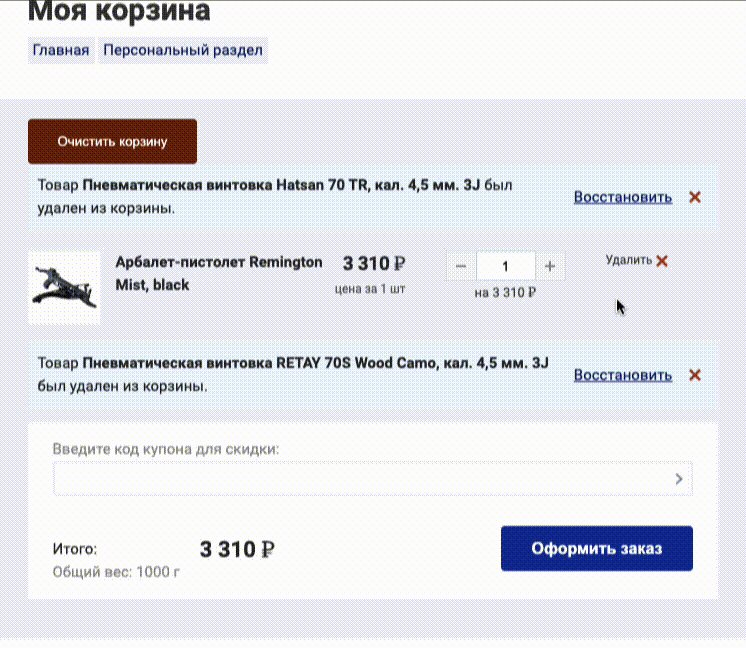
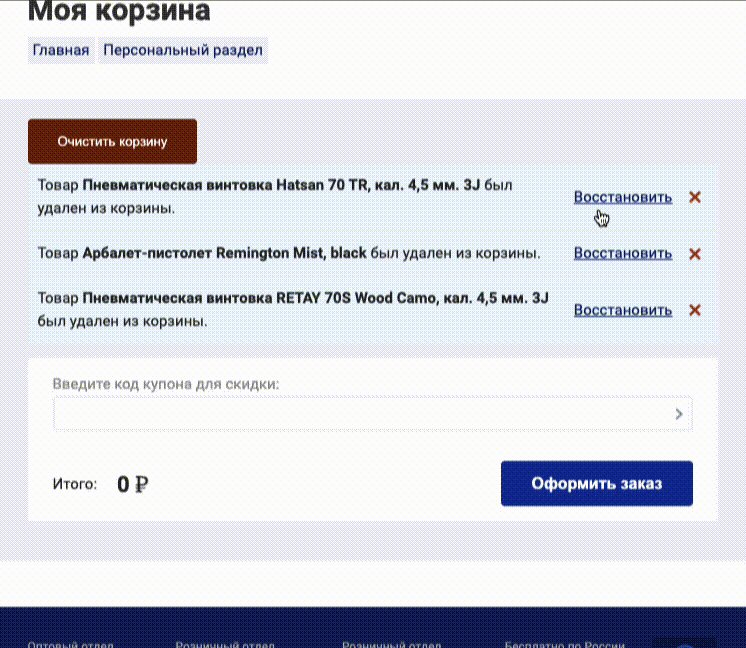
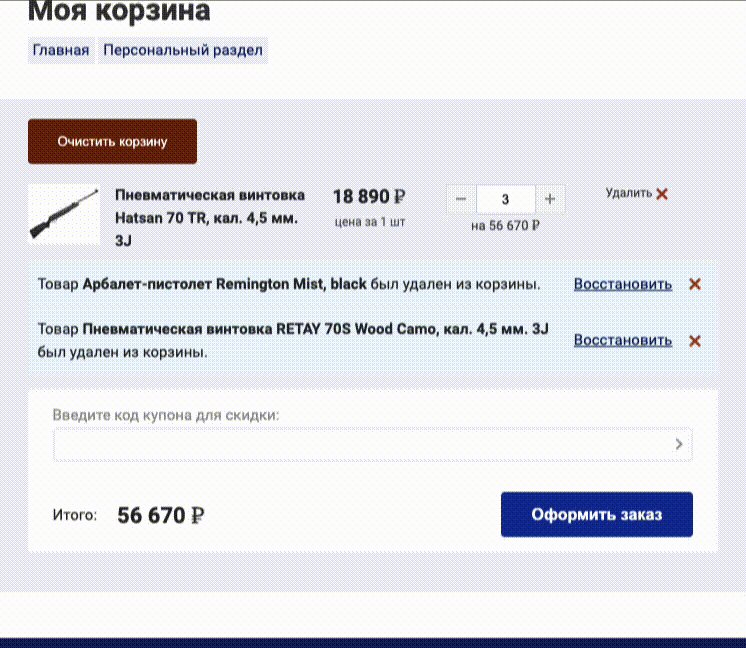
Более удобный и адекватный способ, сделать это с помощью js/jQuery. К тому же: произойдет без перезагрузки страницы и у пользователя останется шанс восстановить нужные ему позиции.

<script>
$('.clear_cart').click(function () {
$('.basket-item-actions-remove').click();
});
</script>
<button class="clear_cart">Очистить</button>
Смысл в том, что при нажатии на кнопку с классом clear_cart мы иммитируем нажатие сразу на все кнопки удаления товара, которые есть в корзине. В типовом шаблоне корзины эта кнопка имеет класс basket-item-actions-remove, само собой если изменили ее - подставляйте свой класс.
Сам скрипт, можно закинуть в /ВАШ_ШАБЛОН_КОРЗИНЫ/script.js что бы не болтался прямо в шаблоне.